- Hoe plaats ik gegevens met Axios in react?
- Hoe stuur ik een postverzoek in Reageer??
- Hoe plaats ik gegevens naar API in react?
- Hoe werkt Axios post??
- Gebruikt Axios Fetch?
- Hoe plaats ik een REST API in react JS?
- Hoe dien ik een body in in Axios POST-verzoek??
- Hoe maak je een verzoek in reageren??
- Wat is het verschil tussen de GET-methode en de POST-methode??
- Doet Axios belofte terug??
- Hoe krijg ik een Axios-antwoord??
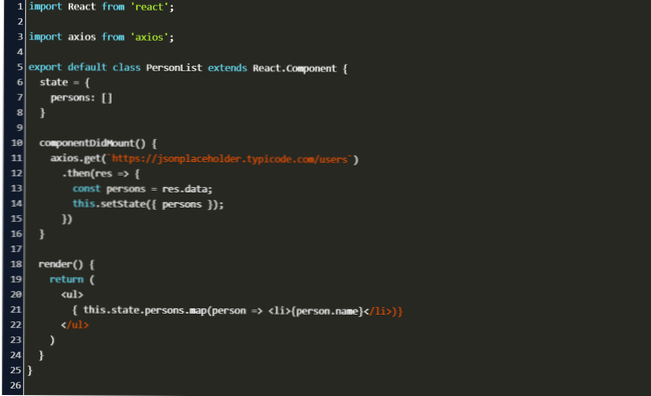
Hoe plaats ik gegevens met Axios in react?
Eerst importeert u React en Axios zodat beide in de component kunnen worden gebruikt. Vervolgens haak je in op de componentDidMount lifecycle hook en voer je een GET-verzoek uit. Je gebruikt axios. get(url) met een URL van een API-eindpunt om een belofte te krijgen die een responsobject retourneert.
Hoe stuur ik een postverzoek in Reageer??
POST-verzoek met fetch met React hooks
De tweede parameter voor de useEffect React hook is een array van afhankelijkheden die bepaalt wanneer de hook wordt uitgevoerd, het doorgeven van een lege array zorgt ervoor dat de hook slechts één keer wordt uitgevoerd wanneer de component voor het eerst wordt geladen, zoals de componentDidMount lifecyle-methode in een klassecomponent.
Hoe plaats ik gegevens naar API in react?
Om een POST-verzoek te doen met Fetch, moet u de fetch API-methode een string-URL doorgeven, een verzoekobject dat de methode bevat (in dit geval POST ), de headers die u naar de server moet verzenden en de hoofdtekst van het verzoek.
Hoe werkt Axios post??
Axios is een op Promise gebaseerde HTTP-client voor JavaScript die kan worden gebruikt in uw front-end-applicatie en in uw Node. js-backend. Door Axios te gebruiken, is het eenvoudig om asynchrone HTTP-verzoeken naar REST-eindpunten te verzenden en CRUD-bewerkingen uit te voeren. ... Maak http-verzoeken van node.
Gebruikt Axios Fetch?
Sommige ontwikkelaars geven de voorkeur aan Axios boven ingebouwde API's vanwege het gebruiksgemak. De Fetch API is perfect in staat om de belangrijkste kenmerken van Axios . te reproduceren. Fetch: De Fetch-API biedt een fetch()-methode die is gedefinieerd voor het vensterobject.
...
gerelateerde artikelen.
| Axios | ophalen |
|---|---|
| Axios heeft url in aanvraagobject. | Fetch heeft geen url in verzoekobject. |
Hoe plaats ik een REST API in react JS?
In React zijn er verschillende manieren waarop we REST-API's in onze applicaties kunnen gebruiken, deze manieren omvatten het gebruik van de ingebouwde JavaScript-methode fetch() en Axios, een op beloften gebaseerde HTTP-client voor de browser en Node.
Hoe dien ik een body in in Axios POST-verzoek??
Om dit antwoord af te handelen, gebruiken we de methode then(). axios. post(url, params, "headers": "content-type": "application/json", , ) . dan (functie (antwoord) console.
Hoe maak je een verzoek in reageren??
Eenvoudig GET-verzoek met fetch
Dit verzendt een HTTP GET-verzoek van React naar de npm-api om naar alle react-pakketten te zoeken met behulp van de query q=react , en wijst vervolgens het totaal dat in het antwoord wordt geretourneerd toe aan de eigenschap totalReactPackages van de componentstatus, zodat het kan worden weergegeven in de methode render().
Wat is het verschil tussen de GET-methode en de POST-methode??
Zowel de GET- als de POST-methode wordt gebruikt om gegevens van de client naar de server over te dragen in het HTTP-protocol, maar het belangrijkste verschil tussen de POST- en GET-methode is dat GET de verzoekparameter draagt die is toegevoegd aan de URL-tekenreeks, terwijl POST de verzoekparameter in de berichttekst draagt, waardoor het een veiligere manier is om gegevens overzetten van klant naar ...
Doet Axios belofte terug??
Nadat u een verzoek heeft ingediend, retourneert Axios een belofte die zal worden opgelost in een antwoordobject of een foutobject.
Hoe krijg ik een Axios-antwoord??
Het doet een get-verzoek aan een andere server die Axios gebruikt met gegevens die het ontvangt van een API-aanroep die het ontvangt. Het tweede fragment is wanneer het script de gegevens van de aanroep retourneert. Het zal het daadwerkelijk nemen en naar de console schrijven, maar het zal het niet terugsturen in de tweede API. axiosTestResult = axiosTest(); reactie.
 Usbforwindows
Usbforwindows