- Is het mogelijk om aangepaste velden toe te voegen aan een WooCommerce-kenmerkterm??
- Hoe voeg ik een aangepast veld toe aan een WooCommerce-productpagina??
- Hoe voeg ik een aangepast veld toe in variatie WooCommerce?
- Hoe maak ik een aangepaste veldwaarde in WooCommerce?
- Hoe maak ik een aangepaste WooCommerce-plug-in??
- Hoe voeg ik aanvullende informatie toe aan WooCommerce-producten??
- Hoe voeg ik een aangepast veld toe aan een bericht??
- Hoe toon ik aangepaste velden in WooCommerce?
- Hoe gebruik ik ACF in WooCommerce?
- Hoe doe ik variaties in WooCommerce?
- Hoe gebruik je invoervelden in WooCommerce?
Is het mogelijk om aangepaste velden toe te voegen aan een WooCommerce-kenmerkterm??
Ja, het is mogelijk.
Hoe voeg ik een aangepast veld toe aan een WooCommerce-productpagina??
Het is gemakkelijk om een aangepast veld toe te voegen aan een product in WooCommerce:
- Ga naar het product waaraan u een aangepast veld wilt toevoegen.
- Klik in het gedeelte Productgegevens op Product-add-ons.
- Klik op 'Groep toevoegen' en vervolgens op 'Veld toevoegen'
- Kies het type veld dat u wilt toevoegen bij de optie 'Veldtype'.
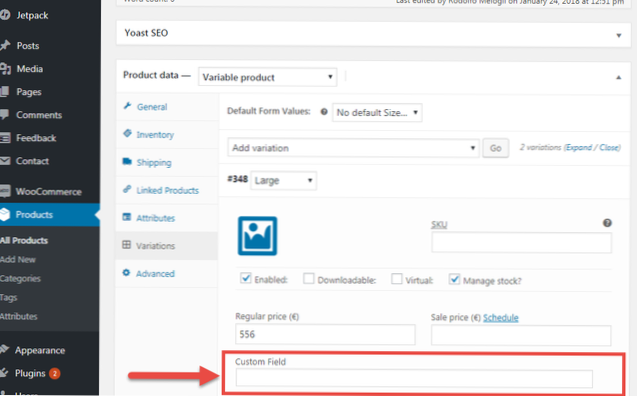
Hoe voeg ik een aangepast veld toe in variatie WooCommerce?
Om onze variatiespecifieke aangepaste velden toe te voegen, gaat u naar het tabblad Product-add-ons in het gedeelte Productgegevens. Klik op 'Groep toevoegen' en vervolgens op 'Veld toevoegen'. Kies bij 'Veldtype' voor 'Informatie'. In de bovenstaande schermafbeelding ziet u het paneel Product-add-ons.
Hoe maak ik een aangepaste veldwaarde in WooCommerce?
Hoe een aangepaste veldwaarde op de productpagina in Woocommerce weer te geven??
- Voer de naam en waardetekst van uw keuze in en klik op de knop Aangepast veld toevoegen. ...
- Sla de wijzigingen op door op de knop Bijwerken te klikken. ...
- Nu gaan we de aangepaste veldwaarde weergeven op de productpagina. ...
- Klik in de editor op content-single-product zoeken.
Hoe maak ik een aangepaste WooCommerce-plug-in??
Stappen voor het maken van een plug-in voor WooCommerce:
- Download en activeer de nieuwste versie van WooCommerce vanaf hier: https://wordpress.org/plug-ins/woocommerce/
- maak een nieuwe map aan voor onze nieuwe plug-in in wp-content/plugin/ directory. ...
- WC_Integration klassebestand. ...
- plugin-bestand. ...
- link instellingen maken voor de plug-in.
Hoe voeg ik aanvullende informatie toe aan WooCommerce-producten??
Tabbladen met productgegevens bewerken
- Tabbladen verwijderen. Gebruik het volgende fragment om specifieke tabbladen te verwijderen. ...
- Tabbladen hernoemen. Gebruik het volgende fragment om de namen van tabbladen te wijzigen. ...
- Tabbladen opnieuw bestellen. Gebruik het volgende fragment om de tabvolgorde te wijzigen:. ...
- Een tabblad aanpassen. ...
- Een aangepast tabblad toevoegen. ...
- Het tabblad Aanvullende informatie.
Hoe voeg ik een aangepast veld toe aan een bericht??
Maak gewoon een nieuw bericht of bewerk een bestaand bericht. Ga naar de metabox voor aangepaste velden en selecteer uw aangepaste veld in het vervolgkeuzemenu en voer de waarde in. Klik op de knop 'Aangepast veld toevoegen' om uw wijzigingen op te slaan en vervolgens uw bericht te publiceren of bij te werken.
Hoe toon ik aangepaste velden in WooCommerce?
Methode 1: WooCommerce-aangepaste velden maken voor de WooCommerce-productpagina
- Voeg eerst een naam toe voor de veldgroep. ...
- Locatie – Selecteer Toon deze veldgroep als Posttype gelijk is aan Product. ...
- Druk op de blauwe knop 'Veld toevoegen'. ...
- Voeg een label toe voor het aangepaste veld. ...
- Typ een naam in kleine letters voor het aangepaste veld.
Hoe gebruik ik ACF in WooCommerce?
Voeg aangepaste velden toe aan WooCommerce-producten met behulp van ACF
- Stap 1: Installeer de plug-in Advanced Custom Fields (ACF). Download en activeer eerst de gratis versie van de plug-in Advanced Custom Fields. ...
- Stap 2: Een aangepaste veldgroep toevoegen. ...
- Een aangepast veld maken. ...
- Een product bewerken. ...
- Toon ons aangepaste veld op de productpagina.
Hoe doe ik variaties in WooCommerce?
Het weergeven van productvariaties in WooCommerce vereist slechts vier stappen:
- Maak een variabel product.
- Productkenmerken toevoegen (zoals maat en kleur).
- Genereer uw variaties, zodat elke variant een uniek SKU-nummer heeft (en prijs indien van toepassing).
- Bekijk en publiceer uw variabele product.
Hoe gebruik je invoervelden in WooCommerce?
Installatie
- Upload de volledige map met plug-ins naar de map /wp-content/plugins/.
- Activeer de plug-in via het menu "Plug-ins" in WordPress.
- Begin met het bezoeken van plug-in-instellingen op "WooCommerce > Instellingen > Productinvoervelden”.
 Usbforwindows
Usbforwindows