- Hoe voeg ik een ID toe aan een element in WordPress?
- Hoe maak je een header-ID?
- Wat is een element-ID in WordPress?
- Hoe vind je de ID van een element??
- Wat zijn CSS-klassen in Elementor?
- Hoe voeg ik meerdere klassen toe in Elementor?
- Hoe vaak kan ik dezelfde ID op een pagina gebruiken??
- Wat is het verschil tussen id en klasse??
- Hoe noem je een ID in CSS?
- Hoe vind ik mijn WordPress-elementen?
- Hoe verander ik de pagina-ID in WordPress?
- Hoe vind ik WordPress ID?
Hoe voeg ik een ID toe aan een element in WordPress?
Een ID of klasse toewijzen aan een Element
- Selecteer in Elementor het element waaraan u een ID of klasse wilt toewijzen, zodat er links een nieuw dashboard verschijnt met de instellingen van het element.
- Zoek op het tabblad Geavanceerd en in het gedeelte Geavanceerd naar de optie CSS-ID en CSS-klassen en schrijf uw ID of klassenaam voor het element.
- Update de pagina.
Hoe maak je een header-ID?
Het script kan als volgt werken:
- verzamel alle id's op de pagina, gebruik een regexp, sla ze op in een woordenboek.
- verzamel alle headers, opnieuw met een regexp of simple <h zoeken, en alle ontbrekende id's, om ervoor te zorgen dat ze niet in het bovengenoemde woordenboek staan.
- sla de gewijzigde html op, dat is alles.
Wat is een element-ID in WordPress?
Element-ID is een vooraf gedefinieerde parameter die beschikbaar is voor alle inhoudselementen van Visual Composer Website Builder. Element-ID maakt het mogelijk om een unieke ID toe te voegen aan elk inhoudselement en ernaar te verwijzen vanuit Custom CSS of uw CSS- of javascript-bestanden.
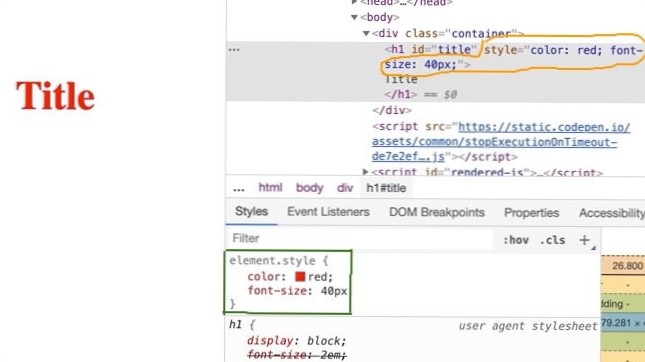
Hoe vind je de ID van een element??
Het element vinden:
Zodra u uw gereedschap voor het inspecteren van elementen hebt gevonden, klikt u met de rechtermuisknop op het element en klikt u op Element inspecteren. Het zal het element ID oproepen.
Wat zijn CSS-klassen in Elementor?
Gebruik selector als Elementor-snelkoppeling om u te helpen sneller en gemakkelijker aangepaste CSS te schrijven. Je hebt echter altijd de mogelijkheid om in plaats daarvan je eigen aangepaste klasse te gebruiken. Laten we die knopachtergrond opnieuw doen, maar deze keer geven we de knop een aangepaste klasse, die we "zo-geel" zullen noemen.
Hoe voeg ik meerdere klassen toe in Elementor?
Ja, je kunt meerdere klassen toevoegen met een spatie. Dit element is alleen zichtbaar voor gebruikers die toegang hebben tot beide cursussen. Ik kan geen eenvoudigere manier bedenken om een enkel element te gebruiken, het vereist aangepaste ontwikkeling.
Hoe vaak kan ik dezelfde ID op een pagina gebruiken??
ID kan maar één keer in een document worden gebruikt.
Wat is het verschil tussen id en klasse??
Het verschil tussen een ID en een klasse is dat een ID kan worden gebruikt om één element te identificeren, terwijl een klasse kan worden gebruikt om meer dan één element te identificeren.
Hoe noem je een ID in CSS?
De CSS-id-kiezer
Om een element met een specifieke id te selecteren, schrijft u een hekje (#) gevolgd door de id van het element.
Hoe vind ik mijn WordPress-elementen?
U kunt de tool voor het inspecteren van elementen starten door op de toetsen CTRL + Shift + I op uw toetsenbord te drukken. Als alternatief kunt u overal op een webpagina klikken en element inspecteren selecteren in het browsermenu.
Hoe verander ik de pagina-ID in WordPress?
Bekend lid. omdat WordPress-pagina's worden opgeslagen in de wp_posts-tabel, moet u PHPmyadmin openen vanuit uw webhostingconfiguratiescherm en naar het ID-veld bladeren en het bewerken. Nadat je de ID daar hebt bijgewerkt, kun je zien dat je pagina is bijgewerkt met een nieuwe pagina-ID.
Hoe vind ik WordPress ID?
Als u op zoek bent naar een specifieke WordPress-post-ID, zijn er vijf manieren waarop u deze kunt vinden:
- Zoek de ID in de URL van elk bericht.
- Gebruik aangepaste code om bericht-ID's weer te geven op het tabblad Berichten.
- Gebruik een plug-in om post-ID's in WordPress weer te geven.
- Vind post-ID's in de WordPress-database.
- Functies gebruiken om WordPress-post-ID's op te halen.
 Usbforwindows
Usbforwindows


![Waarom de optie Permalink niet wordt weergegeven in de Instellingen? [Gesloten]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)
