- Hoe u de waarde van de customizer-optie kunt krijgen?
- Hoe voeg ik een menu-item toe in WordPress?
- Hoe pas ik een menu aan in WordPress?
- Hoe bewerk ik de menubalk in WordPress?
- Wat is de Customizer-API?
- Hoe pas ik een WordPress-plug-in aan??
- Hoe maak ik een dynamisch vervolgkeuzemenu in WordPress?
- Hoe voeg ik een categorie toe aan een menu in WordPress?
- Hoe voeg ik een secundair menu toe in WordPress?
- Hoe pas ik het kopmenu in WordPress aan?
- Hoe verander ik de kleur van de menubalk in WordPress?
- Hoe maak je een menu aan??
Hoe u de waarde van de customizer-optie kunt krijgen?
functie themanaam_customize_register($wp_customize) $wp_customize->add_setting( 'test_setting', array( 'default' => 'value_xyz', 'mogelijkheid' => 'edit_theme_options', 'type' => 'keuze', )); $wp_customize->add_control( 'test_control', array( 'label' => __('Teksttest', 'themanaam'), 'sectie' => ' ...
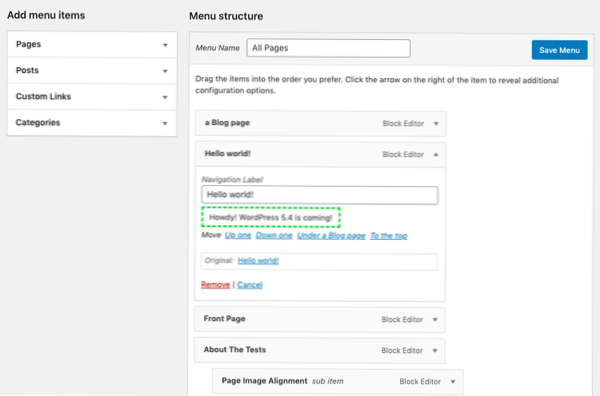
Hoe voeg ik een menu-item toe in WordPress?
Om een van deze menu-items toe te voegen:
- Klik op de knop + Items toevoegen.
- Kies een type menu-item uit de lijst. Bijvoorbeeld Pagina's.
- Selecteer een van de weergegeven opties voor dat type. ...
- Voeg meer items toe aan je aangepaste menu door op het plusteken naast elk item te klikken.
- Klik op Wijzigingen opslaan om uw wijzigingen op te slaan.
Hoe pas ik een menu aan in WordPress?
Om het standaardmenu van uw website aan te passen, gaat u naar het WordPress-dashboard, klikt u op Uiterlijk en vervolgens op Menu's. Het eerste dat u moet doen, is het menu een naam geven en vervolgens op de knop Menu maken Create klikken. Nadat je het hebt gemaakt, kun je beginnen met het toevoegen van je menu-items.
Hoe bewerk ik de menubalk in WordPress?
Log in op je WordPress website, ga naar 'Uiterlijk' en klik op 'Menu's' in het linkermenu side. Klik op 'Selecteer een menu om te bewerken' en kies het menu dat je wilt wijzigen.
Wat is de Customizer-API?
De Customize API (Customizer) is een raamwerk voor het live bekijken van wijzigingen in WordPress. Het biedt een uniforme interface voor gebruikers om verschillende aspecten van hun thema en hun site aan te passen, van kleuren en lay-outs tot widgets, menu's en meer.
Hoe pas ik een WordPress-plug-in aan??
Hieronder volgen de eenvoudige stappen om plug-ins in WordPress aan te passen.
- Stap (1) − Klik op Plugins → Nieuwe toevoegen.
- Stap (2) − Installeer en activeer de Custom Login Page Customizer Plugin.
- Stap (3) − Klik op Uiterlijk → Inloggen Aanpassen sectie.
- Stap (4) − Klik op de knop Start aanpassen om verder te gaan.
Hoe maak ik een dynamisch vervolgkeuzemenu in WordPress?
Een WordPress-vervolgkeuzemenu maken met kernfunctionaliteit
- Stap 1: Maak een menu (indien nodig) Als u nog geen menu heeft, voert u een naam in het vak Menunaam in en klikt u vervolgens op de knop Menu maken. ...
- Stap 2: Koppelingen aan menu toevoegen. ...
- Stap 3: Orden menu-items met slepen en neerzetten. ...
- Stap 4: Kies menulocatie.
Hoe voeg ik een categorie toe aan een menu in WordPress?
Nadat een categorie aan het bericht is toegewezen en het bericht is gepubliceerd, bewerkt u het navigatiemenu om de categoriepagina toe te voegen:
- Open de Aanpasser. ...
- Ga naar Menu's.
- Selecteer het menu om te bewerken.
- Klik op Artikelen toevoegen.
- Selecteer categorieën.
- Klik op het Plus-pictogram naast de categorie die u wilt toevoegen.
- Klik op Publiceren om de wijzigingen op te slaan.
Hoe voeg ik een secundair menu toe in WordPress?
In de Aanpasser, Menu's -> Nieuw menu maken. Geef het nieuwe menu een naam en selecteer als menulocatie: Top Bar Left Menu of Top Bar Right Menu. Klik op Volgende en begin met het toevoegen van items aan het secundaire menu dat u zojuist hebt gemaakt. Gefeliciteerd!
Hoe pas ik het kopmenu in WordPress aan?
Zoals we zojuist vermeldden, is een van de manieren waarop u uw WordPress-header kunt personaliseren, door de WordPress Customizer te gebruiken. Afhankelijk van je thema, kun je dit mogelijk doen door naar Uiterlijk . te gaan > kop. Bij de meeste thema's krijgt u er echter toegang toe door naar Uiterlijk te gaan > Aanpassen.
Hoe verander ik de kleur van de menubalk in WordPress?
Als u de achtergrondkleur van uw menu wilt wijzigen, klikt u op Mijn sites > Personaliseren > Aanpassen. Zodra het scherm Aanpasser is geladen, klikt u op CSS. Klik met de rechtermuisknop op uw navigatiemenu en kies Inspecteren. Er verschijnt een Inspector-paneel onder aan uw scherm, waar u de onderliggende code van uw website kunt bekijken.
Hoe maak je een menu aan??
Maak een smakelijk menu in 5 stappen:
- Meld je gratis aan voor Venngage.
- Kies een menusjabloon die bij uw menuselectie past.
- Personaliseer je menutekst en ontwerp.
- Breng uw menuontwerp op smaak met prachtige afbeeldingen en decoratieve lettertypen.
- Download uw menu als een PNG of PDF van hoge kwaliteit.
 Usbforwindows
Usbforwindows