- Hoe voeg ik een knop meer laden toe?
- Hoe voeg ik een knop meer laden toe in WordPress?
- Hoe voeg ik een knop meer laden toe in WordPress zonder plug-in??
- Hoe voeg ik oneindig scrollen toe in WordPress?
- Hoe laad ik meer inhoud op scroll??
- Hoe implementeer je meer weergeven?
- Hoe maak je een knop meer laden in Elementor?
- Hoe voeg ik paginering toe in WordPress?
- Hoe meer ladingen Ajax toevoegen?
- Heeft PHP shortcode??
- Hoe upload ik Ajax naar WordPress?
- Hoe krijg ik meer dynamische resultaten in WordPress?
Hoe voeg ik een knop meer laden toe?
Een knop Meer laden toevoegen aan uw inhoud
- Stap 1 - knop meer laden.html. Kopieer en plak de onderstaande code in load-more-button.html. ...
- Stap 2 - knop meer laden.css. Download de onderstaande CSS en neem deze op in uw webpagina. ...
- Stap 3 - knop meer laden. js. ...
- Stap 4 - Voeg de onderstaande items toe aan uw webpagina.
Hoe voeg ik een knop meer laden toe in WordPress?
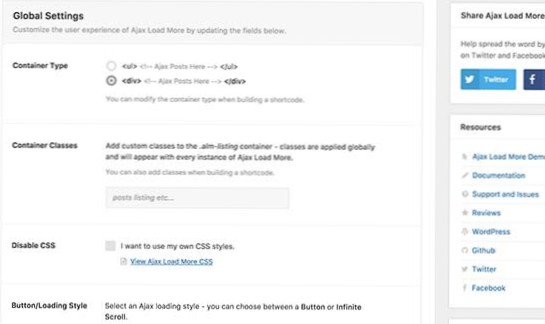
De knop Meer berichten laden toevoegen in WordPress. Het eerste dat u hoeft te doen, is de Ajax Load More-plug-in installeren en activeren. Raadpleeg voor meer informatie onze stapsgewijze handleiding voor het installeren van een WordPress-plug-in. Na activering voegt de plug-in een nieuw menu-item met het label 'Ajax Load More' toe aan uw WordPress-beheerdersmenu.
Hoe voeg ik een knop meer laden toe in WordPress zonder plug-in??
WordPress loadmore plaatst ajax zonder plug-in
- Stap 1 – Voeg de shortcode toe aan functies. php. ...
- Stap 2 – Aanmaken & Aangepast js-bestand in wachtrij plaatsen. Het is tijd om een aangepast js-bestand te maken en in de wachtrij te plaatsen dat we zullen gebruiken om ons script toe te voegen om meer berichten te laden. ...
- Stap 3 – Script toevoegen aan aangepast js-bestand. ...
- Stap 4 - definieer de ajax-callback-functie. ...
- Stap 5 – Stijl toevoegen (optioneel)
Hoe voeg ik oneindig scrollen toe in WordPress?
Stap 1: Kopieer een geschikt codefragment
- Stap 2: Stel uw functieparameters in.
- Stap 3: Test je oneindige scroll.
- Stap 1: Selecteer uw Infinite Scroll-plug-in.
- Stap 2: Installeer uw gekozen plug-in.
- Stap 3: Configureer de instellingen van de plug-in.
Hoe laad ik meer inhoud op scroll??
Controleer in jQuery of u de onderkant van de pagina hebt geraakt met de schuiffunctie. Zodra je dat hebt bereikt, voer je een ajax-oproep uit (je kunt hier een laadafbeelding laten zien tot de reactie van ajax) en ontvang de volgende set gegevens, voeg deze toe aan de div. Deze functie wordt uitgevoerd als je weer naar beneden scrolt op de pagina.
Hoe implementeer je meer weergeven?
Elk <div></div> zal een bevatten <div></div> gevolgd door een <een href="#" rol="knop">Laat meer zien</een> label. Binnen de <div></div> tag is een h2-tag en een p-tag.
Hoe maak je een knop meer laden in Elementor?
Open de pagina in de Elementor-paginabuilder en klik op de widget Lijstraster. Open in het linkermenutabblad Inhoud het gedeelte Algemeen en scrol het naar beneden. Vind Meer laden schakelen en inschakelen. Daarna verschijnen er twee extra functies.
Hoe voeg ik paginering toe in WordPress?
Om paginering aan een WordPress-thema toe te voegen, moeten we een functie bouwen die links naar vorige en volgende berichten onderaan de pagina uitvoert, en die vervolgens toevoegen aan onze sjabloonpagina. Dit is vergelijkbaar met de links "Oudere inzendingen" en "Nieuwe inzendingen" die we hierboven hebben gezien.
Hoe meer ladingen Ajax toevoegen?
Je kunt Ajax Load More installeren zoals elke andere plug-in. Het is gratis en beschikbaar op de wordpress.org plug-in repository. Nadat je de plug-in hebt geactiveerd, zijn er een paar stappen die je moet voltooien om aan de slag te gaan.
...
De plug-in installeren
- Een Repeater-sjabloon aanpassen. ...
- Bouw een shortcode. ...
- Voeg de shortcode toe aan je site.
Heeft PHP shortcode??
Shortcode is een codefragment waarmee u een functie kunt uitvoeren zoals het weergeven van inhoud. Als u bijvoorbeeld een schuifregelaar maakt met behulp van de MetaSlider-plug-in, moet u de shortcode van de plug-in in uw site insluiten om de schuifregelaar weer te geven. U kunt het echter alleen insluiten in de hoofdtekst of widget van de site.
Hoe upload ik Ajax naar WordPress?
Hoe WordPress-berichten te laden met AJAX
- Het verschil tussen meer laden en een pagina scrollen is vrij eenvoudig. ...
- Je zou het div-element opmerken met de klasse 'loadmore'. ...
- Als je nu op de knop 'Meer laden' klikt, worden de volgende berichten via Ajax geladen en als reactie teruggestuurd.
Hoe krijg ik meer dynamische resultaten in WordPress?
De standaard berichten per pagina zijn 10, dus je zou er minstens 11 nodig hebben om de knop "Meer laden" weer te geven en om het elfde resultaat binnen te halen. U kunt dit eenvoudig wijzigen in Instellingen > Lezen om te zeggen, 5 resultaten per pagina, en dan zal elke klik op de knop meer laden 5 extra resultaten toevoegen in plaats van 10.
 Usbforwindows
Usbforwindows