- Hoe repareer ik de menubalk in WordPress?
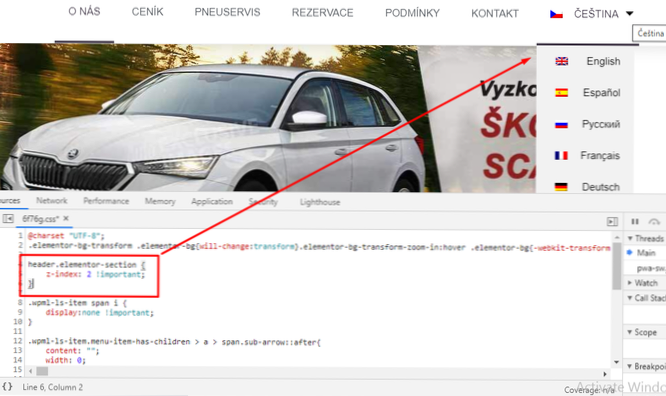
- Hoe los je het onderstaande probleem op een WordPress website op Waardoor wordt dit veroorzaakt en hoe los je dit op en voorkom je dit *?
- Waarom ziet mijn WordPress-site er anders uit??
- Hoe los ik themaproblemen op??
- Wat is een zwevend menu??
- Hoe repareer ik een hoofdmenu in CSS?
- Wat is WordPress white screen of death??
- Wat is het probleem met WordPress??
- Hoe los ik websitefouten op?
- Waarom ziet mijn website er anders uit op mobiel??
- Ziet WordPress er goed uit op mobiel??
- Hoe zorg ik ervoor dat mijn WordPress-site er goed uitziet op mobiel?
Hoe repareer ik de menubalk in WordPress?
Volg onderstaande stappen.
- Log in op uw WordPress-dashboard.
- Ga naar Uiterlijk > Aanpassen.
- Klik op Extra CSS.
- Voeg de volgende CSS-code toe: #website-navigatie ...
- Vervang #website-navigatie door de CSS-klasse of ID van uw navigatiemenu. ...
- Klik op de blauwe knop Publiceren.
- Vernieuw je website om je sticky menu te zien.
Hoe los je het onderstaande probleem op een WordPress website op Waardoor wordt dit veroorzaakt en hoe los je dit op en voorkom je dit *?
Oplossing
- Controleren .htaccess. De . ...
- Verhoog de PHP-geheugenlimiet. Interne serverfouten kunnen ook worden veroorzaakt door onvoldoende geheugen. ...
- Alle plug-ins deactiveren. ...
- Upload WordPress-kernbestanden opnieuw. ...
- Praat met je gastheer. ...
- Controleer wp-config.php. ...
- Toegang tot wp-admin. ...
- Praat met je gastheer.
Waarom ziet mijn WordPress-site er anders uit??
Een responsief lay-outthema past zich aan verschillende schermformaten aan, zodat uw website werkt (en wordt geoptimaliseerd voor) iPhones, iPads, Android en andere mobiele apparaten. Wanneer responsieve breedtethema's worden bekeken op mobiele telefoons, verschijnen zijbalken onder de berichten om zoveel mogelijk leesruimte te bieden.
Hoe los ik themaproblemen op??
Zoek de map van het thema op uw bureaublad en open deze (als deze is gecomprimeerd, uitpakken en openen). Als je het nu opent, zou je al je bestanden daar moeten zien, zo niet, dan staat het thema waarschijnlijk in een submap. Onze premium-thema's hebben bijvoorbeeld allemaal het thema in een map "Installeerbaar thema".
Wat is een zwevend menu??
Ook bekend als "vaste menu's" en "zwevende menu's", blijven zwevende menu's in een vaste positie wanneer u door de pagina bladert. Ze lijken boven aan de pagina te "zweven" terwijl u scrolt. Een zwevend menu maken is heel eenvoudig en vrij pijnloos.
Hoe repareer ik een hoofdmenu in CSS?
Gebruik position:fixed en top:0 . om een vast bovenmenu te maken . Merk op dat het vaste menu je andere inhoud zal overlappen. Om dit op te lossen, voegt u een margin-top (aan de inhoud) toe die gelijk is aan of groter is dan de hoogte van uw menu.
Wat is WordPress white screen of death??
Wanneer u een wit scherm van de dood ziet, betekent dit meestal dat een script op uw website de geheugenlimiet heeft verbruikt. Het niet-reagerende script wordt ofwel gedood door uw WordPress-hostingserver, of er treedt gewoon een time-out op. Dit is de reden waarom er geen echte foutmelding wordt gegenereerd en u een gewoon wit scherm ziet.
Wat is het probleem met WordPress??
Dit zijn de grootste nadelen van het gebruik van WordPress: Beperkte functionaliteit Out of the Box. Oude architectuur. Verhoogde blootstelling aan hackers.
Hoe los ik websitefouten op?
De gezondheid van uw website verbeteren
- Stap 1: Ga naar het WordPress-menu aan de linkerkant, klik op 'SEOPressor' > Site-audit'.
- Stap 2: Klik op 'Alles weergeven'.
- Stap 3: Klik op de eerste fout, 'Alles weergeven'.
- Stap 4: Kies een van de pagina's of berichten en klik op 'Dit oplossen'.
- Stap 5: Ga naar het tabblad 'Meta'.
- Stap 6: Vul je metabeschrijving in.
Waarom ziet mijn website er anders uit op mobiel??
Als uw website wordt weergegeven als een heel kleine versie van zijn normale zelf op uw telefoon, is de kans groot dat er geen mobiele versie van de site bestaat. ... Dus als het geen mobiele versie kan vinden, ziet het er allemaal uit zoals een desktopcomputer zou doen. Vervolgens wordt het automatisch kleiner zodat het op uw scherm past.
Ziet WordPress er goed uit op mobiel??
Gelukkig staat WordPress hier al achter. De WordPress-backend is volledig mobiel responsief (tenminste sinds versie 3 .).8) en laat je alle basistaken uitvoeren. Als je een tablet hebt, zou je zelfs kunnen overwegen om daar lange inhoud op te schrijven (telefoons, niet zozeer).
Hoe zorg ik ervoor dat mijn WordPress-site er goed uitziet op mobiel?
Hier zijn drie manieren waarop u uw WordPress-website mobielvriendelijk kunt maken:
- Voer een mobiel-specifiek thema uit wanneer een apparaat wordt gedetecteerd.
- Verander uw website in een web-app op mobiel, die wordt weergegeven wanneer een apparaat wordt gedetecteerd.
- Gebruik een responsief ontwerp dat is geoptimaliseerd om zich goed te gedragen op alle platforms, ongeacht het apparaat.
 Usbforwindows
Usbforwindows