Het proces van het converteren van HTML naar WordPress omvat de volgende stappen:
- Maak een nieuwe map voor het thema.
- Kopieer de CSS-code in de stijlen.css-bestand.
- Scheid de HTML-code in koptekst.php, zijbalk.php en voettekst.php-bestanden.
- Converteer de kop.php en voettekst.php-bestanden naar het vereiste WordPress-formaat.
- Hoe voeg ik HTML toe aan mijn WordPress-menu?
- Hoe converteer ik HTML naar WordPress?
- Kun je HTML in WordPress importeren??
- Hoe converteer ik een HTML-sjabloon naar een WordPress-thema??
- Hoe gebruik ik shortcodes in menu's?
- Hoe maak ik een menu-shortcode in WordPress?
- Is HTML beter dan WordPress??
- Kan ik een HTML-sjabloon gebruiken in WordPress??
- Kun je WordPress gratis krijgen??
- Hoe open ik HTML in WordPress?
- Hoe converteer ik HTML naar PDF?
- Hoe plaats ik HTML op mijn website??
Hoe voeg ik HTML toe aan mijn WordPress-menu?
Als je jQuery gebruikt, zou je zoiets als dit kunnen doen om de eerste twee letters van elk menu-item te omsluiten met een <span> element. $('li'). elk(functie() $(dit). html('<span>'+$(dit).
Hoe converteer ik HTML naar WordPress?
1. Handmatige conversie van HTML naar WordPress
- Stap 1: Maak een nieuwe themamap.
- Stap 2: CSS-code kopiëren.
- Stap 3: Scheid bestaande HTML.
- Stap 4: verander de kop. php en index. php-bestanden voor WordPress.
- Stap 5: Screenshot en uploaden.
- Stap 1: Kies een thema.
- Stap 2: Maak een nieuwe themamap.
- Stap 3: Maak een stylesheet.
Kun je HTML in WordPress importeren??
U kunt de WordPress Visual Editor gebruiken om snel HTML-bestanden aan uw website toe te voegen. Om toegang te krijgen tot de visuele editor, gaat u eerst naar uw beheerdersdashboard.
Hoe converteer ik een HTML-sjabloon naar een WordPress-thema??
HTML handmatig converteren
- Stap 1: Maak een themamap.
- Stap 2: Kopieer en plak uw bestaande CSS.
- Stap 3: Scheid bestaande HTML.
- Stap 4: Configureer uw index. php-bestand.
- Stap 5: Upload uw nieuwe thema.
- Stap 1: Kies een thema.
- Stap 2: Maak een map voor het thema van uw kind.
- Stap 3: Stel een stijlblad in.
Hoe gebruik ik shortcodes in menu's?
Hoe shortcodes in menu-items weer te geven
- Stap 1 – Voeg een nieuw item toe aan het menu. Maak een nieuw Custom Link-menu-item en plaats het item in het menu waar u de shortcode wilt weergeven. ...
- Stap 2 - Stel de vervanging van de shortcode in. Sla het menu op, plaats de muisaanwijzer op het item "Valutawissel" en klik op de blauwe Mega Menu-knop. ...
- Stap 3 – Het resultaat.
Hoe maak ik een menu-shortcode in WordPress?
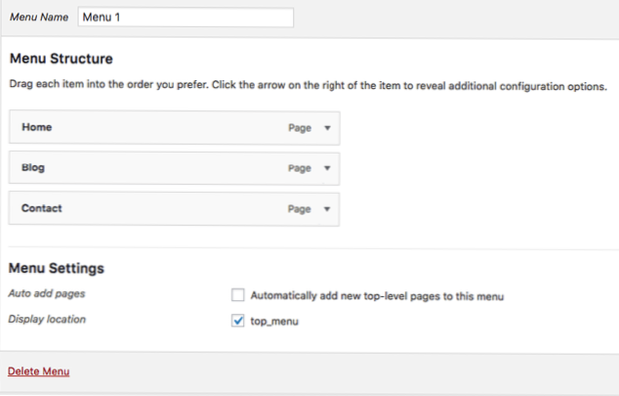
Ga gewoon naar Uiterlijk > Menu en zoek de menunaam zoals weergegeven in de onderstaande afbeelding:. Kopieer gewoon die menunaam vanaf daar en voeg het toe aan je shortcode.
Is HTML beter dan WordPress??
Als uw site geen updates, regelmatige wijzigingen of aanvullende inhoud nodig heeft, is HTML een betere keuze, omdat uw website hierdoor sneller presteert. ... Met WordPress kunt u uw website zelf onderhouden, zelfs zonder technische vaardigheden. Je kunt ook inhoud en pagina's maken die je nodig hebt wanneer je maar wilt.
Kan ik een HTML-sjabloon gebruiken in WordPress??
A) Handmatig HTML converteren naar een WordPress-thema
De eerste optie is ook de meest technische. Als u deze route volgt, neemt u uw bestaande code en gebruikt u deze als startpunt om de WordPress-themabestanden te maken. ... Je kunt het voor elkaar krijgen met een beetje HTML, CSS en wat PHP-kennis. Veel ervan is kopiëren en plakken.
Kun je WordPress gratis krijgen??
De WordPress-software is gratis in beide betekenissen van het woord. Je kunt gratis een exemplaar van WordPress downloaden, en als je het eenmaal hebt, kun je het gebruiken of aanpassen zoals je wilt. De software is gepubliceerd onder de GNU General Public License (of GPL), wat betekent dat het niet alleen gratis is om te downloaden, maar ook om te bewerken, aan te passen en te gebruiken.
Hoe open ik HTML in WordPress?
Om de HTML van de hele pagina of post te bewerken, klikt u op de drie verticale stippen in de rechterbovenhoek van de editor en selecteert u vervolgens Code-editor: Hiermee wordt de WordPress HTML-editor geopend.
Hoe converteer ik HTML naar PDF?
Hoe HTML-pagina's naar PDF-bestanden te converteren:
- Open op een Windows-computer een HTML-webpagina in Internet Explorer, Google Chrome of Firefox. ...
- Klik op de knop "Converteren naar PDF" in de Adobe PDF-werkbalk om de PDF-conversie te starten.
- Voer een bestandsnaam in en sla uw nieuwe PDF-bestand op een gewenste locatie op.
Hoe plaats ik HTML op mijn website??
HTML-insluitcodes toevoegen aan uw website [Snelle tip]
- Genereer de insluitcode.
- Markeer de insluitcode en kopieer deze naar je klembord.
- Open uw HTML-viewer in uw inhoudbeheersysteem.
- Plak het HTML-fragment dat u zojuist hebt gekopieerd in uw HTML-viewervenster. Klik vervolgens op 'OK' of 'Opslaan'. '
- U heeft nu inhoud ingesloten op uw website of blog.
 Usbforwindows
Usbforwindows


![Waarom de optie Permalink niet wordt weergegeven in de Instellingen? [Gesloten]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)
![Categorieën, pagina's maken en posten op Dashboard [gesloten]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)