- Hoe los ik een CORS-probleem op in Ajax?
- Wat is Cors Ajax?
- Hoe sta ik cross-origin-verzoeken toe in Ajax?
- Hoe voeg je een CORS-header toe in HTML?
- Is Cors frontend of backend??
- Wat zijn de nadelen van Ajax?
- Wat is Cors voorbeeld??
- Waarom hebben we Cors nodig??
- Hoe controleer je Cors?
- Hoe omzeil ik een CORS-beleid??
- Hoe gebruik je CORS in Ajax?
- Hoe verander ik de koptekst in oorsprong?
Hoe los ik een CORS-probleem op in Ajax?
Re: CORS-probleem na ajax-postverzoek
Uw server moet niet alleen POST's van de oorsprong toestaan met behulp van Access-Control-Allow-Origin (origin = uw Marketo LP-domein inclusief protocol, zoals https://pages.voorbeeld.com), moet het ook de Content-Type-header toestaan met behulp van Access-Control-Allow-Headers.
Wat is Cors Ajax?
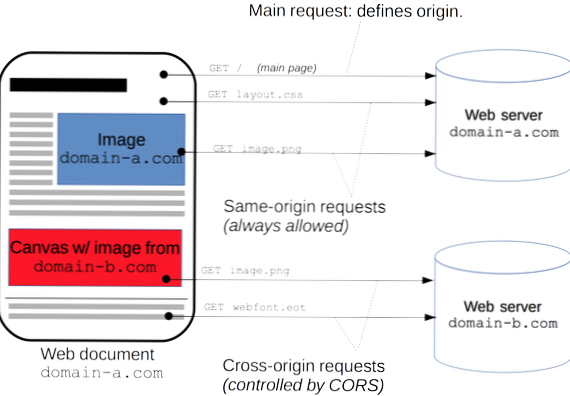
CORS is een mechanisme dat een procedure definieert waarin de browser en de webserver samenwerken om te bepalen of een webpagina toegang krijgt tot een bron van verschillende oorsprong. Figuur 2. Ajax-verzoek voor meerdere domeinen. Wanneer u een cross-origin-verzoek doet, verzendt de browser de Origin-header met de huidige domeinwaarde.
Hoe sta ik cross-origin-verzoeken toe in Ajax?
Standaard mag je geen AJAX-verzoeken doen naar een ander domein. Uw browser past het beleid van dezelfde oorsprong toe als onderdeel van het webbeveiligingsmodel. Om de browser toe te staan een cross-domeinverzoek te doen van foo.app.moxio.com naar sso.moxio.com moeten we een CORS-beleid instellen op het doeldomein.
Hoe voeg je een CORS-header toe in HTML?
Voer de volgende stappen uit:
- Open Internet Information Service (IIS) Manager.
- Klik met de rechtermuisknop op de site waarvoor u CORS wilt inschakelen en ga naar Eigenschappen.
- Wijzig naar het tabblad HTTP-headers.
- Klik in het gedeelte Aangepaste HTTP-headers op Toevoegen.
- Voer Access-Control-Allow-Origin in als de headernaam.
- Voer * in als de kopwaarde.
- Klik tweemaal op OK.
Is Cors frontend of backend??
De CORS, Cross-Origin Resource Sharing, is een norm om het Same Origin-beleid daadwerkelijk te omzeilen zonder de veiligheid te verminderen. Met deze header laat u de browser begrijpen dat de backend-server de oorsprong van de frontend kent en dat het waarschijnlijk geen kwaadwillende oproep is.
Wat zijn de nadelen van Ajax?
Nadeel van Ajax
- Mogelijke netwerklatentieproblemen. ...
- Werkt niet in alle browsers.
- Zoekmachine zoals Google kan Ajax-pagina's niet indexeren.
- Beveiliging is minder in AJAX-applicatie. ...
- Het probleem met de terugknop. ...
- Alleen recente browsers die het XMLHttpRequest Javascript-object ondersteunen, kunnen een AJAX-pagina correct interpreteren.
Wat is Cors voorbeeld??
Een praktijkvoorbeeld van hoe CORS werkt
CORS werkt door het oorspronkelijke domein HTTP-verzoekheaders te laten verzenden naar het hostdomein dat de bron host. Het onderstaande voorbeeld laat zien dat https://www.keycdn.com is het oorspronkelijke domein dat een bron van de host aanvraagt: cdn.keycdn.com .
Waarom hebben we Cors nodig??
Cross-origin resource sharing (CORS) is een beveiligingsversoepelingsmaatregel die in sommige API's moet worden geïmplementeerd om webbrowsers er toegang toe te geven. Wanneer CORS echter is ingeschakeld door een back-endontwikkelaar, moet er een beveiligingsanalyse worden uitgevoerd om ervoor te zorgen dat u uw serverbeveiliging niet te veel versoepelt.
Hoe controleer je Cors?
U kunt het CORS-verzoek naar een externe server sturen (om te testen of CORS wordt ondersteund), of het CORS-verzoek naar een testserver sturen (om bepaalde functies van CORS te verkennen). Stuur feedback of blader hier door de bron: https://github.com/monsur/test-cors.org.
Hoe omzeil ik een CORS-beleid??
Probeer een callback-parameter toe te voegen aan het verzoek. Misschien was de pagina voorbereid om de gegevens als JSONP te verzenden. In dat geval zal de pagina de gegevens terugsturen met Content-Type: applicatie/javascript, waardoor het CORS-beleid wordt omzeild.
Hoe gebruik je CORS in Ajax?
Het CORS-mechanisme werkt door HTTP-headers toe te voegen aan HTTP-verzoeken en antwoorden tussen domeinen. Deze headers geven de oorsprong van het verzoek aan en de server moet via headers in het antwoord aangeven of het bronnen naar deze oorsprong zal dienen. Deze uitwisseling van headers maakt CORS tot een veilig mechanisme.
Hoe verander ik de koptekst in oorsprong?
functie Gettest(CourseID) var param = "CourseID": CourseID; param = JSON. stringify(param); $. ajax( type: "Post", url: apiurl + "Course/DelCoursetargetedaudience", contentType: "application/json; charset=utf-8", data: param, dataType: "json", succes: function (data) , fout: functie (antwoord) ); ;
 Usbforwindows
Usbforwindows