- Waarom werkt stylesheet niet??
- Waarom laadt het CSS-bestand niet??
- Waarom werkt mijn CSS niet in Chrome??
- Waarom mijn externe CSS niet werkt?
- Waarom worden mijn CSS-wijzigingen niet weergegeven??
- Hoe weet ik of CSS is toegepast??
Waarom werkt stylesheet niet??
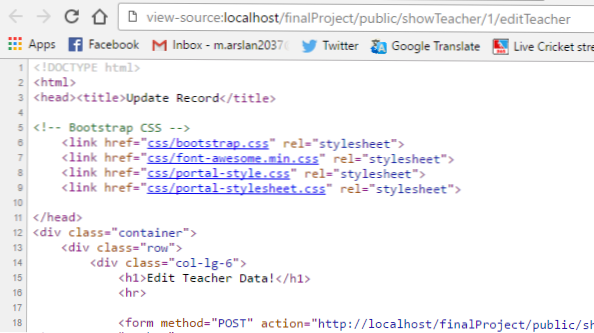
Zorg ervoor dat u naar uw stylesheet linkt met behulp van een link-tag in de kop van het HTML-document. ... css"> : omdat het een vergelijkbare syntaxis is als de <script> tag, wat logisch zou zijn, maar ongeldig is. <link rel="stylesheet" src="pad/naar/stijl.
Waarom laadt het CSS-bestand niet??
We bespreken de meest voorkomende problemen waardoor CSS niet werkt: Browsercaching. Ongeldige CSS-indeling. CSS-specificiteit.
Waarom werkt mijn CSS niet in Chrome??
Zorg ervoor dat uw CSS- en HTM/HTML-bestanden dezelfde codering gebruiken ! Als uw HTM/HTML-bestanden zijn gecodeerd als UNICODE, moet uw stylesheet dat ook zijn. IE en Edge zijn niet kieskeurig: stylesheets worden weergegeven ongeacht de coderingen. Maar Chrome is totaal intolerant voor ongeëvenaarde coderingen.
Waarom mijn externe CSS niet werkt?
Te veel HTML
Een andere veel voorkomende auteursfout is de neiging om HTML op plaatsen te plaatsen waar het niet zou moeten zijn - vooral externe stylesheets. Als je een stylesheet LINK ing of @importeert, dan zou er helemaal geen HTML in die stylesheet moeten staan. Dat omvat HTML-opmerkingen, de <STIJL> tag, of iets anders.
Waarom worden mijn CSS-wijzigingen niet weergegeven??
Als de wijzigingen, aangebracht in CSS-bestanden, niet worden weergegeven in uw browser, is dit waarschijnlijk een probleem met de browsercache. ... Het wissen van de websitecache werkt niet, het wissen van de Chrome-geschiedenis werkt niet. Er is een optie in Chrome om een harde herlaadbeurt en cache wissen uit te voeren. Open hiervoor de webontwikkelaar van Chrome (F12).
Hoe weet ik of CSS is toegepast??
1. Audittabblad: > Klik met de rechtermuisknop + Inspect Element op de pagina, zoek het tabblad "Audit" en voer de audit uit, waarbij u ervoor zorgt dat "Web Page Performance" is aangevinkt. Geeft een overzicht van alle ongebruikte CSS-tags - zie onderstaande afbeelding.
 Usbforwindows
Usbforwindows