- Hoe maak ik een aangepast Gutenberg-blok??
- Hoe pas ik WordPress-editorblokken aan?
- Hoe registreer ik een aangepast blok in WordPress?
- Hoe gebruik ik de Gutenberg-blokeditor??
- Wie is de eigenaar van het handelsmerk van WordPress?
- Hoe maak je een Guten-blok??
- Hoe maak ik een Gutenberg-plug-in??
- Wat is de standaardprioriteit voor een actiehaak of -filter??
- Wat zijn transiënten in WordPress?
- Wat is een aangepast WordPress-blok??
- Wat zijn Gutenberg-blokken??
- Reageert Gutenberg??
Hoe maak ik een aangepast Gutenberg-blok??
Een aangepast Gutenberg-blok maken in WordPress (Easy Way)
- Stap 1: Aan de slag. Het eerste dat u hoeft te doen, is de Block Lab-plug-in installeren en activeren. ...
- Stap 2: Maak een nieuw blok. ...
- Stap 3: Maak een bloksjabloon. ...
- Stap 4: Style uw aangepaste blok. ...
- Stap 5: Upload bloksjabloonbestand naar themamap. ...
- Stap 6: Test je nieuwe blok.
Hoe pas ik WordPress-editorblokken aan?
Maak visueel een aangepast WordPress-blok in 3 stappen, op NoCode-manier.
- Maak uw blokinhoud met behulp van Gutenberg-blokken. Gebruik de kernblokken om de inhoud te maken die je in je aangepaste blokken wilt gebruiken. ...
- Stijl de inhoud met Editor Plus. ...
- Opslaan als een aangepast blok.
Hoe registreer ik een aangepast blok in WordPress?
Een aangepast bloktype maken voor WordPress Gutenberg Editor
- Stap 1: Maak een plug-in voor het nieuwe bloktype. U maakt een aangepast bloktype als een WordPress-plug-in. ...
- Stap 2: Registreer het nieuwe bloktype. Maak een bestand met de naam block. ...
- Stap 3: De edit() functie. ...
- Stap 4: De functie opslaan().
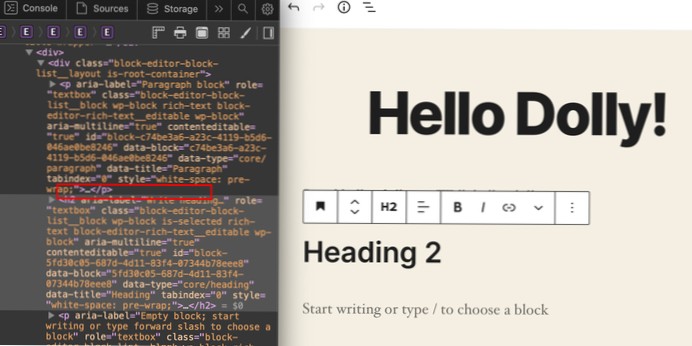
Hoe gebruik ik de Gutenberg-blokeditor??
De nieuwe Gutenberg-editor wordt geleverd met een standaard tabelblok, waardoor het supereenvoudig is om tabellen aan je berichten en pagina's toe te voegen. Voeg eenvoudig het blok toe en selecteer vervolgens het aantal kolommen en rijen dat u wilt invoegen. U kunt nu doorgaan en beginnen met het toevoegen van gegevens aan tabelrijen. U kunt indien nodig altijd meer rijen en kolommen toevoegen.
Wie is de eigenaar van het handelsmerk van WordPress?
De naam WordPress is een geregistreerd handelsmerk van de WordPress foundation. Het is een non-profit organisatie die ervoor zorgt dat WordPress succesvol draait als een gratis open source project.
Hoe maak je een Guten-blok??
- Stap 1: Installeer create-guten-block. We zullen eerst create-guten-block globaal installeren, als volgt: npm install -g create-guten-block. ...
- Stap 2: Creëer dat gutenblok. Het is tijd! ...
- Stap 3: Activeer de plug-in. ...
- Stap 4: Dat is alles!
Hoe maak ik een Gutenberg-plug-in??
Blokken maken voor de WordPress Gutenberg-editor
- Bereid uw omgeving voor. ...
- Stel uw plug-inbestanden in met create guten block. ...
- Activeer de plug-in en maak een proefrit. ...
- Bewerk plug-in. ...
- Registreer uw Gutenberg-blok. ...
- Pas de blokstyling aan. ...
- Afmaken.
Wat is de standaardprioriteit voor een actiehaak of -filter??
WordPress hooks stellen ons in staat om elke callback toe te wijzen met een prioriteitsnummer (de standaard als je geen prioriteit toevoegt is 10). Daarom worden callbacks die zijn toegevoegd aan een hook met een prioriteit van 20 uitgevoerd na de callbacks die zijn toegevoegd met een prioriteit van 10.
Wat zijn transiënten in WordPress?
Transiënten stellen je in staat om het antwoord dat je krijgt van de externe API in de cache op te slaan, in de buurt op te slaan in je WordPress-database (nou ja, meestal in de database; daarover later meer). Ook hebben veel API's een snelheidslimiet, wat betekent dat je maar een x aantal verzoeken mag doen binnen een bepaalde tijdsperiode.
Wat is een aangepast WordPress-blok??
De WordPress-blokeditor (voorheen Gutenberg genaamd) bevat een nieuwe manier om inhoud toe te voegen aan uw WordPress-berichten, -pagina's en binnenkort alle inhoud op uw WordPress-site.
Wat zijn Gutenberg-blokken??
Gutenberg-blokken zijn de editorblokken die worden gebruikt om inhoudslay-outs te maken in de nieuwe WordPress-blokeditor, ook bekend als Gutenberg. ... WordPress biedt standaard een set basisinhoudsblokken zoals een alinea, afbeelding, knop, lijst en meer.
Reageert Gutenberg??
Gutenberg gebruikt een moderne, op React gebaseerde front-end-stack. ... element dat een dunne abstractielaag is bovenop React . Gutenberg gebruikt het om de blokken en statische HTML te maken om de inhoud te behouden. De "editor-view" gebruikt de React-component die statische, geserialiseerde HTML opslaat.
 Usbforwindows
Usbforwindows