- Hoe toont WooCommerce attributen op de winkelpagina??
- Hoe toon ik attributen in het WooCommerce-product??
- Hoe krijg ik productkenmerk op product-ID in WooCommerce?
- Hoe toon ik productcategorieën op de WooCommerce-winkelpagina??
- Hoe gebruik ik attributen in WooCommerce?
- Hoe voeg ik een aangepast kenmerk toe in WooCommerceo?
- Hoe rangschik ik categorieën in WooCommerce?
- Hoe vind je het kenmerk van een product??
- Hoe categoriseer ik een product in WooCommerce?
- Hoe vind ik de maat van een product in WooCommerce?
Hoe toont WooCommerce attributen op de winkelpagina??
Methode 1: Codeer het zelf
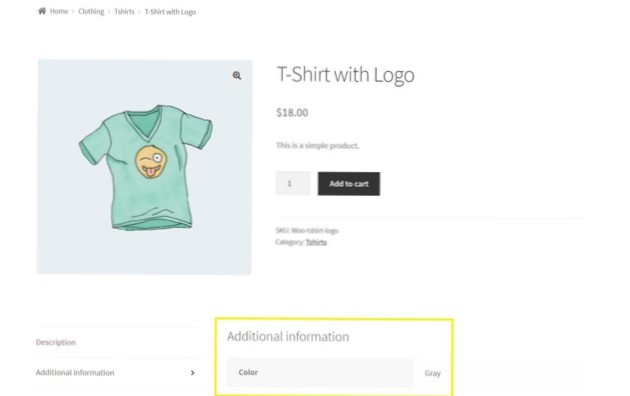
- Geef een kenmerk (of kenmerken) zoals "Kleur" of maatkenmerk weer onder productgegevens in de WooCommerce-winkel.
- Geef elke attribuutwaarde weer en geef de beschikbaarheid aan met een doorhaling.
- Toon alleen attributen op variabele producten waarbij het attribuut wordt gebruikt voor WooCommerce variaties.
Hoe toon ik attributen in het WooCommerce-product??
Woocommerce: attributen weergeven op één productpagina
- Stap 1 – Creëer een Woocommerce actie. Functies bewerken. php in je child-thema. Voeg het volgende toe: ...
- Stap 2 - Pas de uitvoer aan (optioneel) Het ontwerp waarmee ik werkte, toonde de attributen in kolommen, niet in rijen. Ik wilde de attribuutnaam boven elke waarde.
Hoe krijg ik productkenmerk op product-ID in WooCommerce?
Het ophalen van de aangepaste kenmerken van een product in WooCommerce is een eenvoudige taak met behulp van de functie get_attribute(). Voorafgaand aan WooCommerce versie 3 gebruikten we de woocommerce_get_product_terms zoals zo. globaal $product; $productAttribute = array_shift(woocommerce_get_product_terms($product)->id, 'pa_myCustomAttribute', 'naam'));
Hoe toon ik productcategorieën op de WooCommerce-winkelpagina??
Als u productcategorieën op uw winkelpagina wilt weergeven in plaats van alleen producten, volgt u deze stappen:
- Klik op Uiterlijk > Aanpassen.
- Ga dan naar WooCommerce > Product catalogus.
- Selecteer 'Categorieën weergeven' in de weergave van de winkelpagina.
- Klik op Wijzigingen opslaan.
Hoe gebruik ik attributen in WooCommerce?
WooCommerce-kenmerken instellen
- We gaan een naam maken voor ons eerste attribuut. ...
- Noem het nieuwe attribuut "Stijlen".
- De slug wordt automatisch gemaakt en we kunnen de rest van deze opties onaangeroerd laten. ...
- Klik op "Add attribuut" en uw attribuut wordt toegevoegd.
Hoe voeg ik een aangepast kenmerk toe in WooCommerceo?
Een WooCommerce Custom Product Attribuut maken en gebruiken?
- Bewerk of maak een product en scrol omlaag naar het gedeelte Productgegevens. ...
- Ga naar het menu Kenmerken.
- Hier ziet u dat er een vervolgkeuzemenu is met de tekst Aangepast productkenmerk en een knop 'Toevoegen' ernaast.
Hoe rangschik ik categorieën in WooCommerce?
Wijzig de volgorde van de productcategorie in WooCommerce
Ga gewoon naar de pagina Producten »Taxonomiebestelling om productcategorieën te herschikken. De plug-in toont al uw WooCommerce-productcategorieën. Je kunt ze gewoon slepen en neerzetten om ze in willekeurige volgorde te herschikken. Vergeet niet op de knop 'Update' te klikken als je klaar bent.
Hoe vind je het kenmerk van een product??
Productattribuut verkrijgen in Magento
- Krijg een specifieke productkenmerkwaarde als u de product-ID kent.
- Naam, waarde, type en andere parameters van het kenmerk ophalen Get.
- Laad een bepaald attribuut op attribuutcode.
- Alle lijst met optiewaarden voor het specifieke kenmerk ophalen.
- Krijg alle opties van elk attribuut.
Hoe categoriseer ik een product in WooCommerce?
WooCommerce-categorie toevoegen
- Ga naar Uiterlijk > Menu's.
- Zorg ervoor dat u het juiste menu selecteert in de vervolgkeuzelijst.
- Klik op "Selecteren" om het menu te laden.
- Selecteer het tabblad "Productcategorieën".
- Controleer de categorie die moet worden toegevoegd.
- Druk op de knop "Toevoegen aan menu" of "Toevoegen aan kolom".
Hoe vind ik de maat van een product in WooCommerce?
WooCommerce heeft een verkorte productfunctie voor het verkrijgen van alle dimensies, $product->get_dimensies() . Dit retourneert een array van lengte, breedte & hoogte. Je kunt de lengte ook apart krijgen, $product->get_length() .
 Usbforwindows
Usbforwindows