- Waar kun je standaardlettertypen uitschakelen en Elementor het laten beheren??
- Waarom slaat Elementor geen wijzigingen op??
- Wat is CSS regenereren in Elementor Element?
- Ondersteunt Elementor JavaScript??
- Hoe versnel ik Elementor?
- Hoe schakel ik standaard Elementor in WordPress uit??
- Wat gebeurt er als ik Elementor verwijder??
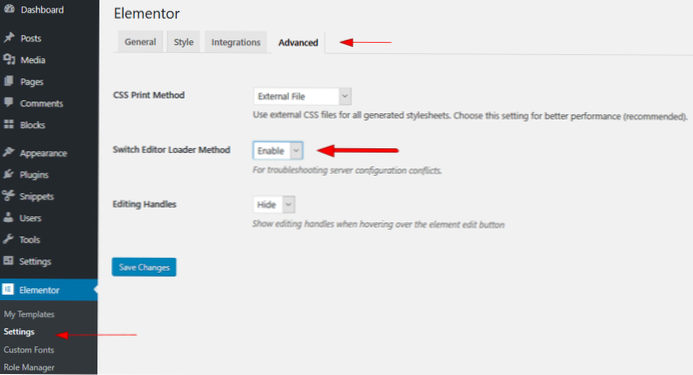
- Waarom werkt Elementor niet??
- Wordt Elementor automatisch opgeslagen??
- Waarom worden mijn CSS-wijzigingen niet weergegeven??
- Waar is de bewerking met de Elementor-knop?
- Hoe publiceer ik wijzigingen in Elementor?
Waar kun je standaardlettertypen uitschakelen en Elementor het laten beheren??
Stappen om de standaardkleuren en -lettertypen van Elementor uit te schakelen
Ga nu naar de Elementor -> Instellingen . Het opent het instellingenscherm van de Elementor. Van daaruit controleerden beide opties Standaardkleuren uitschakelen en Standaardlettertypen uitschakelen, zoals hieronder weergegeven:.
Waarom slaat Elementor geen wijzigingen op??
Hoe herstel je het? Methode 1: Dit kan eenvoudig worden opgelost door naar WP admin te gaan > Elementor > Hulpmiddelen > CSS opnieuw genereren. Vervolgens kunt u de cache wissen (WP-cache en browsercache) en de pagina vernieuwen. Methode 2: Controleer of u caching-plug-ins op uw site hebt of caching op serverniveau ingeschakeld.
Wat is CSS regenereren in Elementor Element?
CSS opnieuw genereren: hiermee worden uw CSS-bestanden gewist en worden nieuwe bestanden gegenereerd wanneer u wijzigingen aanbrengt in uw pagina's. Synchroniseer bibliotheek: als u bugs ervaart met de bibliotheek, kunt u deze hier synchroniseren. Houd er rekening mee dat het hulpprogramma CSS opnieuw genereren de bestanden niet opnieuw genereert met een klik op de knop.
Ondersteunt Elementor JavaScript??
De Javascript-handlers die in de kernwidgets van Elementor worden gebruikt, zijn geschreven in de vorm van ES6-klassen. Alle kernwidgetklassen breiden een JS Widget Handler-basisklasse uit: elementorModules.
Hoe versnel ik Elementor?
10 beste tips voor snelheidsoptimalisatie voor Elementor-websites
- Kies een perfecte gastheer.
- Gebruik een lichtgewicht thema.
- Optimaliseer de afbeeldingsgrootte.
- Verklein JS- en CSS-bestanden.
- Geavanceerd cachemechanisme gebruiken.
- Gebruik een CDN (Content Delivery Network)
- GZIP-compressie inschakelen.
- WordPress-database opschonen.
Hoe schakel ik standaard Elementor in WordPress uit??
U kunt de standaardkleur van Elementor uitschakelen in Elementor > Instellingen. Van daaruit schakelt u de selectievakjes Standaardkleuren uitschakelen en Standaardlettertypen uitschakelen in.
Wat gebeurt er als ik Elementor verwijder??
A: Als je Elementor Pro deactiveert of verwijdert, kan je site de geavanceerde ontwerpen die je met Elementor Pro hebt gemaakt niet weergeven. ... Als u Elementor Pro echter opnieuw activeert of opnieuw installeert, worden uw ontwerpen die met Pro zijn gemaakt opnieuw weergegeven.
Waarom werkt Elementor niet??
Als uw Elementor Widget-paneel niet laadt en het continu draaiende pictogram "Laden" heeft, zoals weergegeven in de onderstaande afbeelding, is dit over het algemeen te wijten aan een probleem met de bronnen, een conflict met een andere plug-in of een instelling op uw server die moet worden bijgestelde. ... Deactiveer al uw plug-ins behalve Elementor en Elementor Pro.
Wordt Elementor automatisch opgeslagen??
Met de nieuwe functie voor automatisch opslaan wordt elke wijziging die u aanbrengt automatisch op magische wijze opgeslagen! Om deze functie te testen: Ga naar Elementor en breng een paar wijzigingen aan op je pagina. Wacht een paar seconden en merk op dat de pagina automatisch wordt opgeslagen.
Waarom worden mijn CSS-wijzigingen niet weergegeven??
Als de wijzigingen, aangebracht in CSS-bestanden, niet worden weergegeven in uw browser, is dit waarschijnlijk een probleem met de browsercache. ... Het wissen van de websitecache werkt niet, het wissen van de Chrome-geschiedenis werkt niet. Er is een optie in Chrome om een harde herlaadbeurt en cache wissen uit te voeren. Open hiervoor de webontwikkelaar van Chrome (F12).
Waar is de bewerking met de Elementor-knop?
De knop "Bewerken met Elementor" zou beschikbaar moeten zijn aan de linkerkant van de bovenste werkbalk.
Hoe publiceer ik wijzigingen in Elementor?
Ga naar je WordPress-dashboard. Klik op Pagina's en vervolgens op Nieuw toevoegen. Klik op Bewerken met Elementor om de paginabuilder te openen.
...
Hier is hoe dat te doen:
- Ga naar het paneel aan de linkerkant van de Elementor-editor.
- Klik op het oogpictogram om een voorbeeld van uw pagina te bekijken.
- Om te publiceren, klik op de groene knop Publiceren.
 Usbforwindows
Usbforwindows