- Hoe zet je JavaScript in de wachtrij??
- Hoe zet je een script in de wachtrij??
- Hoe plaats ik een JS-bestand in WordPress?
- Hoe voeg ik een JavaScript-bestand toe aan WordPress?
- Heeft JavaScript een ingebouwde wachtrij??
- Is er een wachtrijgegevensstructuur in JavaScript??
- Wat is WP-wachtrijscript??
- Wat betekent het om stijlen en scripts in WordPress in een wachtrij te plaatsen??
- Wat betekent in de wachtrij plaatsen??
- Hoe noem je een CSS-bestand in WordPress??
- Hoe bewerk ik CSS in WordPress?
- Hoe zet ik CSS en JS in WordPress??
Hoe zet je JavaScript in de wachtrij??
U kunt een array als wachtrij gebruiken door twee methoden van het type Array te gebruiken:
- Voeg een element toe aan het einde van de array met behulp van de methode push(). Deze methode is gelijk aan de wachtrijbewerking.
- Een element van de voorkant van een array verwijderen met de methode shift()). Het is hetzelfde als de dequeue-bewerking.
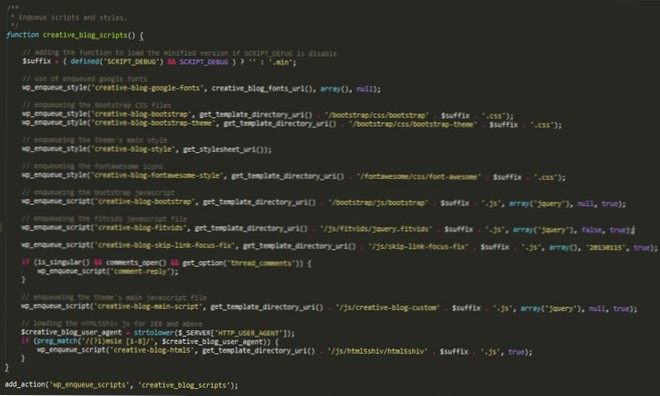
Hoe zet je een script in de wachtrij??
Zet het script of de stijl in de wachtrij met wp_enqueue_script() of wp_enqueue_style()
...
Scripts #
- $handle is de naam voor het script.
- $src definieert waar het script zich bevindt.
- $deps is een array die elk script aankan waarvan je nieuwe script afhankelijk is, zoals jQuery.
- $ver laat je een versienummer vermelden.
Hoe plaats ik een JS-bestand in WordPress?
Er zijn twee stappen nodig bij het in de wachtrij plaatsen van een script of een stijl. Eerst registreer je het - vertel WordPress dat het er is - en dan zet je het daadwerkelijk in de wachtrij, wat het uiteindelijk in de header of net voor de afsluitende body-tag uitvoert. De reden voor het hebben van twee stappen heeft te maken met modulariteit.
Hoe voeg ik een JavaScript-bestand toe aan WordPress?
Voeg aangepast JavaScript toe aan uw WordPress-site
- Log in op uw WordPress-site.
- Ga naar plug-ins > Nieuwe toevoegen.
- Zoek naar "kop- en voettekstscripts".
- Klik op "Nu installeren" en activeer de plug-in.
Heeft JavaScript een ingebouwde wachtrij??
25 antwoorden. Javascript heeft push- en pop-methoden die werken op gewone Javascript-array-objecten. Wachtrijen kunnen in JavaScript worden geïmplementeerd met behulp van de push- en shift-methoden of de unshift- en pop-methoden van het array-object. ... Als gevolg hiervan kan het voor grotere wachtrijen aanzienlijk sneller zijn dan het gebruik van arrays.
Is er een wachtrijgegevensstructuur in JavaScript??
Net als Stack is Queue ook een lineaire gegevensstructuur. Deze functie voegt een element toe aan de achterkant van een wachtrij. We hebben de methode push() van array gebruikt om een element aan het einde van de wachtrij toe te voegen.
Wat is WP-wachtrijscript??
wp_enqueue_scripts is de juiste hook om te gebruiken bij het in de wachtrij plaatsen van scripts en stijlen die bedoeld zijn om aan de voorkant te verschijnen. Ondanks de naam wordt het gebruikt voor het in de wachtrij plaatsen van zowel scripts als stijlen.
Wat betekent het om stijlen en scripts in WordPress in een wachtrij te plaatsen??
In wachtrij plaatsen betekent toevoegen (een gegevensbestand dat wacht op verwerking) aan een wachtrij van dergelijke artikelen. U kunt meer leren over de functie op de WP-site: http://codex.wordpress.org/Function_Reference/wp_enqueue_style. maar eigenlijk is het gewoon een veilige manier om een CSS-stijlbestand toe te voegen/in de wachtrij te plaatsen aan de door WordPress gegenereerde pagina.
Wat betekent in de wachtrij plaatsen??
in de wachtrij plaatsen: iets in een wachtrij plaatsen; om een element toe te voegen aan de staart van een wachtrij; uit de wachtrij halen om iets uit een wachtrij te halen; om het eerste beschikbare element uit de kop van een wachtrij te verwijderen.
Hoe noem je een CSS-bestand in WordPress??
Open een teksteditor, maak een nieuw tekstbestand aan, sla het op als "aangepast". css" en upload het naar een css-map in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/css/) via FTP. Download de functies. php-bestand in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/) via FTP.
Hoe bewerk ik CSS in WordPress?
CSS bewerken via WordPress Customizer
Log in op uw WordPress-backend en klik op Uiterlijk > Aanpassen om het thema-aanpassingsscherm te openen. U ziet een live voorbeeld van uw website, met opties aan de linkerkant om elementen zoals de kleuren, menu's of andere widgets aan te passen.
Hoe zet ik CSS en JS in WordPress??
Begin met het maken van een nieuwe functie in uw functies. php. Of als u al een functie hebt ingesteld om uw stylesheets in de wachtrij te plaatsen, kunt u uw wp_enqueue_script()-functie daarin plaatsen. functie mytheme_files() wp_enqueue_script('mytheme_script'); add_action('wp_enqueue_scripts', 'mytheme_files');
 Usbforwindows
Usbforwindows