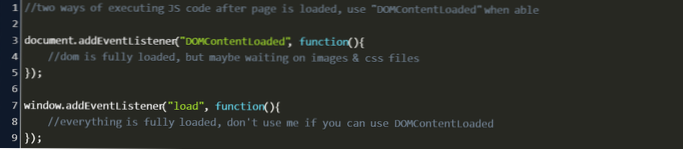
- Hoe voer ik een script uit nadat de pagina is geladen??
- Hoe voeg je een inline toe aan een WordPress-script??
- Hoe laad ik een script tijdens het laden?
- Hoe schakel ik JavaScript in WordPress in?
- Hoe moet je een extern JavaScript importeren en het pas uitvoeren nadat al het andere is geladen??
- Wat zorgt ervoor dat de pagina voor de eerste keer wordt uitgevoerd??
- Hoe schrijf je een inline script in HTML?
- Hoe lokaliseer ik een WordPress-script??
- Hoe plaats ik een JS-bestand in WordPress?
- Wat gebeurt er als de gebruiker de methode moveBy () in het script gebruikt??
- Hoe weet ik of een DOM is geladen??
- Wat is de juiste JavaScript-syntaxis om Hello World te schrijven??
Hoe voer ik een script uit nadat de pagina is geladen??
Met jQuery kunt u JavaScript-code uitvoeren zodra de DOM volledig is geladen met behulp van de . ready() methode, die gelijk is aan window. laden in JavaScript.
...
Elk van de volgende syntaxis kan worden gebruikt, die allemaal hetzelfde zijn:
- $(document). klaar (behandelaar)
- $("document"). klaar (behandelaar)
- $(). klaar (behandelaar)
Hoe voeg je een inline toe aan een WordPress-script??
Inline scripts toevoegen aan WordPress:
- wp_print_scripts / admin_print_scripts — Voeg een code toe aan de header.
- wp_localize_script() — Voeg JS-variabelen toe aan elk geregistreerd script.
- wp_add_inline_script() — Voeg een JS-code toe aan een geregistreerd script.
Hoe laad ik een script tijdens het laden?
Een veel voorkomende oplossing voor dit probleem is om de scripttag onder aan de pagina te plaatsen, net voor de afsluiting </lichaam> label. Daarbij wordt het script geladen en uitgevoerd nadat de pagina al is geparseerd en geladen, wat een enorme verbetering is ten opzichte van het hoofdalternatief.
Hoe schakel ik JavaScript in WordPress in?
Voeg aangepast JavaScript toe aan uw WordPress-site
- Log in op uw WordPress-site.
- Ga naar plug-ins > Nieuwe toevoegen.
- Zoek naar "kop- en voettekstscripts".
- Klik op "Nu installeren" en activeer de plug-in.
Hoe moet je een extern JavaScript importeren en het pas uitvoeren nadat al het andere is geladen??
De beste techniek
- Maak twee JavaScript-bestanden. ...
- Voeg het eerste JavaScript-bestand toe met a <script> tag onderaan de pagina, net binnen de </lichaam> .
- Maak een tweede <script> tag die de functie aanroept om het tweede JavaScript-bestand te laden en eventuele aanvullende initialisatiecode bevat.
Wat zorgt ervoor dat de pagina voor de eerste keer wordt uitgevoerd??
PreInit. Controleer de eigenschap IsPostBack om te bepalen of dit de eerste keer is dat de pagina wordt verwerkt.
Hoe schrijf je een inline script in HTML?
Inline JavaScript kan worden bereikt door de Script-tag in de hoofdtekst van de HTML te gebruiken, en in plaats van de bron (src = "...") van het JavaScript-bestand in de Script-tag op te geven, moeten we alle JavaScript-code in de Script-tag schrijven.
Hoe lokaliseer ik een WordPress-script??
Om de codex te citeren: Lokaliseert een geregistreerd script met gegevens voor een JavaScript-variabele. Hierdoor kunt u correct gelokaliseerde vertalingen aanbieden van alle tekenreeksen die in uw script worden gebruikt. Dit is nodig omdat WordPress momenteel alleen een lokalisatie-API in PHP biedt, niet direct in JavaScript…
Hoe plaats ik een JS-bestand in WordPress?
Er zijn twee stappen nodig bij het in de wachtrij plaatsen van een script of een stijl. Eerst registreer je het - vertel WordPress dat het er is - en dan zet je het daadwerkelijk in de wachtrij, wat het uiteindelijk in de header of net voor de afsluitende body-tag uitvoert. De reden voor het hebben van twee stappen heeft te maken met modulariteit.
Wat gebeurt er als de gebruiker de methode moveBy () in het script gebruikt??
De methode moveBy() van de Window-interface verplaatst het huidige venster met een gespecificeerde hoeveelheid. Opmerking: deze functie verplaatst het venster ten opzichte van de huidige locatie current. In tegenstelling, venster. moveTo() verplaatst het venster naar een absolute locatie.
Hoe weet ik of een DOM is geladen??
De cross-browser manier om te controleren of het document in puur JavaScript is geladen, is het gebruik van readyState .
- als (document. readyState === 'compleet') // De pagina is volledig geladen ...
- laat stateCheck = setInterval(() => als (document. readyState === 'compleet') clearInterval(stateCheck); // document gereed , 100); ...
- document.
Wat is de juiste JavaScript-syntaxis om Hello World te schrijven??
document. write("Hello World") is de juiste syntaxis om iets in de Javascript-functie te schrijven write.
 Usbforwindows
Usbforwindows