- Hoe los ik foutopsporing op Facebook op?
- Hoe krijg ik debugger voor delen op Facebook?
- Hoe debug ik Facebook?
- Hoe dwing ik Facebook om mijn URL te schrapen??
- Hoe repareer ik mijn Facebook-link?
- Hoe debug ik een URL??
- Wat is Facebook OG-afbeelding??
- Gebruikt Facebook een afbeelding??
- Hoe verander je een foto op Facebook om te delen??
Hoe los ik foutopsporing op Facebook op?
Hoe Facebook Debugger te gebruiken om problemen met posten op te lossen
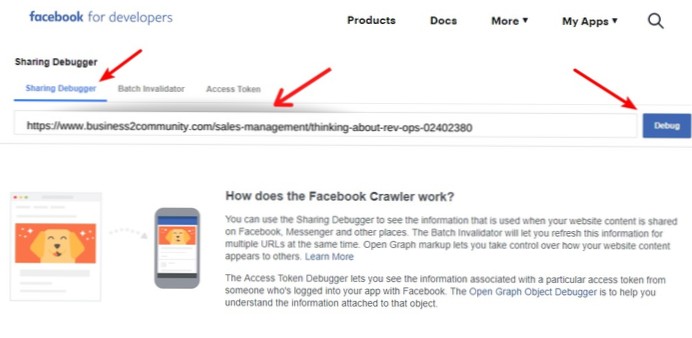
- Stap 1: Voer de Facebook Debugger uit. Voer uw URL in: ...
- Stap 2: Bekijk de Open Graph Markup. Scroll naar beneden op de Debugger-pagina en je ziet de Open Graph-opmaak die Facebook van de pagina kon ophalen: ...
- Stap 3: Wis de WordPress-cache. ...
- Stap 4: Schraap opnieuw. ...
- Stap 5: Bekijk en deel uw bericht.
Hoe krijg ik debugger voor delen op Facebook?
U kunt toegang krijgen tot het hulpprogramma Debugger door rechtstreeks naar de pagina Debugger delen te gaan. Of ga naar Facebook voor ontwikkelaars > Meer > Hulpmiddelen > Debugger delen. Als u nog niet bent ingelogd, moet u zich aanmelden.
Hoe debug ik Facebook?
Met Facebook Debugger kun je Facebook dwingen om het cachegeheugen van de website of blogpagina waarnaar je wilt linken te vernieuwen, en Facebook zal de informatie bijwerken voor de link die je noemt. Voer de URL in van de pagina waarnaar u wilt linken die geen voorbeeld met afbeelding en beschrijving genereert, en klik op "Debug".
Hoe dwing ik Facebook om mijn URL te schrapen??
Hoe Facebook te dwingen je URL opnieuw te schrapen:
- Ga naar de Facebook Debugger.
- Plak de URL voor de pagina/post in het veld.
- Klik op de knop "Nieuwe schrapinformatie ophalen".
Hoe repareer ik mijn Facebook-link?
Hier zijn de stappen om het te repareren:
- Bezoek de Facebook-foutopsporingstool - https://developers.facebook.com/tools/debug/
- Plak de probleemlink en klik op de knop Debug. De debugger retourneert de informatie die het op de URL heeft en bevat waarschijnlijk een fout.
- Klik op de knop Opnieuw schrapen.
Hoe debug ik een URL??
Debug-URL
- Ga naar > ONDERSTEUNING > Diagnostische hulpmiddelen.
- Ga naar URL voor foutopsporing.
- Voer doel-URL in.
- Voer het IP-adres van de Edge-server in. Als de URL die u probeert te debuggen niet het beveiligde protocol (HTTPS) gebruikt, dan is dit veld optioneel. ...
- Optioneel: Voeg verzoekheaders toe om testvoorwaarden te wijzigen.
- Klik op Verzenden.
Wat is Facebook OG-afbeelding??
og:afbeelding. De URL van de afbeelding die verschijnt wanneer iemand de inhoud deelt op Facebook. Zie hieronder voor meer informatie en bekijk onze gids met best practices om te leren hoe u een voorbeeldafbeelding van hoge kwaliteit kunt specificeren.
Gebruikt Facebook een afbeelding??
De og:image-tag kan worden gebruikt om de URL te specificeren van de afbeelding die verschijnt wanneer iemand de inhoud op Facebook deelt. De volledige lijst met afbeeldingseigenschappen vindt u hier.
Hoe verander je een foto op Facebook om te delen??
Scroll naar beneden op een pagina of postbewerkingsscherm en vind de Yoast-box. Klik op sociaal pictogram. 3. Upload vervolgens de afbeelding die u wilt dat Facebook gebruikt en wijzig de Facebook-titel of -beschrijving en klik op bijwerken op uw bericht/pagina.
 Usbforwindows
Usbforwindows


![Waarom de optie Permalink niet wordt weergegeven in de Instellingen? [Gesloten]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)
