- Wat is het verschil tussen productafbeelding en productafbeeldingsgalerij??
- Hoe verander ik de uitgelichte afbeelding in WooCommerce?
- Hoe toon ik een productafbeelding in WooCommerce?
- Hoe verwijder ik de afbeelding van het WooCommerce-product op een enkele pagina??
- Wat is de beste afbeeldingsgrootte voor WooCommerce-producten??
- Wat is de productafbeelding??
- Hoe maak ik een uitgelichte afbeelding?
- Hoe krijg je aanbevolen afbeeldingen?
- Wat is een uitgelichte afbeelding?
- Hoe krijg ik een URL voor een productafbeelding??
- Hoe voeg ik een productcategorie toe aan een afbeelding in WooCommerce?
- Hoe krijg ik een productbeschrijving in WooCommerce?
Wat is het verschil tussen productafbeelding en productafbeeldingsgalerij??
Productgalerijen geven alle afbeeldingen weer die aan een product zijn gekoppeld via de metabox van de Productgalerij. Maak een productgalerij met dezelfde methode als het toevoegen van een productafbeelding, maar met behulp van de metabox van de productgalerij.
Hoe verander ik de uitgelichte afbeelding in WooCommerce?
Controleer je thema-instellingen
Dus, afhankelijk van een thema dat je hebt, is er een kans om een optie voor een uitgelichte afbeeldingsgrootte te vinden in de thema-instellingen. Ga naar Uiterlijk -> Thema's -> Pas aan en zoek naar de opties. Sommige thema's hebben ook extra instellingen die je meestal kunt vinden in het menu Uiterlijk.
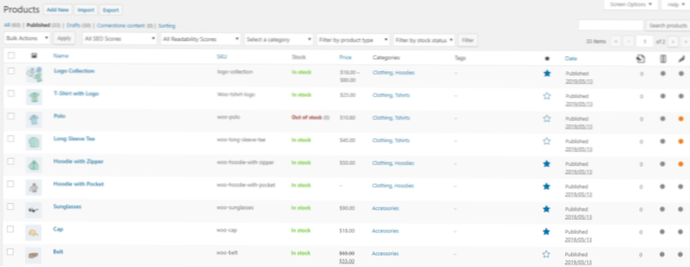
Hoe toon ik een productafbeelding in WooCommerce?
Hoe de afbeeldingsgrootte van uw WooCommerce-productgalerij in te stellen of te wijzigen
- Ga naar WooCommerce > WooThumbs > Scherm.
- Scrol omlaag naar het gedeelte Afbeeldingsformaten.
Hoe verwijder ik de afbeelding van het WooCommerce-product op een enkele pagina??
In deze blog laten we u zien hoe u de uitgelichte afbeelding van het WooCommerce-product uit de galerij met productafbeeldingen kunt verwijderen op afzonderlijke productpagina's.
...
- Stap 1: Functies openen. php-bestand. ...
- Stap 2: Kopieer het volgende codefragment. ...
- Stap 3: Voeg het codefragment toe aan functies.php. ...
- Stap 4: Wijzigingen opslaan.
Wat is de beste afbeeldingsgrootte voor WooCommerce-producten??
Hoe groot moeten productafbeeldingen zijn?? De minimale resolutie die u moet gebruiken voor uw WooCommerce-productafbeeldingen is 800px x 800px. We raden je echter aan om hoger te mikken, want hoe hoger de kwaliteit van je afbeeldingen, hoe beter ze zullen worden waargenomen.
Wat is de productafbeelding??
de percepties en houdingen van consumenten ten opzichte van een bestaand of voorgesteld nieuw product. Het productimago wordt zowel beïnvloed door de fysieke kenmerken van het product zelf als door de psychologische of toegeschreven waarden van de koper die kunnen worden gecultiveerd en gemanipuleerd door RECLAME en andere promotionele vormen.
Hoe maak ik een uitgelichte afbeelding?
Zoek in de linkerbovenhoek naar de afbeelding die je wilt gebruiken. Gebruik optioneel hun hulpmiddel voor herpositionering om de afbeelding in te kaderen. Kies vervolgens de maat (Kies meestal de brede maat die goed werkt met blog- en sociale media-berichten).) Nu is het tijd om uw tekst in te voeren.
Hoe krijg je aanbevolen afbeeldingen?
Voeg eenvoudig toe: add_theme_support('post-thumbnails'); Naar de functies van een thema. php-bestand en je krijgt een Featured Image-module op het beheerdersscherm voor berichten waarmee je er een kunt selecteren.
Wat is een uitgelichte afbeelding?
Een uitgelichte afbeelding vertegenwoordigt de inhoud, stemming of het thema van een bericht of pagina. Berichten en pagina's kunnen één enkele uitgelichte afbeelding hebben, die door veel thema's en tools kan worden gebruikt om de presentatie van uw site te verbeteren.
Hoe krijg ik een URL voor een productafbeelding??
Objectbeheer gebruiken (niet aanbevolen methode)
- $prdId = 35;
- $objectManager = \Magento\Framework\App\ObjectManager::getInstance();
- $prdoduct = $objectManager->get('Magento\Catalogus\Api\ProductRepositoryInterface')->getById($productid);
- $store = $objectManager->get('Magento\Store\Model\StoreManagerInterface')->getStore();
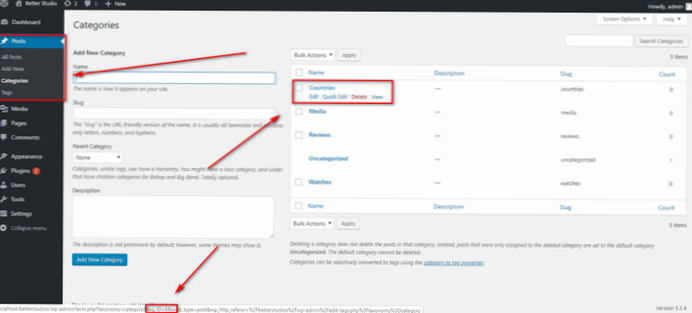
Hoe voeg ik een productcategorie toe aan een afbeelding in WooCommerce?
php $thumbnail_id = get_woocommerce_term_meta ($ term->term_id, 'thumbnail_id', waar); // haal de middelgrote afbeelding url $image = wp_get_attachment_image_src( $thumbnail_id, 'medium'); // Uitvoer in img tag echo '<img src="' . $afbeelding[0] .
Hoe krijg ik een productbeschrijving in WooCommerce?
De korte beschrijving voor producten in WooCommerce maakt gebruik van het fragment dat je in normale berichten zou vinden. Dus om het te laten zien, moet je gewoon het fragment voor de post laten zien. Zo basaal is het! Maar nu moet u uw functie aan de juiste activiteit koppelen, zodat deze op de juiste plaats in uw archiefpagina's wordt uitgevoerd.
 Usbforwindows
Usbforwindows