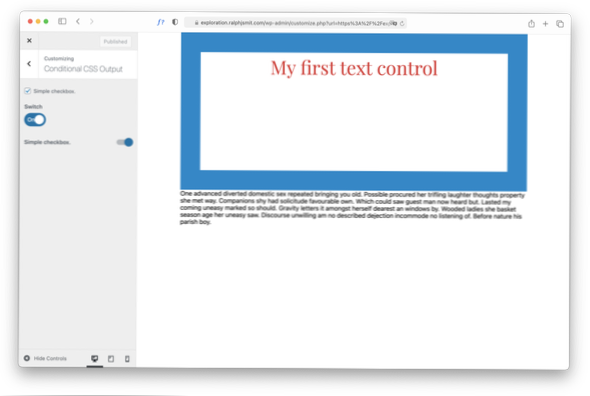
- Hoe u de waarde van de customizer-optie kunt krijgen?
- Wat is de Customizer-API?
- Hoe pas ik WordPress aan?
- Waar worden de instellingen van de WordPress-aanpasser opgeslagen?
- Wat is thema-aanpassing??
- Hoe voeg ik aangepaste velden toe in WordPress?
- Wat is de WordPress-aanpasser??
- Wat is PHP aanpassen??
- Wat kun je gebruiken om themafunctionaliteit WordPress te testen test?
- Kun je WordPress volledig aanpassen??
- Hoe wijzig ik de lay-out van mijn WordPress-thema?
- Hoe pas ik een WordPress-plug-in aan??
Hoe u de waarde van de customizer-optie kunt krijgen?
functie themanaam_customize_register($wp_customize) $wp_customize->add_setting( 'test_setting', array( 'default' => 'value_xyz', 'mogelijkheid' => 'edit_theme_options', 'type' => 'keuze', )); $wp_customize->add_control( 'test_control', array( 'label' => __('Teksttest', 'themanaam'), 'sectie' => ' ...
Wat is de Customizer-API?
De Customize API (Customizer) is een raamwerk voor het live bekijken van wijzigingen in WordPress. Het biedt een uniforme interface voor gebruikers om verschillende aspecten van hun thema en hun site aan te passen, van kleuren en lay-outs tot widgets, menu's en meer.
Hoe pas ik WordPress aan?
Thema-aanpasser is een standaard WordPress-functie en maakt deel uit van elke WordPress-website.
- U kunt het openen door in te loggen op uw WordPress-beheergebied en vervolgens naar Uiterlijk »Aanpassen in de linkerzijbalk van uw WordPress-beheerpaneel. ...
- Om dat te doen, moet je naar de pagina Uiterlijk »Thema's gaan.
Waar worden de instellingen van de WordPress-aanpasser opgeslagen?
Opties worden direct opgeslagen in de wp_options-tabel van de WordPress-database en zijn van toepassing op de site, ongeacht het actieve thema.
Wat is thema-aanpassing??
Het scherm Thema aanpassen (i.e. Met "Theme Customizer") kunnen sitebeheerders de instellingen, het kleurenschema of de widgets van een thema aanpassen en een voorbeeld van die wijzigingen in realtime bekijken. Deze pagina documenteert de Theme Customization API (Application Programming Interface) en hoe u deze in uw eigen thema's kunt implementeren.
Hoe voeg ik aangepaste velden toe in WordPress?
Maak gewoon een nieuw bericht of bewerk een bestaand bericht. Ga naar de metabox voor aangepaste velden en selecteer uw aangepaste veld in het vervolgkeuzemenu en voer de waarde in. Klik op de knop 'Aangepast veld toevoegen' om uw wijzigingen op te slaan en vervolgens uw bericht te publiceren of bij te werken.
Wat is de WordPress-aanpasser??
De Customizer is waar je naartoe gaat om het thema van je site naar een hoger niveau te tillen. Vanuit dit gedeelte kunt u uw sitetitel en slogan wijzigen, widgets toevoegen aan een zijbalk of voettekst, menu's maken, uw startpagina-instellingen wijzigen en meer. Sommige opties in de Customizer zullen verschillen op basis van verschillende thema's.
Wat is PHP aanpassen??
Wat is PHP Custom Programming?? ... Aangepaste PHP-programmeertoepassingen zijn server-side, wat betekent dat PHP over het algemeen draait op een server die aangepaste PHP-programmering accepteert en een webpagina genereert op basis van een verzoek bij invoer. Aangepaste PHP-programmering kan eenvoudig worden ingesloten in elk deel van HTML-code.
Wat kun je gebruiken om themafunctionaliteit WordPress te testen test?
De Theme Unit Test-gegevens zijn een WordPress-importbestand dat een WordPress-site vult met voldoende stub-gegevens (berichten, media, gebruikers) om een thema te testen. De Theme Unit Tests zijn handmatige tests om door te lopen om de functionaliteit van het thema te testen en hoe het thema reageert op de randgevallen van inhoud en instellingen.
Kun je WordPress volledig aanpassen??
De eenvoudigste manier om uw WordPress-thema aan te passen, is door de WordPress Customizer te gebruiken. U kunt dit op twee manieren openen: Wanneer u uw site bekijkt (wanneer u bent ingelogd), klikt u op de koppeling Aanpassen in de beheerdersbalk bovenaan het scherm. Klik in de beheerdersschermen op Uiterlijk > Aanpassen.
Hoe wijzig ik de lay-out van mijn WordPress-thema?
Om de lay-out van WordPress te wijzigen met behulp van een thema, klikt u op de optie "Vormgeving" aan de linkerkant. Dit wordt standaard weergegeven op de themapagina. Plaats de muisaanwijzer op het thema dat u wilt wijzigen en klik op de knop "Activeren". Dit zal het algehele uiterlijk van WordPress onmiddellijk veranderen in de nieuwe lay-out.
Hoe pas ik een WordPress-plug-in aan??
Hieronder volgen de eenvoudige stappen om plug-ins in WordPress aan te passen.
- Stap (1) − Klik op Plugins → Nieuwe toevoegen.
- Stap (2) − Installeer en activeer de Custom Login Page Customizer Plugin.
- Stap (3) − Klik op Uiterlijk → Inloggen Aanpassen sectie.
- Stap (4) − Klik op de knop Start aanpassen om verder te gaan.
 Usbforwindows
Usbforwindows