- Hoe voeg ik een script toe aan een voettekst?
- Waar plaats ik aangepast JavaScript in WordPress?
- Kun je JavaScript toevoegen aan WordPress??
- Wat is een voordeel van het plaatsen van uw JavaScript-code net voor de afsluiting?
- Hoe voeg ik een aangepaste voettekst toe in WordPress?
- Hoe voeg ik een script toe aan de voettekst in WordPress?
- Hoe maak ik een aangepaste CSS in WordPress?
- Hoe bewerk ik JavaScript in WordPress?
- Dat is een best practice voor het werken met WordPress CSS?
- Waar is de insluitcode in WordPress?
- Hoe noem je een CSS-bestand in WordPress??
Hoe voeg ik een script toe aan een voettekst?
Manieren om aangepast JavaScript aan uw site toe te voegen
- Laad een apart JavaScript-bestand met de scriptlader van WordPress.
- Gebruik de wp_footer of wp_head hooks om het script inline toe te voegen.
- Gebruik een plug-in om kop- of voettekstscripts toe te voegen.
- Pas uw thema aan om het script op te nemen (slecht idee)
Waar plaats ik aangepast JavaScript in WordPress?
Voeg aangepast JavaScript toe aan uw WordPress-site
- Log in op uw WordPress-site.
- Ga naar plug-ins > Nieuwe toevoegen.
- Zoek naar "kop- en voettekstscripts".
- Klik op "Nu installeren" en activeer de plug-in.
Kun je JavaScript toevoegen aan WordPress??
U kunt aangepast JavaScript aan uw WordPress-site toevoegen door een plug-in te gebruiken of door de functies van uw thema of onderliggende thema te bewerken. php-bestand. Het gebruik van een plug-in is de aanbevolen techniek als u uw bronbestanden niet wilt bewerken, omdat deze plug-ins ervoor zorgen dat uw aangepaste scripts in de juiste volgorde worden geladen.
Wat is een voordeel van het plaatsen van uw JavaScript-code net voor de afsluiting?
Wat is een voordeel van het plaatsen van uw JavaScript-code net voor de afsluiting? </lichaam> tag op een webpagina? Bezoekers kunnen de inhoud van de webpagina zien VOORDAT het JavaScript-programma wordt uitgevoerd.
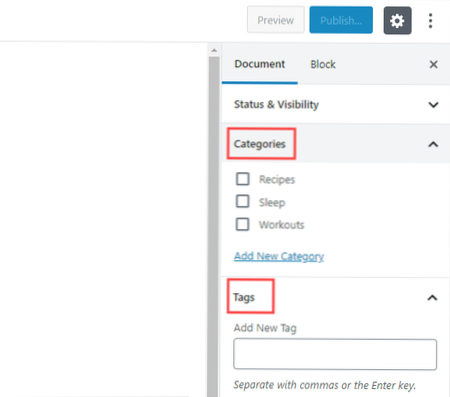
Hoe voeg ik een aangepaste voettekst toe in WordPress?
Een voettekst toevoegen met behulp van Aanpassen
- Er zijn een paar manieren om in de optie Aanpassen te komen om wijzigingen in het thema aan te brengen. ...
- Klik op Widgets in het menu.
- Klik op de voettekst die u wilt gebruiken. ...
- Klik op de knop Voettekst toevoegen.
- U zult a Selecteer de widget die u voor uw voettekst wilt gebruiken. ...
- Bewerk je toegevoegde widget.
Hoe voeg ik een script toe aan de voettekst in WordPress?
Om het script in de voettekst of onderaan een WordPress-pagina toe te voegen, hoeft u alleen maar de parameter $in_footer in te stellen op true . We hebben ook een andere functie gebruikt get_template_directory_uri() die de URL voor de sjabloondirectory retourneert.
Hoe maak ik een aangepaste CSS in WordPress?
Om CSS aan WordPress toe te voegen, hoeft u alleen maar:
- Navigeer naar Uiterlijk > Pas aan in uw WordPress-dashboard om de WordPress Customizer te openen.
- Selecteer de optie Extra CSS in het menu aan de linkerkant in de interface van WordPress Customizer:
Hoe bewerk ik JavaScript in WordPress?
Nadat u de plug-in hebt geïnstalleerd en geactiveerd, kunt u de JavaScript-editor openen door naar Instellingen te gaan > Kop- en voetteksten invoegen: er zijn tekstvelden waar u scripts kunt toevoegen aan de koptekst, hoofdtekst en voettekst van uw website. Als u klaar bent, klikt u op de knop Opslaan.
Dat is een best practice voor het werken met WordPress CSS?
Best practices voor ontwerpen
- Gebruik tab om in te springen in plaats van spaties.
- Twee regels tussen secties van CSS.
- Selectors moeten op hun eigen regel worden vermeld, eindigend met een komma of accolade.
- Naamkiezers met kleine letters gescheiden door een koppelteken.
- Hex-codes gebruiken voor kleuren van eigenschappen.
- Eigenschappen moeten worden gevolgd door een dubbele punt en een spatie.
Waar is de insluitcode in WordPress?
Plaats uw muiscursor in het tweede tekstvak met de titel Plakken HTML om in website in te sluiten. Kopieer de code. Klik in de teksteditor van je pagina of bericht op het tabblad Tekst in de rechterbovenhoek van het editorvenster. Zoek de plaats op de pagina waar u uw insluitsel wilt laten verschijnen en plak uw insluitcode.
Hoe noem je een CSS-bestand in WordPress??
Open een teksteditor, maak een nieuw tekstbestand aan, sla het op als "aangepast". css" en upload het naar een css-map in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/css/) via FTP. Download de functies. php-bestand in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/) via FTP.
 Usbforwindows
Usbforwindows