- Hoe voeg ik HTML toe aan mijn WordPress-header?
- Hoe voeg ik HTML-code toe aan het WordPress-thema??
- Hoe verander ik de header HTML in WordPress?
- Hoe wijzig ik de kop- en voettekst in WordPress?
- Hoe maak ik de koptekst op elke pagina in WordPress anders??
- Hoe open ik HTML-code in WordPress?
- Hoe vind ik de HTML-code van een WordPress-thema??
- Kun je HTML gebruiken in WordPress??
- Hoe wijzig ik het kopmenu in WordPress?
- Hoe wijzig ik de koptekst bovenaan in WordPress?
- Hoe verander ik de headerafbeelding in WordPress?
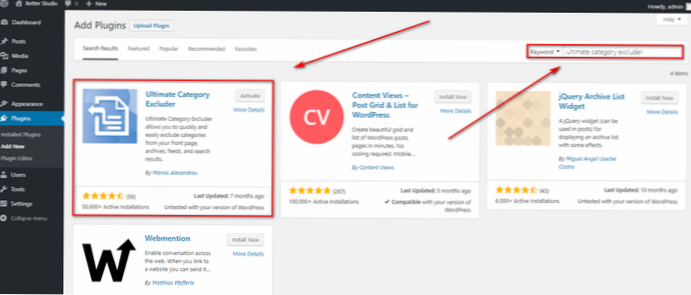
Hoe voeg ik HTML toe aan mijn WordPress-header?
Zodra de plug-in is geactiveerd, gaat u naar Instellingen » Kop- en voetteksten invoegen vanuit uw beheerderspaneel. Daarna ziet u twee vakken voor het toevoegen van code aan kop- en voettekst. Plak de code gewoon in een van de twee vakken. Als u klaar bent, vergeet dan niet op de knop Opslaan te klikken om uw wijzigingen op te slaan.
Hoe voeg ik HTML-code toe aan het WordPress-thema??
HTML toevoegen aan een pagina/bericht
- Log in op uw WordPress-dashboard.
- Klik in het navigatiemenu op de link Pagina's of Berichten, afhankelijk van aan welke je HTML wilt toevoegen. Voor deze tutorial hebben we op Berichten geklikt.
- Klik nu op de pagina of het bericht dat je wilt bewerken.
- Klik op het tabblad Tekst. ...
- Klik op Bijwerken om uw wijzigingen op te slaan.
Hoe verander ik de header HTML in WordPress?
Om hetzelfde bestand te bewerken via de WordPress admin, ga naar Admin > Uiterlijk > Thema-editor om het bestand te vinden. koptekst. php krijgt dan het label Theme Header om het gemakkelijk te kunnen vinden. Breng de gewenste wijzigingen aan en klik op Bestand bijwerken.
Hoe wijzig ik de kop- en voettekst in WordPress?
Kop- en voettekst bewerken in WordPress
- WordPress-editor openen.
- Klik op Widgets aan de linkerkant en klik vervolgens als volgt op het gedeelte met de tekst die u wilt bewerken:
- Breng de gewenste wijzigingen aan in de beschikbare velden en klik vervolgens op Opslaan & Publiceren.
Hoe maak ik de koptekst op elke pagina in WordPress anders??
De Unique Headers Plugin past een aangepast headerafbeeldingsvak toe op het bericht- of paginabewerkingsscherm. Het vergemakkelijkt het uploaden van een geheel nieuwe afbeelding op verschillende pagina's. Ga gewoon naar de pagina waarop u een nieuwe koptekst wilt bewerken. Klik gewoon op de Set Custom Header Image in de rechterbenedenhoek van het scherm.
Hoe open ik HTML-code in WordPress?
Om de HTML van de hele pagina of post te bewerken, klikt u op de drie verticale stippen in de rechterbovenhoek van de editor en selecteert u vervolgens Code-editor: Hiermee wordt de WordPress HTML-editor geopend.
Hoe vind ik de HTML-code van een WordPress-thema??
In WordPress is de HTML gebouwd door PHP, dus het wordt meestal gevonden in bestanden die eindigen op . php in je themamap. Zoek welk thema uw site gebruikt door naar Uiterlijk te gaan > Thema's in je WordPress-dashboard. Om te vinden waar u iets kunt wijzigen, kunt u dezelfde methode gebruiken als hierboven om te zoeken welke CSS u wilt bewerken.
Kun je HTML gebruiken in WordPress??
De meeste webpagina's zijn geschreven met HTML. ... Maar op de achtergrond heeft WordPress wat HTML-tags geplaatst rond de woorden die je vetgedrukt hebt gemaakt. Om HTML te gebruiken terwijl je de WordPress Visual Editor gebruikt om een pagina of bericht te bewerken, klik je gewoon op het tabblad Tekst (naast Visueel) en je ziet de HTML-weergave van de pagina.
Hoe wijzig ik het kopmenu in WordPress?
Log in op je WordPress website, ga naar 'Uiterlijk' en klik op 'Menu's' in het linkermenu side. Klik op 'Selecteer een menu om te bewerken' en kies het menu dat je wilt wijzigen.
Hoe wijzig ik de koptekst bovenaan in WordPress?
Ga gewoon naar Uiterlijk > Aanpassen > Bovenste balk > Inhoud en hier vindt u het veld om de inhoud te bewerken.
Hoe verander ik de headerafbeelding in WordPress?
Hoe u uw kopafbeelding in WordPress kunt wijzigen
- Log in op uw WordPress-beheerdersdashboard en ga naar Uiterlijk > kop.
- Klik op "Bestand kiezen" en upload een afbeelding vanaf uw computer. ...
- U kunt ook op "Afbeelding kiezen" klikken om een afbeelding uit uw mediabibliotheek te kiezen. ...
- Klik op 'Wijzigingen opslaan' en de instellingen worden onmiddellijk van kracht.
 Usbforwindows
Usbforwindows