- Hoe voeg ik shortcode toe aan de zijbalk??
- Hoe voeg ik HTML-code toe aan de WordPress-zijbalk??
- Waar plak ik widgetcode in WordPress?
- Hoe krijg ik een widget shortcode?
- Hoe gebruik je korte codes?
- Heeft WordPress shortcode PHP??
- Hoe noem je een CSS-bestand in WordPress??
- Kun je HTML gebruiken in WordPress??
- Hoe voeg ik een HTML-header toe in WordPress?
- Hoe sluit ik een widget in?
- Hoe gebruik ik aangepaste widgets?
Hoe voeg ik shortcode toe aan de zijbalk??
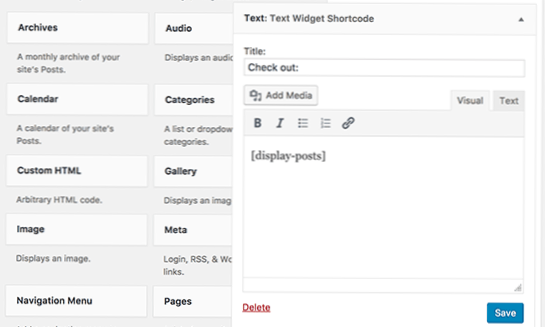
Methode 1: Shortcode toevoegen in WordPress Sidebar met behulp van tekstwidget. Het eerste wat je hoeft te doen is slepen & zet een tekstwidget neer in uw WordPress-zijbalk op het scherm Uiterlijk »Widgets in uw dashboard. Nadat je de widget hebt toegevoegd, kun je eenvoudig je shortcode toevoegen in het tekstbewerkingsgebied van de widget.
Hoe voeg ik HTML-code toe aan de WordPress-zijbalk??
Om HTML-code in uw widgets in te voegen, gaat u als volgt te werk: Ga vanuit het WordPress-dashboard naar de Widgets-pagina onder het menu Uiterlijk. Kies de optie Aangepaste HTML en klik op Widget toevoegen. Vul de titel van de widget in en voeg uw HTML-code in.
Waar plak ik widgetcode in WordPress?
Tekstwidgets gebruiken #
- Ga naar Uiterlijk > Pas aan in de WordPress-beheerschermen en klik op het Widget-menu in de Thema-aanpasser. ...
- Open de zijbalk waaraan u de tekstwidget wilt toevoegen.
- Zoek de tekstwidget in de lijst met widgets.
- Klik en sleep de widget naar de plek waar u deze wilt laten verschijnen.
Hoe krijg ik een widget shortcode?
Laten we een widget-shortcode zoeken om deze buiten de zijbalk te gebruiken
- Installeren & activeer de plug-in Widget Shortcode .
- Na succesvolle activering van deze plug-in moet je naar Uiterlijk gaan -> widgets. Hier ziet u een nieuw widgetgebied met de naam 'Arbitrary'. Dit is de plek waar je shortcode kunt krijgen voor elke widget.
Hoe gebruik je korte codes?
3. Shortcodes invoegen in WordPress Widgets.
- Log in op het WordPress Dashboard met je inloggegevens.
- Klik in het navigatiemenu op "Pagina's"
- Klik op de pagina die u wilt bewerken.
- Klik op "Tekst"
- Shortcode toevoegen.
- Klik op "Bijwerken" om uw wijzigingen op te slaan. Nu kunt u snelkoppelingen invoegen in een tekstwidget en inhoud.
Heeft WordPress shortcode PHP??
Shortcodes in WordPress zijn stukjes tekst die u in het inhoudsgebied kunt gebruiken om een of andere functie op te roepen om bepaalde taken uit te voeren. Bijvoorbeeld video-inbedding in WP 2.9+ gebruikt de shortcode. Je kunt je eigen shortcodes schrijven, en plug-ins bieden hun functionaliteit vaak ook via shortcodes.
Hoe noem je een CSS-bestand in WordPress??
Open een teksteditor, maak een nieuw tekstbestand aan, sla het op als "aangepast". css" en upload het naar een css-map in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/css/) via FTP. Download de functies. php-bestand in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/) via FTP.
Kun je HTML gebruiken in WordPress??
De meeste webpagina's zijn geschreven met HTML. ... Maar op de achtergrond heeft WordPress wat HTML-tags geplaatst rond de woorden die je vetgedrukt hebt gemaakt. Om HTML te gebruiken terwijl je de WordPress Visual Editor gebruikt om een pagina of bericht te bewerken, klik je gewoon op het tabblad Tekst (naast Visueel) en je ziet de HTML-weergave van de pagina.
Hoe voeg ik een HTML-header toe in WordPress?
Optie 2: Direct toevoegen aan de kop.php-bestand
- Ga naar "Uiterlijk", dan "Editor", dan "header. php".
- Zoeken naar </hoofd>.
- Plak de trackingcode voor de sluiting </hoofd> label.
- Sla de code op door op "Bestand bijwerken" te klikken.
Hoe sluit ik een widget in?
Klik in het menu Websitewidgets op het type widget dat u wilt insluiten. Als u Custom Schedule of Lead Capture hebt geselecteerd, selecteert u de aangepaste widget die u wilt insluiten en klikt u vervolgens op het tabblad Embed Code. Om een widget in te sluiten, kopieert u de code in het vak Widgetcode en plakt u deze in uw website.
Hoe gebruik ik aangepaste widgets?
Om de widget toe te voegen, gaat u naar het startscherm van uw iPhone en houdt u een leeg deel van het scherm ingedrukt om de schudmodus te openen. Tik hier op de knop "+" in de linkerbovenhoek. Selecteer de Widgetsmith-app in de lijst met widgets. Blader nu naar de Medium-widget en tik op de knop "Widget toevoegen".
 Usbforwindows
Usbforwindows