Om dit te doen, voegt u eenvoudig een target="" toe aan de <een href>.
...
Vooraf gedefinieerde doelen zijn:
- _blank laadt de pagina in een nieuw browservenster.
- _zelf laadt de pagina in het huidige venster.
- _parent laadt de pagina in het frame dat hoger is dan het frame waarin de hyperlink zich bevindt.
- _top annuleert alle frames en laadt in volledig browservenster.
- Hoe voeg ik een doel toe aan mijn URL?
- Hoe voeg ik een doellink toe in HTML?
- Hoe voeg ik een doeltag toe?
- Wat is HREF-tagdoel?
- Kun je doel _blank toevoegen aan URL?
- Wat is een doel-URL?
- Hoe voeg ik een link toe aan een geweldig lettertypepictogram??
- Hoe open ik een link in hetzelfde tabblad?
- Hoe open ik een link in het doelframe??
- Zal de gekoppelde pagina openen in het bovenliggende frame?
- Wat is target _blank in HTML?
- Wat is bovenliggend frame in HTML?
Hoe voeg ik een doel toe aan mijn URL?
U kunt een doel-URL tegelijkertijd aan een of meerdere zoekwoorden toevoegen. Om een doel-URL in te stellen voor één zoekwoord, plaatst u de muisaanwijzer op het benodigde zoekwoord in de ranglijsttabel en kiest u de optie "Doel-URL" in de lijst zodra de knop met aanvullende instellingen verschijnt.
Hoe voeg ik een doellink toe in HTML?
Om het doel van een link in HTML te wijzigen, gebruikt u het doelkenmerk van de <een>… </een> label. Het doelkenmerk kan worden gebruikt om elke link in een nieuw tabblad te openen, of hetzelfde tabblad, enz. Opent de gekoppelde pagina in een nieuw tabblad.
Hoe voeg ik een doeltag toe?
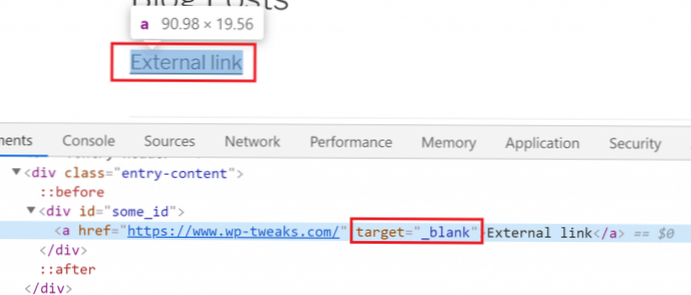
Gegeven een ankertag in een DIV-element en de taak is om target=”_blank” toe te voegen aan het ankerelement.
...
Hoe alle attributen van elk element als een string te zien:
- selecteer eerst het element.
- Gebruik . ...
- Gebruik tekenreeksaaneenschakeling om elk attribuut en zijn waarde aan de tekenreeks toe te voegen.
Wat is HREF-tagdoel?
Het doelkenmerk binnen ankertags (<een>) vertelt de browser waar het gekoppelde document moet worden geladen. Het is optioneel en standaard ingesteld op _self wanneer er geen waarde wordt opgegeven. ... Het concept van een browsecontext werd geïntroduceerd met HTML5 en verwijst naar een venster, tabblad of frame binnen een pagina. _self: De standaardwaarde.
Kun je doel _blank toevoegen aan URL?
U hoeft target="_blank" niet handmatig toe te voegen aan elke link op uw site. Als je veel linkt (wat je zou moeten doen), is het gemakkelijk om wat JavaScript-code aan je site toe te voegen en alle externe links automatisch om te zetten in _lege links.
Wat is een doel-URL?
De doel-URL is waar we iedereen omleiden die toegang heeft tot de bron-URL's die u in uw EasyRedir-dashboard hebt geconfigureerd. Voor uw doel-URL's kunt u paden opnemen en queryparameters toevoegen als u conversies wilt bijhouden met analyseservices (e.g. Google Analytics).
Hoe voeg ik een link toe aan een geweldig lettertypepictogram??
7 antwoorden. Let op: Vervang href="your link here" door de gewenste link e.g. href="https://www.stapeloverloop.kom" . Als je niet wilt dat het het aan een link toevoegt, kun je het gewoon binnen een span insluiten en dat zou werken. Dan kun je in javascript gewoon een klikhandler toevoegen.
Hoe open ik een link in hetzelfde tabblad?
Beide links werken zoals bedoeld, (zelfde tabblad), voor mij, met de extensie, enkele linkermuisklik... Voor die link is de enige manier om in hetzelfde venster te openen, door de link in hetzelfde venster te slepen en neer te zetten of gebruik het contextmenu om de link in hetzelfde venster te openen.
Hoe open ik een link in het doelframe??
Een doelkenmerk met de waarde "_blank" opent het gekoppelde document in een nieuw venster of tabblad. Een doelkenmerk met de waarde "_self" opent het gekoppelde document in hetzelfde frame als waarop is geklikt (dit is de standaardinstelling en hoeft meestal niet te worden opgegeven).
Zal de gekoppelde pagina openen in het bovenliggende frame?
Hier wordt _blank gebruikt om het gekoppelde document in een nieuw venster of tabblad te openen, _self opent het gekoppelde document in hetzelfde frame als waarop is geklikt, _parent opent het document in het bovenliggende frame, _top opent het gekoppelde document in de hele hoofdtekst van het venster, frame opent het gekoppelde document in een benoemd frame.
Wat is target _blank in HTML?
_blank. Opent het gekoppelde document in een nieuw venster of tabblad. _zelf. Opent het gekoppelde document in hetzelfde frame als waarop is geklikt (dit is standaard)
Wat is bovenliggend frame in HTML?
De waarde _parent verwijst naar de frameset die de ouder is van het huidige frame, terwijl _top "uit alle frames breekt" en het gekoppelde document in het hele browservenster opent.
 Usbforwindows
Usbforwindows