- Hoe bewerk ik de inhoud van de zijbalk in WordPress?
- Hoe gebruik ik inhoudbewuste zijbalken?
- Hoe gebruik ik inhoudbewuste zijbalken in WordPress?
- Hoe voeg ik een zijbalk toe aan mijn 20/20-thema?
- Hoe voeg ik linker- en rechterzijbalk toe in WordPress?
- Hoe maak je een zijbalk??
Hoe bewerk ik de inhoud van de zijbalk in WordPress?
U kunt de zijbalk ook bewerken vanuit het WordPress-dashboard. Selecteer in het linkermenu Uiterlijk > Widgets, zoek het gedeelte Zijbalk en klik erop om uit te vouwen.
...
Pas de zijbalk aan vanaf het dashboard
- Herschik uw widgets. ...
- De titel van een widget wijzigen. ...
- Een widget verwijderen. ...
- Een widget toevoegen.
Hoe gebruik ik inhoudbewuste zijbalken?
Laten we beginnen.
- Stap 1: Installeer de plug-in voor WordPress-zijbalken. Het eerste dat we moeten doen, is de plug-in Content Aware Sidebars installeren en activeren. ...
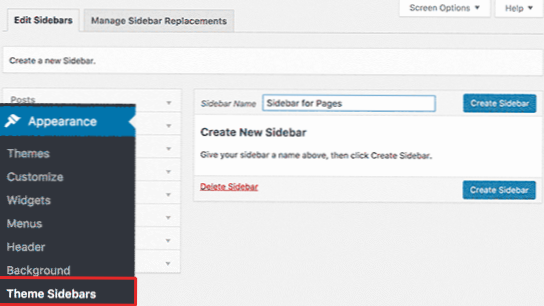
- Stap 2: Maak een zijbalk voor een geselecteerde pagina. ...
- Stap 3: Widgets toevoegen aan aangepaste zijbalk. ...
- Stap 4: Activeer en toon aangepaste zijbalk.
Hoe gebruik ik inhoudbewuste zijbalken in WordPress?
Beweeg in de linkerkolomnavigatie met de muis over de link "Plug-ins" en klik op de link "Nieuwe toevoegen".
- Voer in het vak "Zoeken in plug-ins..." "Content Aware Sidebars" in.”
- Zodra u de plug-in hebt gevonden, klikt u op de knop "Nu installeren".
- Wanneer de plug-in is geïnstalleerd, klikt u op de knop "Activeren".
Hoe voeg ik een zijbalk toe aan mijn 20/20-thema?
Gelukkig kun je eenvoudig een zijbalk toevoegen aan het standaard Twenty Twenty-thema van WordPress met behulp van Options for Twenty Twenty Premium. Eenmaal geïnstalleerd en actief, ga naar "Dashboard - Uiterlijk - Aanpassen" en vervolgens in de Aanpasser, ga naar "Algemene opties - Zijbalk injecteren".
Hoe voeg ik linker- en rechterzijbalk toe in WordPress?
Zelfstudie: Een dubbele zijbalklay-out toevoegen
- Stap 1 – De instellingen voor de sitebreedte van de customizer verwijderen. ...
- Stap 2 - Nieuwe lay-outoptie toevoegen. ...
- Stap 3 - Registreer een nieuw widgetgebied om te gebruiken voor de tweede zijbalk. ...
- Stap 4 - Geef secundaire zijbalk weer. ...
- Stap 5 - Verplaats de standaardzijbalk zodat deze vóór uw inhoud wordt geladen. ...
- Stap 6 - Schakel de standaardzijbalk in voor uw nieuwe dubbele zijbalklay-out.
Hoe maak je een zijbalk??
Laten we het werk doen: om een eenvoudige zijbalk te maken, moet u 3 hoofdtaken oplossen:
- Creëer een goede structuur (HTML)
- Stijl en positie toevoegen (CSS)
- Open/dicht gedrag toevoegen (JS)
 Usbforwindows
Usbforwindows