- Hoe pas je een twintig zeventien WordPress-thema aan??
- Hoe pas ik de koptekst in WordPress aan?
- Hoe maak je een twintig zeventien volle breedte??
- Hoe maak je een twintig zeventien child-thema??
- Hoe pas ik mijn koptekst aan?
- Hoe voeg ik een logo toe aan mijn header in WordPress?
- Hoe repareer ik de header in WordPress?
- Hoe installeer ik een child-thema?
- Hoe maak ik een child-thema voor OceanWP?
- Hoe maak je een child-thema??
Hoe pas je een twintig zeventien WordPress-thema aan??
Hoe het gratis Twenty Seventeen WordPress-thema aan te passen
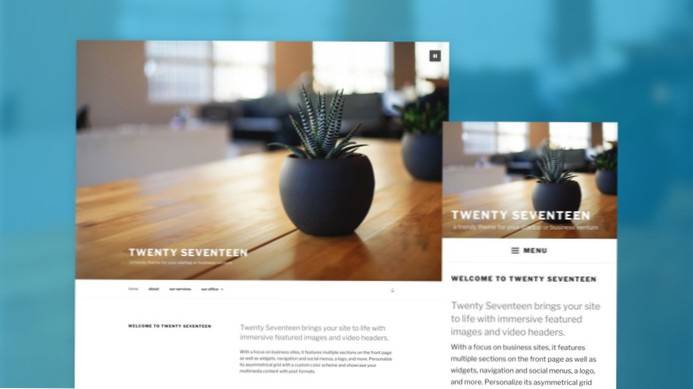
- Het Twenty Seventeen standaard WordPress-thema.
- Een blik op de menu-opties die beschikbaar zijn in de Customizer met het Twenty Seventeen WordPress-thema geactiveerd.
- Maak de pagina's die u wilt weergeven in de voorpaginasecties.
- Stel een uitgelichte afbeelding in voor elke pagina.
- Selecteer de optie om een statische voorpagina weer te geven.
Hoe pas ik de koptekst in WordPress aan?
De optie om de headers te wijzigen is meestal aanwezig onder Uiterlijk »Aanpassen, dat zich in de linker menubalk in het WordPress Admin Panel bevindt. Met de koptekstlink kunt u de koptekst naar behoefte wijzigen of uw eigen aangepaste koptekst uploaden. De afbeeldingen kunnen indien nodig ook worden bijgesneden om in de koptekst te passen.
Hoe maak je een twintig zeventien volle breedte??
De inhoudsbreedte van het standaard WordPress-thema Twenty Seventeen kan eenvoudig worden gewijzigd in volledige breedte. Alles wat je nodig hebt is dit stukje CSS. U kunt de 100%-waarden aanpassen. Stel deze in op bijvoorbeeld 90% voor een hoofdinhoudsbreedte van 90%.
Hoe maak je een twintig zeventien child-thema??
Ga vanuit het WordPress-dashboard naar "Uiterlijk" -> Thema's". Je ziet twee items met dezelfde schermafbeelding. Een voor ons oorspronkelijke hoofdthema, Twenty Seventeen, en een andere voor ons nieuwe child-thema, Twenty Seventeen Child.
Hoe pas ik mijn koptekst aan?
Bewerk uw bestaande kop- en voetteksten
- Dubbelklik op de kop- of voettekst die u wilt bewerken, of selecteer Koptekst of Voettekst en selecteer vervolgens Koptekst bewerken of Voettekst bewerken.
- Voeg tekst voor de kop- of voettekst toe of wijzig deze of voer een van de volgende handelingen uit: ...
- Als u klaar bent, selecteert u Kop- en voettekst sluiten of drukt u op Esc.
Hoe voeg ik een logo toe aan mijn header in WordPress?
Een aangepast logo toevoegen aan de koptekst van uw site
- Log in op uw WordPress-dashboard. ...
- Selecteer "Aanpassen" in het vervolgkeuzemenu onder "Uiterlijk". ...
- Selecteer de menu-optie voor de instellingen "Koptekst" of "Logo". ...
- Zodra u het gebied heeft gevonden dat uw koptekst bestuurt, klikt u op "Afbeelding selecteren". ...
- Klik op "Bestanden selecteren" om het afbeeldingsbestand te uploaden dat u als uw headerlogo wilt gebruiken.
Hoe repareer ik de header in WordPress?
Klik op de 'header id="site header"', ga dan op het tabblad 'Stijlen' naar de optie '#site header'. Je gaat hier een paar bewerkingen maken. Het eerste dat u gaat doen, is het vinkje uit het selectievakje naast 'positie: relatief;' en typ 'positie: vast;' hierdoor wordt de kopbalk vast en plakkerig.
Hoe installeer ik een child-thema?
Installeer het child-thema
- Navigeer naar Uiterlijk → Thema's en klik op Nieuw toevoegen.
- Klik op Thema uploaden.
- Klik op Bladeren en kies het bestand dat u zojuist hebt gedownload en klik vervolgens op Nu installeren.
- Zodra het is geïnstalleerd, klikt u op Activeren.
Hoe maak ik een child-thema voor OceanWP?
Ga naar het themapaneel > Importeer/Exporteer en exporteer uw instellingen in a . dat-bestand en sla het op je computer op. 2. Installeer en activeer het OceanWP Child Theme.
Hoe maak je een child-thema??
Maak een map in wp-content/themes
php-bestand. We beginnen met de map. Zoals elk thema, bevinden onderliggende thema's zich in wp-content/thema's in uw WordPress-installatie. Dus navigeer daar nu heen en maak een nieuwe map voor je child-thema.
 Usbforwindows
Usbforwindows