- Hoe installeer ik de TinyMCE-plug-in?
- Hoe schrijf ik TinyMCE-plug-in?
- Kan ik TinyMCE gebruiken in mijn commerciële toepassing??
- Wat is de zwarte studio TinyMCE-widget??
- Hoe voeg je een aangepaste knop toe in de TinyMCE-editor??
- Wat is TinyMCE-editor??
- Wat is beter CKeditor of Tinymce?
- Wat is de beste gratis Wysiwyg HTML-editor??
- Is CK Editor gratis?
Hoe installeer ik de TinyMCE-plug-in?
Bestandsstructuur
Om een plug-in te maken, moet u een map maken in de map TinyMCE-plug-ins. TinyMCE laadt de plug-in. js-bestand als u de tinymce . gebruikt. js-bestand op je pagina.
Hoe schrijf ik TinyMCE-plug-in?
Ga aan de slag met een eenvoudige TinyMCE 5-plug-in. Zorg ervoor dat uw plug-in een dialoogvenster heeft met behulp van de UI-componenten van TinyMCE 5. Werk het dialoogvenster en de bijbehorende gegevens dynamisch bij na het starten. Aangepaste SVG-pictogrammen toevoegen voor de knop en het menu-item van uw plug-in.
Kan ik TinyMCE gebruiken in mijn commerciële toepassing??
Ja. De kerneditor van TinyMCE is gratis te gebruiken voor commerciële en niet-commerciële doeleinden.
Wat is de zwarte studio TinyMCE-widget??
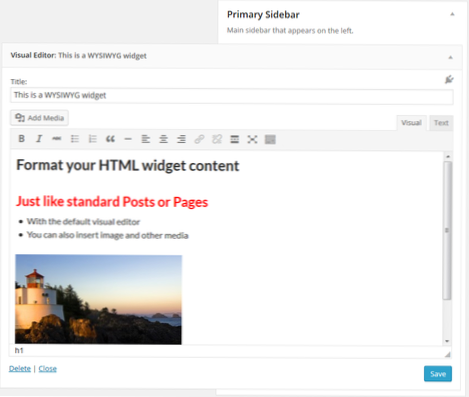
Deze plug-in voegt een WYSIWYG-tekstwidget toe op basis van de standaard TinyMCE WordPress visuele editor. Dit is bedoeld om de beperkingen van de standaard WordPress-tekstwidget te omzeilen, zodat u visueel rich text-inhoud aan uw zijbalken kunt toevoegen, zonder dat kennis van HTML vereist is.
Hoe voeg je een aangepaste knop toe in de TinyMCE-editor??
Hier is een voorbeeld:
- editor. addButton('mybutton', text: "Mijn knop", onclick: function () alert("Mijn knop geklikt!"); );
- functie toTimeHtml(date) return '<tijd datetime="' + datum. toString() + '">' + datum. ...
- editor. addButton('doorhalen', icon: 'doorhalen', onclick: function() editor.
Wat is TinyMCE-editor??
TinyMCE is een online rich-text-editor die is uitgebracht als open-sourcesoftware onder de LGPL. ... TinyMCE is ontworpen om eenvoudig te integreren met JavaScript-bibliotheken zoals React, Vue. js, AngularJS en Bootstrap, evenals contentmanagementsystemen zoals Joomla!, en WordPress.
Wat is beter CKeditor of Tinymce?
CKeditor is een volledige herschrijving van FCKeditor en zijn officiële opvolger. Het is ook de meest prominente en waardige concurrent van TinyMCE. TinyMCE had een merkbaar prestatievoordeel ten opzichte van FCKeditor, maar CKeditor is herschreven voor prestaties, dus het is minstens zo pittig.
Wat is de beste gratis Wysiwyg HTML-editor??
Top 5 gratis HTML-editors
- CoffeeCup HTML-editor. CoffeeCup biedt een gratis HTML-editor, maar als u op zoek bent naar een meer WYSIWYG-configuratie (wat u ziet is wat u krijgt), biedt het een visuele editor tegen een meerprijs. ...
- Komodo Bewerken. Liefhebbers van open source verheugen zich! ...
- Apache NetBeans. ...
- Kladblok++ ...
- Visual Studio-code.
Is CK Editor gratis?
CKEditor 5 is een Open Source-toepassing.
Alle downloads zijn gratis en volledig functioneel!
 Usbforwindows
Usbforwindows