- Hoe filter je een array en retourneer je een object??
- Wat is een manier om een waarde aan een array toe te voegen??
- Hoe filter je een array op basis van een andere array??
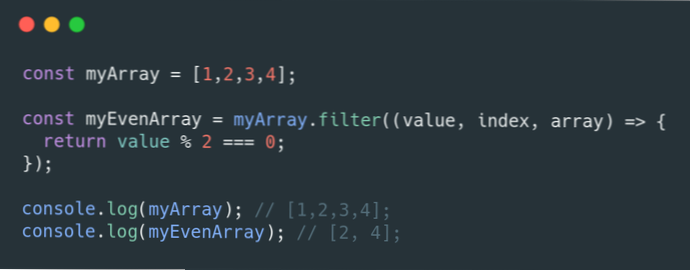
- Retourneert filter een nieuwe array?
- Hoe filter je een array van objecten?
- Hoe verander je een object in een array??
- Hoe krijg je toegang tot een reeks objecten??
- Hoe duw je meerdere objecten in een array??
- Hoe maak je een array leeg??
- Hoe verwijder je een array uit een andere array??
- Hoe filter je een array-object door meerdere waarden te controleren??
- Hoe filter ik een array in Reactjs?
Hoe filter je een array en retourneer je een object??
De methode filter() retourneert een array met elementen van de bovenliggende array die overeenkomen met de set-test. Een functie die een test bevat, wordt als argument doorgegeven aan de filtermethode. Om een element te behouden, moet de testfunctie true en false retourneren om een element te negeren.
Wat is een manier om een waarde aan een array toe te voegen??
De methode push() voegt nieuwe items toe aan het einde van een array en retourneert de nieuwe lengte.
- Opmerking: de nieuwe item(s) worden aan het einde van de array toegevoegd.
- Opmerking: deze methode verandert de lengte van de array.
- Tip: gebruik de methode unshift() om items aan het begin van een array toe te voegen.
Hoe filter je een array op basis van een andere array??
const arr1 = [4, 23, 7, 6, 3, 6, 4, 3, 56, 4]; const arr2 = [4, 56, 23]; We moeten een JavaScript-functie schrijven die deze twee arrays opneemt en de eerste filtert om alleen die elementen te bevatten die niet aanwezig zijn in de tweede array.
Retourneert filter een nieuwe array?
filter() roept een verstrekte callbackFn-functie eenmaal aan voor elk element in een array, en construeert een nieuwe array van alle waarden waarvoor callbackFn een waarde retourneert die naar true dwingt . ... Array-elementen die de callbackFn-test niet doorstaan, worden overgeslagen en worden niet opgenomen in de nieuwe array.
Hoe filter je een array van objecten?
Men kan de filter()-functie in JavaScript gebruiken om de objectarray te filteren op basis van attributen. De functie filter() retourneert een nieuwe array met alle array-elementen die aan de gegeven voorwaarde voldoen. Als er geen elementen aan de voorwaarde voldoen, wordt een lege array geretourneerd.
Hoe verander je een object in een array??
Om een object naar een array te converteren, gebruikt u een van de volgende drie methoden: Object. sleutels() , Object. waarden() en Object. vermeldingen() .
Hoe krijg je toegang tot een reeks objecten??
Voorwerp. keys() retourneert een array van objectsleutels, Object. waarden() retourneert een array van objectwaarden, en Object. entries() retourneert een array van objectsleutels en bijbehorende waarden in een formaat [sleutel, waarde] .
Hoe duw je meerdere objecten in een array??
Meerdere objecten toevoegen aan een enkele arraylijst in Javascript?
- push() Om meerdere objecten aan het einde van een array toe te voegen, kunt u herhaaldelijk push erop roepen. Bijvoorbeeld, ...
- unshift() Om meerdere objecten aan het begin van een array toe te voegen, kun je er herhaaldelijk unshift op aanroepen. Bijvoorbeeld, ...
- De spread-operator gebruiken. De spread-operator kan u helpen bij het kopiëren van de ene array naar de andere.
Hoe maak je een array leeg??
In Javascript hoe een array leeg te maken
- Vervangen door een nieuwe array − arr = []; Dit is de snelste manier. ...
- Lengte prop instellen op 0 − arr.lengte = 0. Hiermee wordt de bestaande array gewist door de lengte in te stellen op 0. ...
- Splits de hele array. arr.splice(0, arr.lengte) Dit zal alle elementen uit de array verwijderen en de originele array daadwerkelijk opschonen.
Hoe verwijder je een array uit een andere array??
Voor het verwijderen van een array uit een andere array in java gebruiken we de methode removeAll(). Hiermee worden alle elementen van array1 uit array2 verwijderd als we de functie removeAll() van array2 en array1 als parameter aanroepen.
Hoe filter je een array-object door meerdere waarden te controleren??
Wanneer u een array met meerdere waarden of criteria moet filteren, kunt u de . filter() en schrijf meerdere validaties in de callback-functie.
Hoe filter ik een array in Reactjs?
Dit is hoe we de array-elementen kunnen uitvoeren die overeenkomen met de filterconditie met de daadwerkelijke gebruikersinterface in li-tags. import Reageren vanuit 'reageren'; const namen = ['James', 'John', 'Paul', 'Ringo', 'George']; functie App() return ( <div> namen. filter(naam => naam. inclusief('J')).
 Usbforwindows
Usbforwindows