- Hoe wijzig ik de breedte van mijn koptekst??
- Hoe wijzig ik de breedte van een koptekst in CSS?
- Hoe wijzig ik de breedte van mijn koptekst in WordPress?
- Hoe rek ik mijn koptekst uit in CSS?
- Hoe wijzig ik de breedte en hoogte van een afbeelding?
- Wat is lengte en breedte??
- Hoe stel je de volledige breedte in?
- Hoe zorg ik ervoor dat mijn voettekst de volledige breedte inneemt??
- Hoe verander ik de breedte van een voettekst in CSS?
- Hoe wijzig ik de grootte van een koptekstafbeelding?
- Waar bewerk ik de koptekst in WordPress??
- Hoe pas ik het kopmenu in WordPress aan?
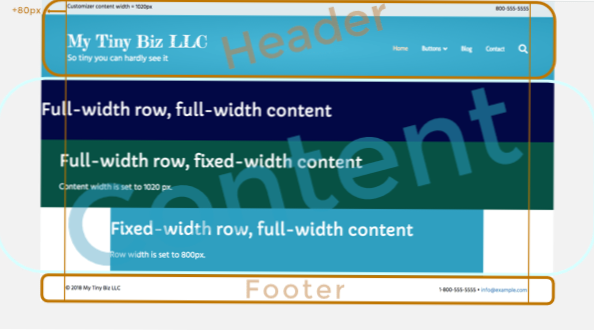
Hoe wijzig ik de breedte van mijn koptekst??
Om de koptekst op volledige breedte en de inhoud op een omkaderde breedte in te stellen:
- Ga naar Aanpassen > Algemeen > Lay-out en stel vervolgens de lay-out in op Volledige breedte. Klik op Opslaan & Publiceren.
- Voeg de volgende CSS-code toe en pas de waarden voor min-width en width aan:. Zie het artikel over waar u CSS-code kunt toevoegen.
Hoe wijzig ik de breedte van een koptekst in CSS?
CSS hoogte en breedte Voorbeelden
- Stel de hoogte en breedte in van a <div> element: div hoogte: 200px; breedte: 50%; ...
- Stel de hoogte en breedte van een ander in <div> element: div hoogte: 100px; breedte: 500px; ...
- Dit <div> element heeft een hoogte van 100 pixels en een maximale breedte van 500 pixels: div max-width: 500px; hoogte: 100px;
Hoe wijzig ik de breedte van mijn koptekst in WordPress?
Ga naar je WordPress-website of blog en log in op je Dashboard. Klik in de beheerdersnavigatie aan de linkerkant op Uiterlijk en vervolgens op Koptekst. Kijk naar de tekst onder de standaard headerafbeelding. Let op de breedte en hoogte in pixels.
Hoe rek ik mijn koptekst uit in CSS?
In dit voorbeeld is de div. container centreert de elementen en geeft ze ook een breedte, en de achtergrondkleur kan zich over de pagina uitstrekken omdat # header, #content en #footer geen breedte hebben. En pas in de toekomst gewoon marge en opvulling toe op divs binnenin .
Hoe wijzig ik de breedte en hoogte van een afbeelding?
Proces om het formaat van een afbeelding te wijzigen met behulp van Online Image Resizer:
- Klik op de knop Kies een afbeelding om het formaat te wijzigen om de JPG- of PNG-afbeelding op uw apparaat te selecteren waarvan u het formaat wilt wijzigen.
- Selecteer een vooraf gedefinieerde grootte in het vervolgkeuzemenu Formaat wijzigen naar of typ Breedte en Hoogte in de juiste vakken in pixels.
- Klik op de knop Formaat afbeelding wijzigen.
Wat is lengte en breedte??
Lengte is de afstand van het ene uiteinde tot het andere uiteinde van een object, terwijl de breedte de afstand van links naar rechts is. Lengte is een soort meting die laat zien hoe hoog of lang een object is. Breedte is een soort meting die aangeeft hoe breed een object is.
Hoe stel je de volledige breedte in?
Container met volledige breedte (100%) binnen vaste breedte maken...
- Volledig aangepaste selectiebox, alleen eenvoudige css. 547.5K. ...
- Het Bootstrap NavBar-breekpunt wijzigen. 451.2K. ...
- Totale invoer[type=file] stijlcontrole met pure CSS. 289.5K.
Hoe zorg ik ervoor dat mijn voettekst de volledige breedte inneemt??
En dat is alles wat u hoeft te doen om de koptekst buiten de vaste breedte te plaatsen. Hetzelfde principe is van toepassing op de voettekst. Verplaats de voettekst onder de afsluitende div voor de <div>. Hierdoor wordt de voettekst over de volledige breedte.
Hoe wijzig ik de breedte van een voettekst in CSS?
Verplaats je footer uit je wrapper. Je zou geen hoogte moeten instellen op je elementen. Dat moet worden bepaald door de inhoud binnen plus boven- en ondervulling. Het is niet nodig om de lettertypefamilie te herhalen, die uit de body vloeit.
Hoe wijzig ik de grootte van een koptekstafbeelding?
Klik in het kop- of voettekstgedeelte waar de afbeelding zich bevindt. Klik in de &[Foto] tekst van de afbeelding. Op het tabblad Ontwerp onder Koptekst & Hulpmiddelen voor voetteksten, klik op Afbeelding opmaken in de koptekst & Groep Voettekstelementen. Pas op het tabblad Grootte de grootte van de afbeelding aan zodat deze in de kop- of voettekst past.
Waar bewerk ik de koptekst in WordPress??
Log in op uw WordPress-beheerdersdashboard. Ga naar Uiterlijk > kop. Houd er rekening mee dat sommige thema's de koptekstoptie niet hebben, dus u moet naar Uiterlijk gaan > Thema-editor > Header en wijzig de header PHP-bestanden.
Hoe pas ik het kopmenu in WordPress aan?
Log in op je WordPress website, ga naar 'Uiterlijk' en klik op 'Menu's' in het linkermenu side. Klik op 'Selecteer een menu om te bewerken' en kies het menu dat je wilt wijzigen.
 Usbforwindows
Usbforwindows