- Hoe verwijder ik een afrekenveld in WooCommerce?
- Hoe bewerk ik WooCommerce-afrekenvelden??
- Hoe wijzig ik het afrekenveldlabel in WooCommerce?
- Hoe voeg ik een aangepast veld toe aan een WooCommerce-afrekenpagina??
- Hoe vereenvoudig ik het afrekenen met WooCommerce??
- Hoe bewerk ik mijn WooCommerce-account??
- Hoe wijzig ik de standaardpagina in WooCommerce?
- Hoe bewerk ik WooCommerce-plug-ins?
- Hoe pas ik mijn afrekenpagina aan??
- Hoe pas ik mijn betaalpagina in Shopify aan?
- Hoe pas je een veld aan bij het afrekenen??
Hoe verwijder ik een afrekenveld in WooCommerce?
Ga naar het WooCommerce-tabblad in uw WordPress-dashboard. Klik op Afrekenen en vervolgens op het tabblad Facturering. U ziet een lijst met alle velden die u kunt verbergen, dus activeer gewoon de optie Uitschakelen op het veld dat u wilt verwijderen. Daarna kunt u naar de tabbladen Verzenden en Extra gaan en de velden uitschakelen die u wilt verwijderen ...
Hoe bewerk ik WooCommerce-afrekenvelden??
Installatie en configuratie
- Ga naar: WooCommerce > Afrekenvelden.
- Er zijn drie sets velden die u kunt bewerken:
- Uitgeschakelde velden.
- Selecteer de knop Veld toevoegen.
- Voer uw tekst en voorkeuren in.
- Wijzigingen opslaan.
Hoe wijzig ik het afrekenveldlabel in WooCommerce?
Hier is een supersnel fragment dat u kunt gebruiken om het veldlabel van de WooCommerce-checkout "state" te hernoemen voor zowel facturering & Verzending.
...
Als u andere velden wilt hernoemen, vervangt u 'staat' tussen vierkante haken door:
- 'land'
- 'Voornaam'
- 'achternaam'
- 'bedrijf'
- 'adres 1'
- 'Adres 2'
- 'stad'
- 'postcode'
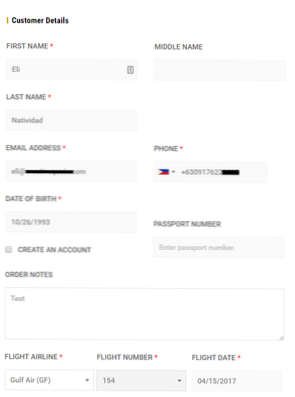
Hoe voeg ik een aangepast veld toe aan een WooCommerce-afrekenpagina??
Om aangepaste velden toe te voegen aan WooCommerce checkout, selecteert u het veldtype in het gedeelte Nieuw veld toevoegen, voert u een labelnaam in en klikt u op Veld toevoegen.
- En het is klaar! ...
- Hier kunt u een veld in- of uitschakelen (zelfs de standaard WooCommerce-velden), of het naar wens instellen. ...
- Op het tabblad Uiterlijk kunt u Tijdelijke aanduiding en CSS-klasse instellen.
Hoe vereenvoudig ik het afrekenen met WooCommerce??
Hoe u gratis WooCommerce-afrekenen kunt vereenvoudigen
- Couponformulieren verwijderen. Ten eerste wil je waarschijnlijk het couponformulier niet voor je gratis kassa, want er is niets om korting te geven. ...
- Bestellingsnotities uitschakelen. Misschien wilt u bestelnotities van de klant verzamelen voor de gratis bestelling. ...
- Onnodige velden uitschakelen. ...
- Samenvoegen.
Hoe bewerk ik mijn WooCommerce-account??
3. WooCommerce “Mijn account” Customization Plugins (premium)
- u kunt schakelen tussen de weergavemodi "zijbalk" of "tabblad".
- u kunt de inhoud van de tabbladen voor accountbeheer sorteren, verwijderen, toevoegen, hernoemen en wijzigen.
- u kunt bepaalde tabbladen tonen aan specifieke gebruikersrollen.
- u kunt kleuren, labels wijzigen, pictogrammen toevoegen.
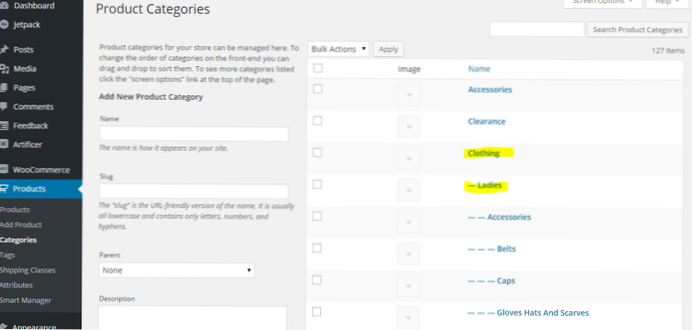
Hoe wijzig ik de standaardpagina in WooCommerce?
Met deze functionaliteit kunt u de standaard WooCommerce-rasters vervangen door uw producttabellen, niet alleen op de winkelpagina, maar ook op alle archiefpagina's zoals attribuut, categorie, tag en zoeken. Om deze functie te activeren, ga naar WP Dashboard > Producttabellen > Instellingen > Archief negeren.
Hoe bewerk ik WooCommerce-plug-ins?
Aan de rechterkant worden alle bestanden van de geselecteerde plug-in weergegeven. Er is een vervolgkeuzemenu bovenaan waarmee u een plug-in kunt selecteren die u wilt bewerken. Het is belangrijk op te merken dat alle wijzigingen die u rechtstreeks in de kernbestanden van uw plug-in aanbrengt, worden overschreven wanneer u de plug-in bijwerkt.
Hoe pas ik mijn afrekenpagina aan??
Waarom zou je de betaalpagina in WooCommerce aanpassen??
- Maak een kassa van één pagina aan.
- Verander de betaalstijl en het ontwerp met CSS.
- Afrekenvelden toevoegen, verwijderen of opnieuw rangschikken.
- Inhoud opnemen.
- Maak een veld verplicht of optioneel.
- Voorwaardelijke velden toevoegen en voorwaardelijke logica maken.
Hoe pas ik mijn betaalpagina in Shopify aan?
Ga vanuit de Shopify-app naar Store > Instellingen. Tik onder Winkelinstellingen op Afrekenen.
...
Tik onder Winkelinstellingen op Afrekenen.
- Klik in het gedeelte Stijl op Afrekenen aanpassen om de thema-editor te openen.
- Klik in het gedeelte BANNER op Afbeelding uploaden of selecteer een afbeelding die u al naar uw bibliotheek heeft geüpload.
- Klik op Opslaan.
Hoe pas je een veld aan bij het afrekenen??
Pas betaalvelden aan met codefragmenten
- Een afrekenveld verwijderen: ...
- Maak een verplicht veld niet verplicht: ...
- Invoerveldlabels en tijdelijke aanduidingen wijzigen: ...
- Afrekenveld-editor. ...
- WooCommerce Checkout-add-ons. ...
- WooCommerce One Page Checkout. ...
- WooCommerce sociale login.
 Usbforwindows
Usbforwindows