Een statische startpagina maken in WordPress
- Log in op uw WordPress-dashboard.
- Ga naar pagina's > Nieuw toevoegen.
- Voeg een titel toe aan uw nieuwe pagina en eventuele inhoud om uw bezoekers te verwelkomen.
- Klik op de blauwe knop Publiceren.
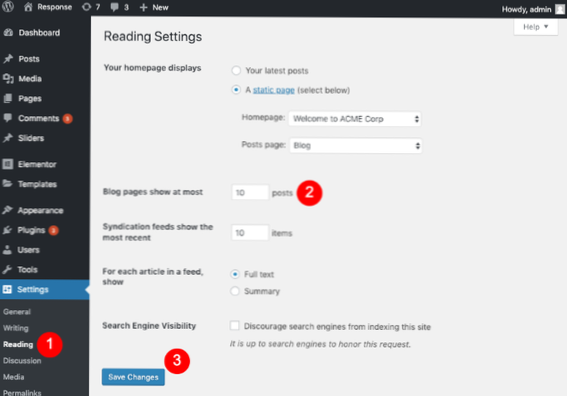
- Ga naar Instellingen > Lezing.
- Klik onder Uw startpagina wordt weergegeven op Een statische pagina. ...
- Klik op Wijzigingen opslaan.
- Hoe maak ik meerdere statische pagina's in WordPress?
- Hoe maak ik een statische HTML-pagina??
- Hoe codeer ik een pagina in WordPress?
- Hoe plaats ik op verschillende pagina's in WordPress?
- Waarom is WordPress een statische website??
- Wat een voorbeeld is van een statische webpagina?
- Hoe host ik een statische website??
- Kun je gratis een website coderen??
- Hoe verander ik de paginacode in WordPress?
- Hoe geef je code weer??
- Hoe vind ik de broncode van een WordPress-thema??
Hoe maak ik meerdere statische pagina's in WordPress?
U kunt een statische voorpagina maken en vervolgens een aparte pagina voor al uw gepubliceerde berichten. U kunt dat doen en de eerste stap is om twee pagina's te maken en deze vervolgens op de juiste manier aan te wijzen. (1) Alle berichten op de voorpagina, ook wel de startpagina genoemd en is standaard de URL van de site.
Hoe maak ik een statische HTML-pagina??
Een statische webpagina maken Sta
- Maak het basisskelet van een statische webpagina door de volgende code te kopiëren naar een eenvoudige teksteditor, zoals Kladblok: Sla het bestand vervolgens op als index. ...
- Zie HTML als twee hoofdtypen tags (codes tussen haakjes). ...
- Tekst toevoegen aan uw webpagina. ...
- Voeg afbeeldingen toe aan je pagina. ...
- Maak een link naar een andere website.
Hoe codeer ik een pagina in WordPress?
HTML toevoegen aan een pagina/bericht
- Log in op uw WordPress-dashboard.
- Klik in het navigatiemenu op de link Pagina's of Berichten, afhankelijk van aan welke je HTML wilt toevoegen. Voor deze tutorial hebben we op Berichten geklikt.
- Klik nu op de pagina of het bericht dat je wilt bewerken.
- Klik op het tabblad Tekst. ...
- Klik op Bijwerken om uw wijzigingen op te slaan.
Hoe plaats ik op verschillende pagina's in WordPress?
Ga in de WordPress-beheerder naar Pagina's > Nieuw toevoegen. Maak een nieuwe pagina met de naam Home en voeg er alle inhoud aan toe die u op uw startpagina wilt gebruiken. Klik op de knop Publiceren om het te publiceren. Herhaal dit dan en maak een nieuwe pagina met de naam Blog.
Waarom is WordPress een statische website??
Waarom een statische website maken met WordPress?
Dat is niet alles; uw WordPress-website maakt verbinding met meerdere eindpunten, waardoor meerdere beveiligingslekken voor hackers ontstaan. Een statische website daarentegen werkt niet op dezelfde manier. Het kan draaien zonder verbindingen met een database, wat het sneller maakt.
Wat een voorbeeld is van een statische webpagina?
Het meest gebruikelijke voorbeeld van een statische website is het ontwikkelen van een webpagina zonder achterkant. Blogs, documentatie en het ontwerpen van websites zijn het meest voorkomende gebruik van statische websites. Door generatoren te gebruiken of te scratchen, wordt het schrijven van blogs en documentatie eenvoudig.
Hoe host ik een statische website??
8 Beste statische website-hosting voor zakelijk en persoonlijk gebruik
- Netlify.
- Google Cloud-opslag.
- Surge.
- renderen.
- GitHub-pagina's.
- Firebase.
- Vercel.
- Cloudflare.
Kun je gratis een website coderen??
De gedachte om helemaal opnieuw een website te bouwen, kan voor beginners een beetje ontmoedigend zijn. Maar het hoeft niet zo te zijn. Het coderen van een basiswebsite kan zelfs heel eenvoudig zijn, zolang je maar een paar HTML-tags kent.
Hoe verander ik de paginacode in WordPress?
Om de HTML van de hele pagina of post te bewerken, klikt u op de drie verticale stippen in de rechterbovenhoek van de editor en selecteert u vervolgens Code-editor: Hiermee wordt de WordPress HTML-editor geopend.
Hoe geef je code weer??
Best practices bij het weergeven van code
- Houd het aantal regels laag. ...
- Breek grote blokken in kleine, beter hanteerbare brokken, zoals je zou doen in de code zelf. ...
- Streef naar duidelijkheid, niet naar compressie. ...
- Vermijd lange horizontale lijnen om de leesbaarheid te behouden.
- Voeg opmerkingen toe om aan te geven waarom het is zoals het is, en niet wat de code doet.
Hoe vind ik de broncode van een WordPress-thema??
Je kunt het thema en de plug-ins van een website ook vinden via de broncode. Klik met de rechtermuisknop ergens op de webpagina en klik op Inspecteren en vervolgens op Bronnen >WP-Content waar je de stijl zult vinden. css-blad met de themanaam, auteur, enz. U kunt de gebruikte plug-ins dan vinden in de map Plug-ins onder WP-Content.
 Usbforwindows
Usbforwindows