- Hoe sluit ik HTML-code in WordPress in?
- Hoe sluit ik een code in de WordPress-plug-in in??
- Hoe voeg ik HTML- en CSS-code toe aan WordPress??
- Hoe sluit ik HTML-code in??
- Hoe vind ik de HTML-code van een WordPress-thema??
- Hoe verander ik een URL in een insluitcode??
- Wat is de begincode in de insluitoptie??
- Hoe krijg ik een iframe-insluitcode??
- Hoe maak ik een aangepaste CSS-code??
- Hoe wijzig ik de HTML-code in WordPress?
- Hoe noem je een CSS-bestand in WordPress??
Hoe sluit ik HTML-code in WordPress in?
HTML toevoegen aan een pagina/bericht
- Log in op uw WordPress-dashboard.
- Klik in het navigatiemenu op de link Pagina's of Berichten, afhankelijk van aan welke je HTML wilt toevoegen. Voor deze tutorial hebben we op Berichten geklikt.
- Klik nu op de pagina of het bericht dat je wilt bewerken.
- Klik op het tabblad Tekst. ...
- Klik op Bijwerken om uw wijzigingen op te slaan.
Hoe sluit ik een code in de WordPress-plug-in in??
Directory met WordPress-plug-ins: Navigeer naar Plug-ins → Nieuw toevoegen in de WordPress-beheerder en zoek "Insluitcode".Klik op Installeren en vervolgens op Activeren. Zip-upload: Navigeer naar Plug-ins → Nieuwe toevoegen → Plug-in uploaden in de WordPress-beheerder. Blader naar de . zip-bestand met de plug-in op uw computer en upload en activeer vervolgens.
Hoe voeg ik HTML- en CSS-code toe aan WordPress??
Om CSS aan WordPress toe te voegen, hoeft u alleen maar:
- Navigeer naar Uiterlijk > Pas aan in uw WordPress-dashboard om de WordPress Customizer te openen.
- Selecteer de optie Extra CSS in het menu aan de linkerkant in de interface van WordPress Customizer:
Hoe sluit ik HTML-code in??
HTML-insluitcodes toevoegen aan uw website [Snelle tip]
- Genereer de insluitcode.
- Markeer de insluitcode en kopieer deze naar je klembord.
- Open uw HTML-viewer in uw inhoudbeheersysteem.
- Plak het HTML-fragment dat u zojuist hebt gekopieerd in uw HTML-viewervenster. Klik vervolgens op 'OK' of 'Opslaan'. '
- U heeft nu inhoud ingesloten op uw website of blog.
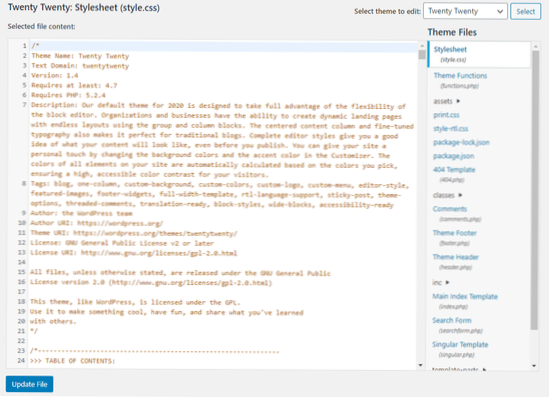
Hoe vind ik de HTML-code van een WordPress-thema??
In WordPress is de HTML gebouwd door PHP, dus het wordt meestal gevonden in bestanden die eindigen op . php in je themamap. Zoek welk thema uw site gebruikt door naar Uiterlijk te gaan > Thema's in je WordPress-dashboard. Om te vinden waar u iets kunt wijzigen, kunt u dezelfde methode gebruiken als hierboven om te zoeken welke CSS u wilt bewerken.
Hoe verander ik een URL in een insluitcode??
Kopieer de url van de site die u wilt insluiten en plak deze in het gedeelte INSERT YOUR URL HERE van de code, bijvoorbeeld: <iframe src = "https://mywikispace".wikiruimtes.com" height='800px' width='750px'></iframe>
Wat is de begincode in de insluitoptie??
start=" naar de insluitcode van een video, gevolgd door de tijd in seconden waarop je wilt dat de video begint te spelen.
Hoe krijg ik een iframe-insluitcode??
Volg deze stappen om de iframe-code te krijgen:
- Klik op PUBLICEREN bovenaan uw Form Builder.
- Ga naar het gedeelte EMBED.
- Selecteer de IFRAME-insluitoptie.
- Klik ten slotte op de knop COPY CODE om de codes te kopiëren copy.
Hoe maak ik een aangepaste CSS-code??
Methode 2: Aangepaste CSS toevoegen met een plug-in
Het eerste dat u hoeft te doen, is de plug-in Simple Custom CSS installeren en activeren activate. Ga na activering gewoon naar Uiterlijk » Aangepaste CSS en noteer of plak uw aangepaste CSS. Vergeet niet op de knop 'Aangepaste CSS bijwerken' te drukken om uw wijzigingen op te slaan.
Hoe wijzig ik de HTML-code in WordPress?
Ga naar Uiterlijk -> Widget. Vanuit de widgetgebieden kunt u de HTML van de beschikbare widgets bewerken of meer widgets toevoegen vanuit het menu Aangepaste HTML. Om HTML te bewerken, moet u eerst de beoogde widget kiezen, wijzigingen aanbrengen en opslaan save. Aan de andere kant kun je nieuwe widgets toevoegen vanuit het Aangepaste HTML-menu.
Hoe noem je een CSS-bestand in WordPress??
Open een teksteditor, maak een nieuw tekstbestand aan, sla het op als "aangepast". css" en upload het naar een css-map in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/css/) via FTP. Download de functies. php-bestand in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/) via FTP.
 Usbforwindows
Usbforwindows