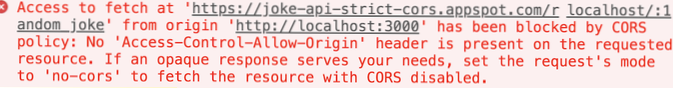
Om CORS te repareren, moet u ervoor zorgen dat de API de juiste headers verzendt (Access-Control-Allow-*). Daarom is het niet iets dat je in de gebruikersinterface kunt oplossen, en daarom veroorzaakt het alleen een probleem in de browser en niet via curl: omdat het de browser is die de oproepen controleert en uiteindelijk blokkeert.
- Hoe repareer ik Cors-fout in Chrome?
- Waarom krijg ik een CORS-fout??
- Hoe schakel ik CORS in??
- Hoe los ik een ongeldig CORS-verzoek op??
- Hoe schakel ik CORS in Chrome in?
- Hoe weet ik of Chrome CORS is ingeschakeld??
- Hoe controleer je of CORS werkt??
- Hoe weet ik of mijn server Cors ingeschakeld heeft??
- Hoe reproduceer je Cors-fout??
- Wat is Cors voorbeeld??
- Wanneer moet Cors worden ingeschakeld??
- Hoe omzeil ik een CORS-beleid??
Hoe repareer ik Cors-fout in Chrome?
Schakel de CORS-plug-in UIT, laad de app opnieuw, op dit moment zou u nog steeds de juiste fouten moeten krijgen. ii. Zet het weer AAN, laad de app opnieuw, als de API's succesvol zijn, stop hier, je hoeft niet verder te gaan naar iii.
Waarom krijg ik een CORS-fout??
Waarom was de CORS-fout daar in de eerste plaats?? De fout komt voort uit een beveiligingsmechanisme dat browsers implementeren, het zogenaamde same-origin-beleid. ... Voor elk HTTP-verzoek aan een domein, voegt de browser alle HTTP-cookies toe die aan dat domein zijn gekoppeld.
Hoe schakel ik CORS in??
Voor IIS6
- Open Internet Information Service (IIS) Manager.
- Klik met de rechtermuisknop op de site waarvoor u CORS wilt inschakelen en ga naar Eigenschappen.
- Wijzig naar het tabblad HTTP-headers.
- Klik in het gedeelte Aangepaste HTTP-headers op Toevoegen.
- Voer Access-Control-Allow-Origin in als de headernaam.
- Voer * in als de kopwaarde.
- Klik tweemaal op OK.
Hoe los ik een ongeldig CORS-verzoek op??
Voor het geval iemand anders hetzelfde probleem heeft, hier is hoe het op te lossen:. Ga naar https://www.postbode halen.com/docs/capture in uw Chrome-browser. Klik op de interceptor-extensie en kies vervolgens toevoegen aan chrome. Zodra het is toegevoegd, is er een nieuw pictogram rechtsboven in zowel de browser als de postbode dat eruitziet als een verkeerslicht.
Hoe schakel ik CORS in Chrome in?
CORS toestaan: Access-Control-Allow-Origin. Voeg eenvoudig (Access-Control-Allow-Origin: *) regel toe aan de antwoordheader. CORS toestaan: Access-Control-Allow-Origin laat je gemakkelijk cross-domein Ajax-verzoeken uitvoeren in webapplicaties. Activeer eenvoudig de add-on en voer het verzoek uit.
Hoe weet ik of Chrome CORS is ingeschakeld??
njgibbon/nicks-cors-test
Open de browsertools: Klik met de rechtermuisknop > Inspecteren > Troosten. Pas de waarden voor 'url' en 'dataType' aan, afhankelijk van de bron die u probeert te verkrijgen.
Hoe controleer je of CORS werkt??
Gebruik deze pagina om CORS-verzoeken te testen. U kunt het CORS-verzoek naar een externe server sturen (om te testen of CORS wordt ondersteund), of het CORS-verzoek naar een testserver sturen (om bepaalde functies van CORS te verkennen). Stuur feedback of blader hier door de bron: https://github.com/monsur/test-cors.org.
Hoe weet ik of mijn server Cors ingeschakeld heeft??
En dus tot slot, om te bepalen of de server die het antwoord verzendt CORS heeft ingeschakeld in het antwoord, moet u daar zoeken naar de Access-Control-Allow-Origin responsheader.
Hoe reproduceer je Cors-fout??
Hoe kan ik mijn CORS-fout oplossen?? Om precies te weten waarom uw verzoek mislukt, moet u het verkeer zelf inspecteren, uitzoeken waar u de bovenstaande regels overtreedt, en dan ofwel: het verzoek wijzigen om er een eenvoudig verzoek van te maken. Wijzig de reactie van de server om de bovenstaande regels te volgen.
Wat is Cors voorbeeld??
Een praktijkvoorbeeld van hoe CORS werkt
CORS werkt door het oorspronkelijke domein HTTP-verzoekheaders te laten verzenden naar het hostdomein dat de bron host. Het onderstaande voorbeeld laat zien dat https://www.keycdn.com is het oorspronkelijke domein dat een bron van de host aanvraagt: cdn.keycdn.com .
Wanneer moet Cors worden ingeschakeld??
Een aanvaller kan bijvoorbeeld een DNS-vergiftigingstechniek gebruiken om ervoor te zorgen dat een preflight-verzoek de daadwerkelijke server raakt, maar het daadwerkelijke CORS-verzoek naar de malafide server sturen. Hier zijn wat meer bronnen over CORS-beveiliging: Deze header staat alleen http://www . toe.voorbeeld.com om toegang te krijgen tot de responsgegevens.
Hoe omzeil ik een CORS-beleid??
Probeer een callback-parameter toe te voegen aan het verzoek. Misschien was de pagina voorbereid om de gegevens als JSONP te verzenden. In dat geval zal de pagina de gegevens terugsturen met Content-Type: applicatie/javascript, waardoor het CORS-beleid wordt omzeild.
 Usbforwindows
Usbforwindows