- Hoe repareer ik de grootte van de aanbevolen afbeelding in WordPress?
- Wat is de beste maat voor een uitgelichte afbeelding in WordPress??
- Hoe maak ik mijn WordPress-uitgelichte afbeelding responsief?
- Waarom zijn mijn aanbevolen afbeeldingen wazig in WordPress??
- Hoe wijzig ik de uitgelichte afbeelding?
- Hoe zorg ik ervoor dat mijn uitgelichte afbeelding niet wordt weergegeven??
- Wat is de beste afbeeldingsgrootte voor websites?
- Hoe wijzig ik de grootte van de aanbevolen afbeelding?
- Wat is de beste afbeeldingsgrootte voor WooCommerce-producten??
- Hoe geef ik verschillende afbeeldingen weer op mobiele en desktop-apparaten in WordPress?
- Is WordPress een mobiel??
Hoe repareer ik de grootte van de aanbevolen afbeelding in WordPress?
Om de standaard afbeeldingsformaten in WordPress te wijzigen:
- Selecteer in het WordPress-dashboard Instellingen > Media.
- Voer in de getalvelden naast Miniatuurgrootte de gewenste afmetingen in voor uw aanbevolen afbeeldingen. (WordPress gebruikt de termen “thumbnail” en “featured image” door elkaar.)
- Klik op Wijzigingen opslaan.
Wat is de beste maat voor een uitgelichte afbeelding in WordPress??
De meest ideale afbeeldingsgrootte van WordPress is 1200 x 628 pixels en deze afmetingen voldoen over het algemeen aan de meeste WP-blogthema's. Verschillende blogs (en meer specifiek verschillende thema's) kunnen afbeeldingen met verschillende formaten bevatten.
Hoe maak ik mijn WordPress-uitgelichte afbeelding responsief?
Een WordPress-achtergrondafbeelding responsief maken
- Identificeer de afbeeldingsklasse. ...
- Kopieer de gemarkeerde code. ...
- Pas WordPress-instellingen aan. ...
- Voeg deze extra regels code toe. ...
- Wijzigingen opslaan en uw nieuwe responsieve afbeelding controleren. ...
- Gebruik indien nodig de extra code. ...
- Bewaar en controleer de resultaten opnieuw.
Waarom zijn mijn aanbevolen afbeeldingen wazig in WordPress??
Het lijkt erop dat de afbeeldingen die je uploadt kleiner zijn dan de container. De uitgelichte afbeeldingen worden weergegeven met ~720x346 pixels. U wilt afbeeldingen uploaden die minstens zo groot zijn; anders zien ze er wazig uit. Hoop dat dat helpt!
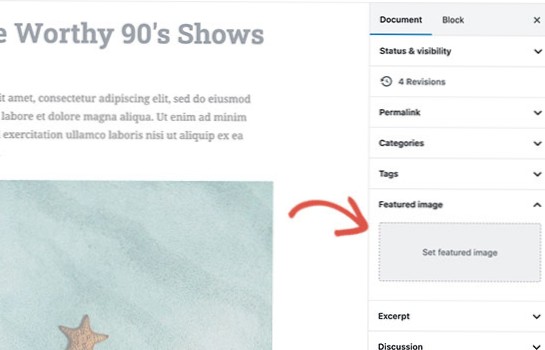
Hoe wijzig ik de uitgelichte afbeelding?
Om een uitgelichte afbeelding te verwijderen of te wijzigen, opent u eenvoudig de bericht- of pagina-editor en klikt u op de link Uitgelichte afbeelding verwijderen in de module Uitgelichte afbeelding. Als u een uitgelichte afbeelding verwijdert, wordt uw aangepaste kopafbeelding weergegeven.
Hoe zorg ik ervoor dat mijn uitgelichte afbeelding niet wordt weergegeven??
Bewerk eenvoudig het bericht waar u de uitgelichte afbeelding wilt verbergen. Scrol een beetje naar beneden op het berichtbewerkingsscherm en je zult de metabox 'Toon/Verberg uitgelichte afbeelding' vinden. U moet het vakje naast de optie 'Uitgelichte afbeelding verbergen' aanvinken.
Wat is de beste afbeeldingsgrootte voor websites?
We raden aan afbeeldingen te gebruiken die tussen 1500 en 2500 pixels breed zijn. Afbeeldingen die kleiner zijn dan 1500 pixels kunnen wazig of korrelig lijken wanneer ze worden uitgerekt om containers, zoals banners, te vullen.
Hoe wijzig ik de grootte van de aanbevolen afbeelding?
Controleer je thema-instellingen
Ga naar Uiterlijk -> Thema's -> Pas aan en zoek naar de opties. Sommige thema's hebben ook extra instellingen die je meestal kunt vinden in het menu Uiterlijk. Als je er een kunt vinden, heb je geluk, want je kunt de grootte van de uitgelichte afbeelding met slechts een paar klikken wijzigen.
Wat is de beste afbeeldingsgrootte voor WooCommerce-producten??
Hoe groot moeten productafbeeldingen zijn?? De minimale resolutie die u moet gebruiken voor uw WooCommerce-productafbeeldingen is 800px x 800px. We raden je echter aan om hoger te mikken, want hoe hoger de kwaliteit van je afbeeldingen, hoe beter ze zullen worden waargenomen.
Hoe geef ik verschillende afbeeldingen weer op mobiele en desktop-apparaten in WordPress?
Om verschillende schuifregelaars op desktop en mobiel in WordPress weer te geven, moet je deze 4 stappen volgen:
- Installeer en activeer de plug-in Soliloquy slider.
- Maak twee afbeeldingsschuifregelaars op uw website.
- Verschillende schuifregelaars weergeven op desktop en mobiel.
- Voeg de extra CSS toe om de schuifregelaars te verbergen.
Is WordPress een mobiel??
Met dit kleine fragment kunt u controleren of de huidige gebruiker afkomstig is van de mobiele browser op uw website, aangezien het een Booleaanse functie is, zodat het True of False retourneert, zodat u kunt detecteren dat die gebruiker afkomstig is van het mobiele apparaat of niet. Als het antwoord Waar is, gebruikt de gebruiker een mobiel/tablet-apparaat.
 Usbforwindows
Usbforwindows