Waar CSS toevoegen in WordPress
- Navigeer naar Uiterlijk > Pas aan in uw WordPress-dashboard om de WordPress Customizer te openen.
- Selecteer de optie Extra CSS in het menu aan de linkerkant in de interface van WordPress Customizer:
- Hoe laad ik een CSS-bestand in WordPress?
- Hoe laad ik eerst CSS in WordPress?
- Hoe voeg ik aangepaste CSS toe aan mijn WordPress-thema??
- Hoe plaats ik aangepaste CSS in WordPress??
- Hoe laad ik eerst CSS?
- Hoe bewerk ik CSS in WordPress?
- Hoe voeg ik een aangepaste klasse toe aan een menu in WordPress?
- Waar is de stijl CSS in WordPress?
- Hoe kan ik gratis aangepaste CSS aan Elementor toevoegen??
- Hoe voeg ik meerdere CSS toe in WordPress?
- Hoe voeg je CSS toe aan HTML?
Hoe laad ik een CSS-bestand in WordPress?
Open een teksteditor, maak een nieuw tekstbestand aan, sla het op als "aangepast". css" en upload het naar een css-map in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/css/) via FTP. Download de functies. php-bestand in de map van uw actieve WordPress-thema (i.e. /wp-content/themes/theme/) via FTP.
Hoe laad ik eerst CSS in WordPress?
1 antwoord. probeer de afhankelijkheidsparameter te gebruiken in de wachtrij/registerstijlfunctie (zie https://codex.wordpress.org/Function_Reference/wp_register_style). Stel afhankelijkheid in op stijlen die u wilt laden na hoofdstijl OF kies een eerste stijl nadat u hoofdstijl als afhankelijkheid kunt laden.
Hoe voeg ik aangepaste CSS toe aan mijn WordPress-thema??
Ga eerst naar de pagina Thema's »Aanpassen. Hiermee wordt de interface voor het aanpassen van het WordPress-thema gestart. U ziet het live voorbeeld van uw site met een heleboel opties in het linkerdeelvenster. Klik op het tabblad Extra CSS in het linkerdeelvenster.
Hoe plaats ik aangepaste CSS in WordPress??
function wpse87681_enqueue_custom_stylesheets() if ( ! is_admin() ) wp_enqueue_style( 'mytheme-custom', get_template_directory_uri() . '/Op maat. css'); add_action( 'wp_enqueue_scripts', 'wpse87681_enqueue_custom_stylesheets', 11);
Hoe laad ik eerst CSS?
Lever en voeg CSS zo vroeg mogelijk toe
Een zeer eenvoudige manier om ervoor te zorgen dat de browser CSS zo vroeg mogelijk ontvangt, is door het op te nemen in het HEAD-gedeelte van uw HTML-document. Op deze manier zal de browser zo snel mogelijk beginnen met het laden van CSS.
Hoe bewerk ik CSS in WordPress?
CSS bewerken via WordPress Customizer
Log in op uw WordPress-backend en klik op Uiterlijk > Aanpassen om het thema-aanpassingsscherm te openen. U ziet een live voorbeeld van uw website, met opties aan de linkerkant om elementen zoals de kleuren, menu's of andere widgets aan te passen.
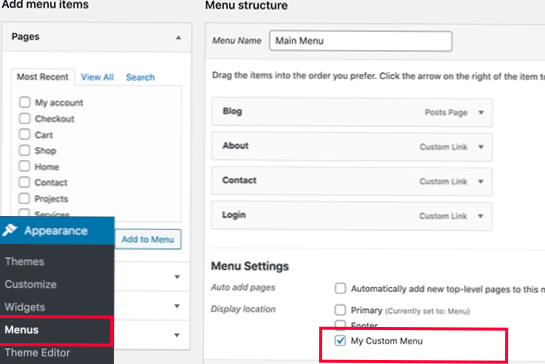
Hoe voeg ik een aangepaste klasse toe aan een menu in WordPress?
Een aangepaste klasse toevoegen aan een WordPress-menu-item
- In uiterlijk > Menu's, klik op het tabblad Schermopties.
- Schakel onder Geavanceerde menu-eigenschappen weergeven de optie CSS-klassen.
- Vouw nu elk menu-item uit om de CSS-klassen (optioneel) tekstinvoer weer te geven.
- Voer je klasnaam in en sla je menu op om de klas toe te passen op het menu-item. ...
- Geniet van nog meer controle over uw menu op maat!
Waar is de stijl CSS in WordPress?
In WordPress kun je de stijl vinden. css-bestand in de map Thema's. De stijl. css-bestand bevat de CSS-codefragmenten die het uiterlijk van de pagina's van uw site beïnvloeden.
Hoe kan ik gratis aangepaste CSS aan Elementor toevoegen??
Super Simple Elementor Gratis aangepaste CSS
- Stap 1: Open de thema-aanpasser.
- Stap 2: Klik op het tabblad Extra CSS.
- Stap 3: Voeg uw CSS-code toe.
Hoe voeg ik meerdere CSS toe in WordPress?
Waarschijnlijk de gemakkelijkste manier om een stijl aan uw themapagina toe te voegen als u hardcode gaat gebruiken, is: 1) Voeg uw stylesheet toe aan uw stylsheet-directory. 2) Plak deze code in je hoofd (vervang style2. css met wat je stylesheetnaam ook is).
Hoe voeg je CSS toe aan HTML?
CSS kan op 3 manieren aan HTML-documenten worden toegevoegd:
- Inline - door het stijlkenmerk in HTML-elementen te gebruiken.
- Intern - door a te gebruiken <stijl> element in de <hoofd> sectie.
- Extern - door a te gebruiken <koppeling> element om naar een extern CSS-bestand te linken.
 Usbforwindows
Usbforwindows