- Hoe voeg ik extra CSS toe in WordPress?
- Hoe bewerk ik globale CSS in WordPress?
- Hoe stel ik het CSS-pad in WordPress in??
- Hoe zet ik CSS in WordPress??
- Wat is een extra CSS-klasse in WordPress??
- Waarom werkt mijn WordPress CSS niet??
- Hoe koppel ik CSS en JS in WordPress??
- Kan ik JavaScript toevoegen aan WordPress??
- Hoe laad ik eerst CSS in WordPress?
- Hoe plaats ik afbeeldingen in WordPress?
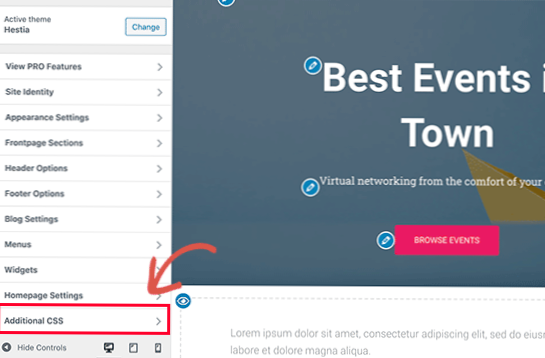
Hoe voeg ik extra CSS toe in WordPress?
Methode 1: Aangepaste CSS toevoegen met Theme Customizer
Hiermee wordt de interface voor het aanpassen van het WordPress-thema gestart. U ziet het live voorbeeld van uw site met een heleboel opties in het linkerdeelvenster. Klik op het tabblad Extra CSS in het linkerdeelvenster. Het tabblad zal verschuiven om u een eenvoudig vak te tonen waarin u uw aangepaste CSS kunt toevoegen.
Hoe bewerk ik globale CSS in WordPress?
Om je CSS te bewerken, ga naar Uiterlijk > Aangepaste CSS in het WordPress-beheerdashboard. Voeg uw aangepaste CSS toe aan de editor op dat scherm en klik op de knop Aangepaste CSS bijwerken om uw wijzigingen op te slaan.
Hoe stel ik het CSS-pad in WordPress in??
Ga naar wp-content > thema's > JOUW THEMANAAM en probeer een map te vinden met de css-bestanden. Ze worden meestal CSS-stylesheets of stijlen genoemd. Je kunt er dan voor kiezen om het te downloaden en te bewerken met een tekstbewerkingsprogramma op je computer. Ga na het bewerken naar dezelfde map waarin je de CSS-bestanden hebt gevonden en klik op uploaden.
Hoe zet ik CSS in WordPress??
Begin met het maken van een nieuwe functie in uw functies. php. Of als u al een functie hebt ingesteld om uw stylesheets in de wachtrij te plaatsen, kunt u uw wp_enqueue_script()-functie daarin plaatsen. functie mytheme_files() wp_enqueue_script('mytheme_script'); add_action('wp_enqueue_scripts', 'mytheme_files');
Wat is een extra CSS-klasse in WordPress??
Met de geavanceerde blokinstelling kun je een CSS-klasse aan je blok toevoegen, zodat je aangepaste CSS kunt schrijven om het blok naar wens te stylen. Extra CSS-klasse(n) kunnen worden toegevoegd onder het gedeelte Geavanceerd van de blokinstellingen.
Waarom werkt mijn WordPress CSS niet??
wp_enqueue_style( 'total-child-css', ... Dit is de truc: zorg ervoor dat het child-thema OOK afhankelijk is van het stylesheet van de reactieknoppen. Het enige wat we hoeven te doen is het "handvat" van dat stylesheet vinden en het toevoegen aan onze afhankelijkheidsreeks. Helaas maakt WordPress het niet gemakkelijk om het handvat van stylesheets te vinden.
Hoe koppel ik CSS en JS in WordPress??
WordPress: CSS of JS toevoegen aan een sjabloon
- ex.
- ex.
- $handle – de naam voor je stylesheet of script. ...
- $src – de URL om de stylesheet of het script te vinden. ...
- $deps – Dit is een optionele parameter. ...
- $ver – Dit is een optionele parameter. ...
- $in_footer – (alleen voor JS) Dit is een optionele parameter. ...
- $media – (alleen voor JS) Dit is een optionele parameter.
Kan ik JavaScript toevoegen aan WordPress??
U kunt aangepast JavaScript aan uw WordPress-site toevoegen door een plug-in te gebruiken of door de functies van uw thema of onderliggende thema te bewerken. php-bestand. Het gebruik van een plug-in is de aanbevolen techniek als u uw bronbestanden niet wilt bewerken, omdat deze plug-ins ervoor zorgen dat uw aangepaste scripts in de juiste volgorde worden geladen.
Hoe laad ik eerst CSS in WordPress?
1 antwoord. probeer de afhankelijkheidsparameter te gebruiken in de wachtrij/registerstijlfunctie (zie https://codex.wordpress.org/Function_Reference/wp_register_style). Stel afhankelijkheid in op stijlen die u wilt laden na hoofdstijl OF kies een eerste stijl nadat u hoofdstijl als afhankelijkheid kunt laden.
Hoe plaats ik afbeeldingen in WordPress?
1: Eerst heb ik het js-bestand in mijn plugins php-bestand opgenomen: function theme_name_scripts() wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/voorbeeld. js'); add_action( 'wp_enqueue_scripts', 'theme_name_scripts');
 Usbforwindows
Usbforwindows