- Hoe laat je een zijbalk zweven?
- Hoe zweef je naar links en rechts in HTML?
- Wat kan ik gebruiken in plaats van een vlotter rechts??
- Hoe maak je een dubbele zijbalk in HTML?
- Hoe repareer ik mijn zijbalk?
- Hoe maak je een zijbalk??
- Hoe drijf je een span naar rechts??
- Hoe zweef je naar links en naar rechts drijven??
- Hoe laat je een knop naar rechts zweven??
- Hoe gebruik ik Flexbox in plaats van float?
- Waarom naar rechts zweven niet werkt?
- Hoe zweef je recht in display flex?
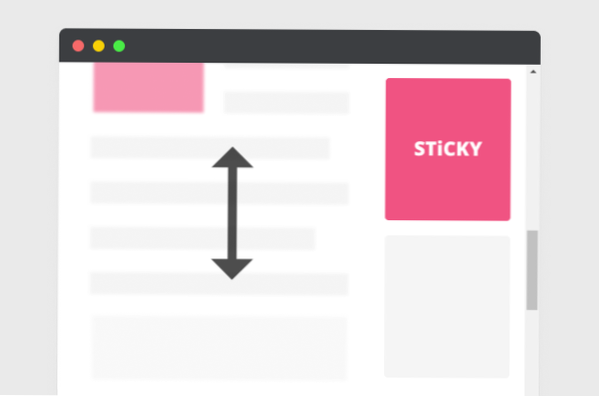
Hoe laat je een zijbalk zweven?
Een zwevend HTML-element maken dat tijdens het scrollen in de zijbalk blijft
- Bereken de juiste afstand in pixels. ...
- Bevestig het element aan de bovenkant van het document. ...
- Bereken de scrollafstand. ...
- Plaats de zwevende inhoud absoluut naar beneden. ...
- Maak de rest van de code.
Hoe zweef je naar links en rechts in HTML?
De eigenschap float kan een van de volgende waarden hebben:
- left - Het element zweeft links van zijn container its.
- rechts - Het element zweeft rechts van zijn container its.
- geen - Het element zweeft niet (wordt weergegeven waar het in de tekst voorkomt). ...
- inherit - Het element erft de float-waarde van zijn ouder.
Wat kan ik gebruiken in plaats van een vlotter rechts??
Alternatieven voor drijvend
- weergave: inline-blok.
- positie: absoluut.
Hoe maak je een dubbele zijbalk in HTML?
Hoe maak je een opvouwbare zijbalk in CSS
- <hoofd> <meta name="viewport" content="width=device-width, initial-scale=1"> ...
- .zijbalk div opvulling: 8px 8px 8px 30px; ...
- <div id="mijnzijbalk"> <div onclick="closeNav()">×</div> ...
- <div id="hoofd">
Hoe repareer ik mijn zijbalk?
Uw inhoud moet de container zijn om de pagina in te plaatsen. De waarden hier zijn mijn test om te zien of ik hierin gelijk heb. Als uw breedte en hoogte de waarden overschrijden die u voor inhoud hebt ingesteld, verschijnen de schuifbalken. Om een responsieve vaste zijbalk te hebben, voegt u eenvoudig een media-query toe.
Hoe maak je een zijbalk??
Laten we het werk doen: om een eenvoudige zijbalk te maken, moet u 3 hoofdtaken oplossen:
- Creëer een goede structuur (HTML)
- Stijl en positie toevoegen (CSS)
- Open/dicht gedrag toevoegen (JS)
Hoe drijf je een span naar rechts??
Als u een wilt uitlijnen <span> element rechts van de <div>, je kunt wat CSS gebruiken. In het bijzonder moet u de eigenschap float gebruiken met de waarden "rechts" en "links".
Hoe zweef je naar links en naar rechts drijven??
geen : het element zweeft niet. Dit is de beginwaarde. left : laat het element links van zijn container zweven. rechts : laat het element rechts van zijn container zweven.
Hoe laat je een knop naar rechts zweven??
Als u de knop naar rechts wilt verplaatsen, kunt u de knop ook binnen een <div> element en voeg de eigenschap text-align met de waarde "right" toe aan de klasse "align-right" van de <div>.
Hoe gebruik ik Flexbox in plaats van float?
In plaats van een float te gebruiken om lay-outs te maken door elementen naar links of rechts te zweven, kunt u met flexbox lay-outs maken door items op één as uit te lijnen. De as kan horizontaal of verticaal zijn. Het wordt het best gebruikt voor het verdelen van ruimte voor items op dezelfde as. Maak een bovenliggende container, de flex-container .
Waarom naar rechts zweven niet werkt??
De truc is om overflow: auto toe te passen op de div , die een nieuwe blokopmaakcontext start. ... In de originele HTML en CSS bevond de zwevende knop zich buiten de inhoudsstroom, dus de rand van de div zou worden gepositioneerd ten opzichte van de in-flow-tekst, die geen zwevende elementen bevat.
Hoe zweef je recht in display flex?
Dus als je het onderliggende element rechts van het bovenliggende element wilt plaatsen, kun je margin-left gebruiken: auto, maar nu zal het onderliggende element ook andere div naar rechts duwen, zoals je hier kunt zien Fiddle . Je hebt geen drijvers nodig. In feite zijn ze nutteloos omdat floats worden genegeerd in flexbox. Je hebt ook geen CSS-positionering nodig.
 Usbforwindows
Usbforwindows