- Hoe splits ik een pagina in kolommen in WordPress?
- Hoe maak ik een lay-out met 3 kolommen in WordPress??
- Hoe maak ik kolommen zonder plug-ins in WordPress?
- Hoe maak ik 5 kolommen in WordPress?
- Hoe splits ik een WordPress-pagina in tweeën??
- Hoe pas ik kolommen aan in WordPress?
- Hoe maak ik een kolomlay-outplan??
- Hoe maak je een kolom??
- Hoe voeg je een kolom toe in HTML?
- Hoe werken kolommen??
Hoe splits ik een pagina in kolommen in WordPress?
Eenvoudige manieren om kolommen te maken in WordPress
- Installeer en activeer het WordPress-thema of de plug-in, als je er een gebruikt.
- Maak een nieuwe WordPress-pagina of -post en voeg de relevante shortcode in voor de kolom of kolommen die u aan een WordPress-pagina of -post wilt toevoegen.
- Als u HTML gebruikt, voegt u de code toe aan de teksteditor. ...
- Voeg uw inhoud toe aan elke kolom.
Hoe maak ik een lay-out met 3 kolommen in WordPress??
Inhoud met meerdere kolommen toevoegen in WordPress – de gemakkelijke manier
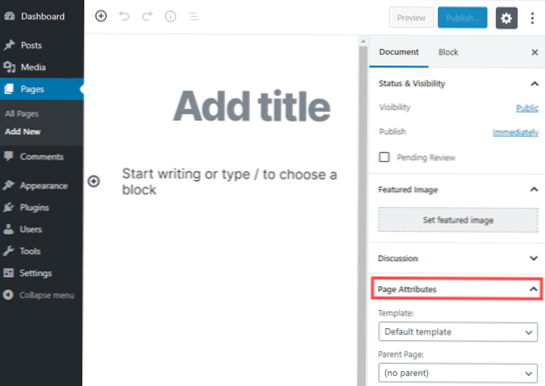
Om een lay-out met meerdere kolommen toe te voegen, moet je een nieuw bericht maken of een bestaand bericht bewerken. Als je eenmaal in het gebied voor het bewerken van berichten bent, klik je op het pictogram 'Toevoegen' bovenaan om een blok toe te voegen. Vervolgens moet je het blok 'Kolommen' selecteren dat zich onder het tabblad 'Layout-elementen' bevindt.
Hoe maak ik kolommen zonder plug-ins in WordPress?
Kolommen maken in WordPress zonder plug-in (in blokeditor)
- De eerste optie is om op "+" in de bovenste balk te klikken en Kolommenblok uit beschikbare blokken te selecteren.
- Tweede optie is om ergens in de editor op "+" te klikken. ...
- De derde optie is om de schuine streep "/" te gebruiken na het woord "kolommen" waarmee u beschikbare opties krijgt.
Hoe maak ik 5 kolommen in WordPress?
Hoe maak je 5 kolommen in WPBakery Page Builder
- Stap 1: Maak een rij met 6 kolommen. Maak eenvoudig een nieuwe rij met 6 kolommen.
- Stap 2: Voeg de klasse "vijf kolommen" toe aan de rij. Voeg vervolgens de klassenaam "vijf kolommen" toe aan de rij.
- Stap 3: Voeg uw inhoud toe aan de eerste 5 kolommen. Als je in de backend werkt, zie je nog steeds 6 kolommen, dus voeg alleen inhoud toe aan de eerste 5.
Hoe splits ik een WordPress-pagina in tweeën??
Let op, je kunt zoveel pagina-eindeblokken toevoegen als je nodig hebt om je inhoud op te splitsen in beter leesbare secties.
...
Een pagina-eindeblok aan uw inhoud toevoegen:
- Open je bericht of pagina in de Editor.
- Selecteer een plaats in uw inhoud waar u een pagina-einde wilt toevoegen.
- Voeg het Pagina-einde-blok toe met behulp van de Editor-opties.
Hoe pas ik kolommen aan in WordPress?
Grootte van kolombreedte wijzigen
- Klik op het kolompictogram voor een kolom in de lay-out en kies Kolominstellingen.
- Wijzig op het tabblad Stijl het percentage in Kolombreedte. Deze instelling is van toepassing op alle apparaatformaten, tenzij u de onderstaande procedure gebruikt om de breedte afzonderlijk te wijzigen voor middelgrote en kleine apparaten.
Hoe maak ik een kolomlay-outplan??
Het plan met kolomgrootte & positie wordt een kolomlay-outplan genoemd . Het kolomlay-outplan is erg belangrijk voor een structuur.
...
De kolom nummeren.
- Kolomvorm Kiezen. ...
- Teken de kolom. ...
- De kolomlocatie gerepareerd. ...
- Stel de rasterlijn in. ...
- De rasterlijn nummeren. ...
- Stel de dimensie Respect in op Rasterlijn.
Hoe maak je een kolom??
Kolommen aan een document toevoegen:
- Selecteer de tekst die u wilt opmaken.
- Klik op het tabblad Pagina-indeling.
- Klik op de opdracht Kolommen. Er verschijnt een vervolgkeuzemenu. Kolommen toevoegen.
- Selecteer het aantal kolommen dat u wilt invoegen. De tekst wordt dan opgemaakt in kolommen.
Hoe voeg je een kolom toe in HTML?
Kolommen definiëren in HTML
Een HTML-kolom is gedefinieerd in de <div> tag met het trefwoord class = "kolom". Er kunnen meer kolommen worden toegevoegd door meer div's met dezelfde klasse toe te voegen. De volgende syntaxis wordt gebruikt om kolommen in HTML toe te voegen:. <div> tag wordt gebruikt om de rij te initialiseren waar alle kolommen worden toegevoegd.
Hoe werken kolommen??
De destillatiekolom bestaat uit een reeks gestapelde platen. Een vloeibare voeding die het mengsel van twee of meer vloeistoffen bevat, komt de kolom binnen op een of meer punten. De vloeistof stroomt over de platen en damp borrelt door de vloeistof omhoog via gaten in de platen.
 Usbforwindows
Usbforwindows