Hoe de gezuiverde CSS-code op uw WordPress-website te gebruiken?
- Gezuiverde stylesheet uploaden. ...
- Bestaande stylesheets verwijderen. ...
- Zorg ervoor dat alle stijlen zijn verwijderd. ...
- Verwijder inline stijlen, indien aanwezig if. ...
- De gezuiverde CSS in de wachtrij plaatsen. ...
- Test uw wijzigingen grondig! ...
- Gezuiverde CSS-code aanpassen.
- Hoe verwijder ik ongebruikte CSS per pagina??
- Hoe verwijder ik ongebruikte CSS en JavaScript in WordPress??
- Hoe verwijder ik ongebruikte CSS Autoptimize??
- Wat is ongebruikte CSS?
- Hoe kom ik aan de ongebruikte CSS-code??
- Hoe verwijder je een CSS-bestand??
- Hoe verwijder ik ongebruikte CSS uit de WordPress-plug-in??
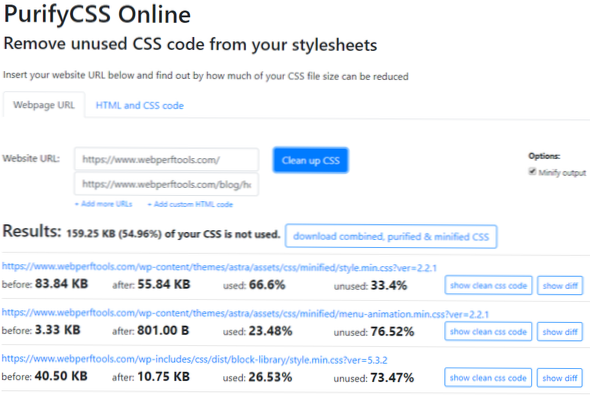
- Hoe gebruik je opschonen CSS?
- Wat is ongebruikt JavaScript??
- Hoe verwijder ik CSS-bestanden van WordPress?
- Hoe verwijder ik een WordPress-script??
Hoe verwijder ik ongebruikte CSS per pagina??
Hoe ongebruikte CSS handmatig te verwijderen
- Chrome DevTools openen.
- Open het commandomenu met: cmd + shift + p.
- Typ "Dekking" en klik op de optie "Toon dekking"".
- Selecteer een CSS-bestand op het tabblad Dekking waardoor het bestand wordt geopend op het tabblad Bronnen.
Hoe verwijder ik ongebruikte CSS en JavaScript in WordPress??
Verwijder eerst de caching en schakel de caching-plug-in op uw site uit. Ga nu naar de Google PageSpeed Insights-tool en controleer de snelheidsscore. Klik op de berichten "Ongebruikte JavaScript verwijderen" en "Ongebruikte CSS verwijderen" om ze uit te vouwen. Google toont alle URL's die van de pagina kunnen worden verwijderd.
Hoe verwijder ik ongebruikte CSS Autoptimize??
er is momenteel geen manier om het verwijderen van onnodige CSS te automatiseren, maar u kunt mogelijk enige verbetering krijgen met e.g. "plugin organizer" om alleen plug-ins op specifieke pagina's te laten werken) en door een kindthema te maken dat alleen de CSS heeft die nodig is voor uw site (u moet de CSS van het bovenliggende thema echter uit de wachtrij halen).
Wat is ongebruikte CSS?
css-bestand dat de browser downloadt, staat bekend als een extern stylesheet, omdat het apart wordt opgeslagen van de HTML die het gebruikt. ... Ongebruikte CSS vertraagt ook de constructie van de weergavestructuur door een browser. De renderstructuur lijkt op de DOM-structuur, behalve dat deze ook de stijlen voor elk knooppunt bevat.
Hoe kom ik aan de ongebruikte CSS-code??
Het tabblad Dekking in Chrome DevTools kan u helpen ongebruikte JavaScript- en CSS-code te vinden. Het verwijderen van ongebruikte code kan het laden van uw pagina versnellen en de mobiele data van uw mobiele gebruikers besparen users.
Hoe verwijder je een CSS-bestand??
- Ik moest de bestandsnaam tussen aanhalingstekens zetten om het te laten werken e.g. $("link[href='test.css']").verwijderen(); – gids 10 november '11 om 12:38.
- Als u het pad niet wilt plaatsen, kunt u een * voor het gelijkteken toevoegen. $("link[href*='fileToRemove.css']").verwijderen(); – Dubbo 12 mei '15 om 2:20.
- wat is jQuery? –
Hoe verwijder ik ongebruikte CSS uit de WordPress-plug-in??
Volg deze stappen om ongebruikte CSS van WordPress te verwijderen:
- Asset CleanUp installeren. Ga naar plug-in en vervolgens Nieuwe toevoegen. ...
- Ga naar plugin-instellingen. Om toegang te krijgen tot de instellingen van de plug-in, klikt u in het WordPress-dashboard op instellingen en vervolgens op Asset CleanUp.
- Verwijder ongewenste CSS en JS.
Hoe gebruik je opschonen CSS?
Dit is waar PurgeCSS in het spel komt. PurgeCSS analyseert uw inhoud en uw css-bestanden. Dan komt het overeen met de selectors die in uw bestanden worden gebruikt met die in uw inhoudsbestanden. Het verwijdert ongebruikte selectors uit je CSS, wat resulteert in kleinere CSS-bestanden.
Wat is ongebruikt JavaScript??
Ongebruikte JavaScript-bestanden zijn bronnen die niet nodig zijn voor het weergeven van de pagina - dat wil zeggen, om de hoofdinhoud van de pagina te laden en weer te geven.
Hoe verwijder ik CSS-bestanden van WordPress?
Methode 1: Gebruik de plug-in om de ongebruikte CSS / JS-bestanden te verwijderen
Ik raad je aan om Asset CleanUp te gebruiken om CSS / JS-bestanden in WordPress op te schonen. Deze plug-in heeft een gratis versie op wordpress.org. Deze plug-in is heel gemakkelijk te gebruiken.
Hoe verwijder ik een WordPress-script??
Een plug-in gebruiken
Head Cleaner is een plug-in voor het verwijderen van scripts en CSS uit uw WordPress-koptekst en -voettekst. Download eenvoudig de plug-in, ga naar Instellingen > Head Cleaner, en selecteer de scripts die je niet nodig hebt.
 Usbforwindows
Usbforwindows