- Hoe zie ik ALT-tekst?
- Wat is het verschil tussen alt-tekst en titeltekst??
- Hoe gebruik ik alt-tekst voor SEO??
- Hoe vind ik een afbeelding zonder alt-tekst in WordPress?
- Wat zijn alternatieve tekstvoorbeelden?
- Wat moet de ALT-tekst bevatten??
- Hoe optimaliseer je alt-tekst en titeltekst?
- Hoe belangrijk is alternatieve tekst voor SEO for?
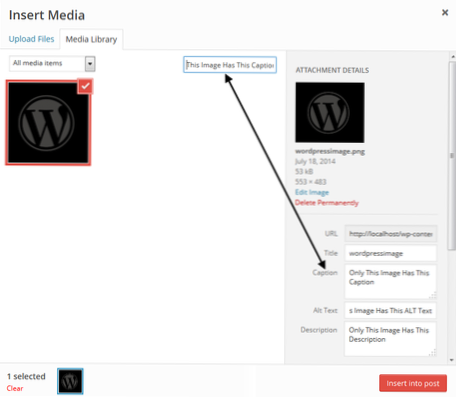
- Hoe voeg je alt-tekst toe aan een afbeelding?
- Hoe vind ik de Alt-tag van een afbeelding?
- Wat is een alt-tag voor afbeeldingen?
- Wat is ALT-tekst in afbeeldingen?
Hoe zie ik ALT-tekst?
Chrome™-browser: wijs met uw muis naar de afbeelding, klik met de rechtermuisknop en kies Inspecteren in het snelmenu (of gebruik Ctrl-Shift-I op het toetsenbord). Een nieuw venster wordt geopend aan de rechterkant van uw scherm met de HTML-code gemarkeerd voor dat element. U kunt dan de alternatieve tekst en andere attributen voor de afbeelding bekijken.
Wat is het verschil tussen alt-tekst en titeltekst??
ALT-tekst of ALT-attribuut (soms ten onrechte gebruikt als "ALT-tag") is de belangrijke tekst van de afbeelding, die begrijpelijk is voor Google en andere zoekmachines. ... Titeltekst of Titelkenmerk (vaak ten onrechte gebruikt als "Titeltag") is de tekst van afbeeldingen die een gebruiker ziet nadat hij over de afbeelding heeft gehangen.
Hoe gebruik ik alt-tekst voor SEO??
Hier zijn een paar belangrijke sleutels voor het schrijven van effectieve alt-tekst voor afbeeldingen met SEO in gedachten:
- Beschrijf de afbeelding en wees specifiek. ...
- Houd uw alt-tekst minder dan 125 tekens. ...
- Begin alt-tekst niet met "foto van"..." of "Afbeelding van..." Spring direct in de beschrijving van de afbeelding. ...
- Gebruik uw zoekwoorden, maar spaarzaam.
Hoe vind ik een afbeelding zonder alt-tekst in WordPress?
WordPress – Vind afbeeldingen zonder Alt-tekst of bijschrift
- 1- Installeer de Media Library Spreadsheet-plug-in.
- 2- Open de mediabibliotheek-spreadsheet.
- 3- Open de "Zoeken"-tool van de plug-in.
- 4- Filter de afbeeldingen zonder alt-tekst of bijschriften.
- Gedaan!
Wat zijn alternatieve tekstvoorbeelden?
Alt-tekst (ook bekend als alternatieve tekst of alt-attribuut) is een tekst die een afbeelding nauwkeurig beschrijft. Het wordt toegevoegd aan de <img> tag in de HTML van een pagina. Hier is een voorbeeld van een afbeelding alt-tekst: <img src="/images/some-image.png" alt="dit is de alt-tekst">
Wat moet de ALT-tekst bevatten??
Tips voor het schrijven van 'goede' alt-tekst
- Wees specifiek en beknopt. Beschrijf de inhoud van de afbeelding zonder redactie. ...
- Begin nooit met "Afbeelding van ..." of "Afbeelding van ..." ...
- Gebruik trefwoorden spaarzaam. ...
- Tekst opnemen die deel uitmaakt van de afbeelding. ...
- Herhaal jezelf niet. ...
- Voeg geen alternatieve tekst toe aan 'decoratieve' afbeeldingen.
Hoe optimaliseer je alt-tekst en titeltekst??
Richt u bij het kiezen van alternatieve tekst op het creëren van nuttige, informatierijke inhoud die trefwoorden op de juiste manier gebruikt en in de context van de inhoud van de pagina is. Vermijd het vullen van alt-attributen met trefwoorden (keyword stuffing), aangezien dit een negatieve gebruikerservaring tot gevolg heeft en uw site als spam kan worden gezien.
Hoe belangrijk is alternatieve tekst voor SEO for?
Het belang van Alt-tekstinhoud voor beeld-SEO. ... Wanneer u een geoptimaliseerd alt-attribuut gebruikt met een doelzoekwoord, geeft dit uw pagina een relevantieboost. De inhoud van de alt-tekst is een nuttig signaal voor zoekmachines om te begrijpen waar uw pagina over gaat.
Hoe voeg je alt-tekst toe aan een afbeelding?
Als u alternatieve tekst aan een afbeelding, vorm, grafiek of SmartArt-afbeelding wilt toevoegen, klikt u met de rechtermuisknop op het object en kiest u Afbeelding opmaken. Kies in het deelvenster Afbeelding opmaken het pictogram Lay-out en eigenschappen. Kies vervolgens Alt-tekst. Voeg een titel toe voor uw object en vervolgens een beschrijving.
Hoe vind ik de Alt-tag van een afbeelding?
Hoe te controleren of een afbeelding alt-tekst op een webpagina heeft door deze te inspecteren?
- Klik op een webpagina met de rechtermuisknop op de foto waarvoor u de alt-tekst wilt zien.
- Kies in het menu dat verschijnt om de HTML te inspecteren. Selecteer in Chrome of Firefox "Inspecteren"." Kies voor Edge "Element inspecteren"."
- Er zou een paneel met HTML moeten verschijnen.
Wat is een alt-tag voor afbeeldingen?
Definitie: een alt-tag, ook bekend als "alt-attribuut" en "alt-beschrijving", is een HTML-attribuut dat wordt toegepast op afbeeldingstags om een tekstalternatief voor zoekmachines te bieden. Het toepassen van afbeeldingen op alt-tags, zoals productfoto's, kan een positieve invloed hebben op de positie in de zoekmachine van een e-commerce winkel.
Wat is ALT-tekst in afbeeldingen?
Alt-tekst is een principe van toegankelijk webdesign. Het oorspronkelijke (en nog steeds primaire) doel is om afbeeldingen te beschrijven aan bezoekers die ze niet kunnen zien. Dit omvat schermlezers en browsers die afbeeldingen blokkeren, maar ook gebruikers die slechtziend zijn of anderszins niet in staat zijn om een afbeelding visueel te identificeren.
 Usbforwindows
Usbforwindows