- Hoe stuur ik een Ajax-verzoek op WordPress?
- Hoe stuur ik een Ajax-verzoek??
- Hoe werkt Ajax in WordPress?
- Hoe toon ik Ajax-reacties in WordPress?
- Wat is de Ajax-URL in WordPress??
- Wat is Ajax toevoegen aan winkelwagen?
- Wat is een Ajax-verzoek??
- Wat is een AJAX POST-verzoek??
- Wat is URL in Ajax?
- Kan ik Ajax gebruiken in WordPress??
- Hoe gebruik ik Ajax?
- Wat is Ajax-fout WordPress?
Hoe stuur ik een Ajax-verzoek op WordPress?
In WordPress sturen we alle AJAX-verzoeken naar een gemeenschappelijke URL, waarna WordPress intern de bijbehorende methode aanroept volgens de parameters die we met het verzoek hebben verzonden. U kunt de admin_url('admin-ajax. php') functie van WordPress om deze url te krijgen.
Hoe stuur ik een Ajax-verzoek??
Verstuur Ajax-verzoek
- Voorbeeld: jQuery Ajax-verzoek. $.ajax('/jquery/getdata', // verzoek url succes: function (data, status, xhr) // succes callback function $('p').toevoegen (gegevens); ); <p></p> ...
- Voorbeeld: JSON-gegevens ophalen. ...
- Voorbeeld: ajax() Methode. ...
- Voorbeeld: POST-verzoek verzenden.
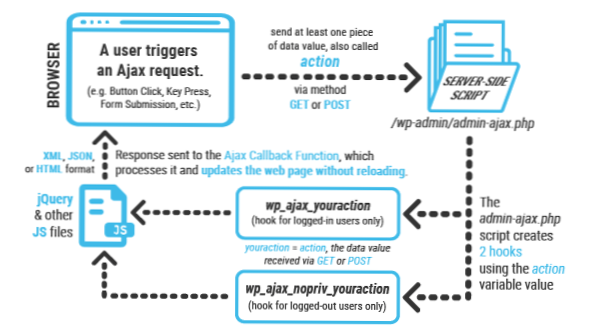
Hoe werkt Ajax in WordPress?
AJAX is een combinatie van HTML-, CSS- en JavaScript-code waarmee u gegevens naar een script kunt verzenden en vervolgens de reactie van het script kunt ontvangen en verwerken zonder de pagina opnieuw te hoeven laden.
Hoe toon ik Ajax-reacties in WordPress?
Toon succes- of foutmeldingen in Ajax-reactie op aangepast Wordpress-registratieformulier. <? php als(! is_user_logged_in()) if(get_option('users_can_register')) if($_POST) $gebruikersnaam = $wpdb->escape($_REQUEST['user_login']); if(empty($gebruikersnaam)) echo "<span style='color:#FF0000'><sterk>Fout..
Wat is de Ajax-URL in WordPress??
De URL van de WordPress admin-ajax. php-bestand, waar de gegevens worden verzonden voor verwerking. De Ajax-actiehaak genaamd wp_ajax_ . Je moet er een aangepaste functie in haken die wordt uitgevoerd tijdens de Ajax-aanroep.
Wat is Ajax toevoegen aan winkelwagen?
Ajax add to cart for WooCommerce stelt gebruikers in staat om afzonderlijke producten of variabele producten in de winkelwagen op te nemen zonder dat de hele site elke keer opnieuw hoeft te worden geladen.
Wat is een Ajax-verzoek??
Een AJAX-verzoek is een verzoek gedaan door een AJAX-applicatie. Meestal is het een HTTP-verzoek dat wordt gedaan door (browser-resident) Javascript dat XML gebruikt om de verzoekgegevens en/of responsgegevens te coderen.
Wat is een AJAX POST-verzoek??
Verzendt een asynchroon http POST-verzoek om gegevens van de server te laden. De algemene vorm is: jQuery. post( url [, data ] [, succes ] [, dataType ] ) url : is de enige verplichte parameter.
Wat is URL in Ajax?
De url-parameter is een tekenreeks die de URL bevat die u wilt bereiken met de Ajax-aanroep, terwijl instellingen een letterlijk object is dat de configuratie voor het Ajax-verzoek bevat. In zijn eerste vorm voert deze functie een Ajax-verzoek uit met behulp van de url-parameter en de opties gespecificeerd in instellingen . ... Ajax() .
Kan ik Ajax gebruiken in WordPress??
De Ajax-URL in WordPress
php-bestand heeft een URL. Dit levert de informatie die nodig is om gegevens te verzenden voor verwerking en is van vitaal belang voor de front-end Ajax-ontwikkeling. WordPress gebruikt een wp_localize_script()aanroep om de Ajax-URL te gebruiken om JavaScript- en PHP-functies te verbinden, aangezien PHP deze niet direct kan spiegelen zonder enige hulp.
Hoe gebruik ik Ajax?
Wat is Ajax?
- Eerst opent de gebruiker zoals gewoonlijk een webpagina met een synchroon verzoek.
- Vervolgens klikt de gebruiker op een DOM-element (meestal een knop of link) waarmee een asynchroon verzoek aan de back-endserver wordt gestart. ...
- Als reactie op het AJAX-verzoek kan de server XML-, JSON- of HTML-stringgegevens retourneren return.
Wat is Ajax-fout WordPress?
AJAX of Asynchronous Javascript en XML, is een groep technieken die worden gebruikt bij webontwikkeling waarmee een webpagina kan communiceren met een server zonder de pagina opnieuw te laden. Met behulp van AJAX kunnen applicaties op het web gegevens uitwisselen met de server zonder de bestaande webpagina te verstoren.
 Usbforwindows
Usbforwindows