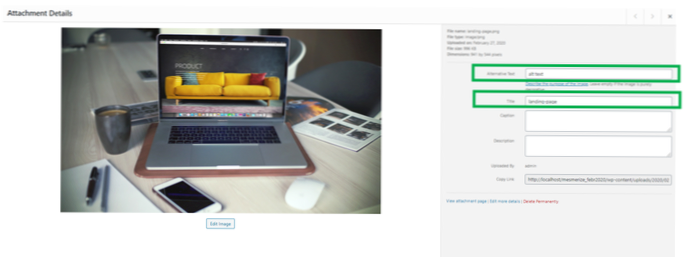
- Hoe stel ik alt-tags in?
- Hoe schrijf je een alt-tekstafbeelding??
- Hoe doe je ALT-tekst voor SEO??
- Hoe bewerk je alt-tekst?
- Hoe belangrijk zijn Alt-tags voor SEO?
- Hoe lang moeten ALT-tags zijn??
- Wat zijn alternatieve tekstvoorbeelden?
- Hoe bekijk ik ALT-tekst?
- Hoe alt-tekst je een headshot??
- Helpt Alt-tekst SEO??
- Wanneer moet een afbeelding null lege alt-tekst hebben alt?
- Wat zijn alt-tags in SEO?
Hoe stel ik alt-tags in?
Praktische tips voor alternatieve tekst
- Beschrijf de afbeelding en wees specifiek. ...
- Houd uw alt-tekst minder dan 125 tekens. ...
- Begin alt-tekst niet met "foto van"..." of "Afbeelding van..." Spring direct in de beschrijving van de afbeelding. ...
- Gebruik uw zoekwoorden, maar spaarzaam. ...
- Stop uw zoekwoord niet in de alt-tekst van elke afbeelding.
Hoe schrijf je een alt-tekstafbeelding??
Hier zijn enkele tips om u te helpen het goed te doen:
- Wees specifiek en beknopt. Beschrijf de inhoud van de afbeelding zonder redactie. ...
- Begin nooit met "Afbeelding van ..." of "Afbeelding van ..." ...
- Gebruik trefwoorden spaarzaam. ...
- Tekst opnemen die deel uitmaakt van de afbeelding. ...
- Herhaal jezelf niet. ...
- Voeg geen alternatieve tekst toe aan 'decoratieve' afbeeldingen.
Hoe doe je ALT-tekst voor SEO??
Hoe schrijf je goede alt-tekst?
- Wees beknopt. Lange alt-tekst is vervelend voor degenen die schermlezers gebruiken. ...
- Wees accuraat. Focus op het beschrijven van de afbeelding.
- Vermijd keyword stuffing. Dit is geen plaats om trefwoorden te schoenlepelen.
- Vermijd te vermelden dat het een afbeelding is. ...
- Vermijd redundantie.
Hoe bewerk je alt-tekst?
Alternatieve tekst toevoegen
- Voer een van de volgende handelingen uit: Klik met de rechtermuisknop op het object en selecteer Alt-tekst bewerken Edit. Selecteer het object. Selecteer Formaat > Alt-tekst. ...
- Typ in het paneel Alt-tekst 1-2 zinnen in het tekstvak om het object en zijn context te beschrijven aan iemand die het niet kan zien.
Hoe belangrijk zijn Alt-tags voor SEO?
Het belang van Alt-tekstinhoud voor beeld-SEO. ... Wanneer u een geoptimaliseerd alt-attribuut gebruikt met een doelzoekwoord, geeft dit uw pagina een relevantieboost. De inhoud van de alt-tekst is een nuttig signaal voor zoekmachines om te begrijpen waar uw pagina over gaat.
Hoe lang moeten ALT-tags zijn??
Hoewel ALT-tags beschrijvend moeten zijn, moeten ze ook kort zijn. Het mogen geen volledige zinnen of alinea's zijn. Met een limiet van ongeveer 125 tekens, moet een ALT-tag voldoende details bieden voor gebruikers en zoekmachines om de afbeelding te relateren aan de context van de pagina.
Wat zijn alternatieve tekstvoorbeelden?
Alt-tekst (ook bekend als alternatieve tekst of alt-attribuut) is een tekst die een afbeelding nauwkeurig beschrijft. Het wordt toegevoegd aan de <img> tag in de HTML van een pagina. Hier is een voorbeeld van een afbeelding alt-tekst: <img src="/images/some-image.png" alt="dit is de alt-tekst">
Hoe bekijk ik ALT-tekst?
Chrome™-browser: wijs met uw muis naar de afbeelding, klik met de rechtermuisknop en kies Inspecteren in het snelmenu (of gebruik Ctrl-Shift-I op het toetsenbord). Een nieuw venster wordt geopend aan de rechterkant van uw scherm met de HTML-code gemarkeerd voor dat element. U kunt dan de alternatieve tekst en andere attributen voor de afbeelding bekijken.
Hoe alt-tekst je een headshot??
Zorg ervoor dat je alt-tekst schrijft die beschrijft wat er gebeurt voor degenen die de headshots niet kunnen zien.
...
Alt-tekst schrijven voor een headshot
- Zeg dat het een headshot is. ...
- Voeg de volledige naam van de persoon toe. ...
- Als de persoon iets doet op de foto, beschrijf het dan. ...
- Beschrijf de persoon niet te veel.
Helpt Alt-tekst SEO??
Het doel van alternatieve tekst is om de toegankelijkheid te verbeteren door te beschrijven wat een afbeelding laat zien aan bezoekers die ze niet kunnen zien. Het helpt echter ook crawlers van zoekmachines en verbetert zo de SEO.
Wanneer moet een afbeelding null lege alt-tekst hebben alt?
De informatie die door de afbeelding wordt verstrekt, kan bijvoorbeeld al worden gegeven met aangrenzende tekst, of de afbeelding kan worden opgenomen om de website visueel aantrekkelijker te maken. In deze gevallen moet een null (lege) alt-tekst worden opgegeven ( alt="" ), zodat deze kan worden genegeerd door ondersteunende technologieën, zoals schermlezers.
Wat zijn alt-tags in SEO?
Definitie: een alt-tag, ook bekend als "alt-attribuut" en "alt-beschrijving", is een HTML-attribuut dat wordt toegepast op afbeeldingstags om een tekstalternatief voor zoekmachines te bieden. Het toepassen van afbeeldingen op alt-tags, zoals productfoto's, kan een positieve invloed hebben op de positie in de zoekmachine van een e-commerce winkel.
 Usbforwindows
Usbforwindows