- Hoe maak je een heldenfoto??
- Hoe maak je een paginagrote heldafbeelding??
- Hoe maak je een afbeeldingsheld in HTML?
- Wat maakt een goed heldenbeeld??
- Wat is een held in design?
- Hoeveel pixels is volledig scherm?
- Wat is held in Web?
- Hoe maak je van een foto een volledige pagina??
- Hoe voeg ik een achtergrondafbeelding toe in HTML?
- Waarom wordt het heldenbeeld genoemd??
- Wat is de hero-sectie in HTML?
Hoe maak je een heldenfoto??
Leer hoe u in 5 minuten of minder een verbluffende siteheld-afbeelding maakt
- Vind een opvallende afbeelding in hoge resolutie.
- Maak een nieuw Photoshop-bestand met de juiste grootte om in uw heldenbannerruimte te passen.
- Bepaal hoe knapperig je het wilt hebben. Vervagen indien nodig.
- Bepaal hoe donker je het wilt hebben. ...
- Heldenkopie toevoegen.
Hoe maak je een paginagrote heldafbeelding??
Laten we beginnen met het instellen van de HTML.
- De HTML instellen. Maak twee containers voor het heldengedeelte en de heldeninhoud: . ...
- Voeg de achtergrondafbeelding toe. ...
- Centreer de inhoud met flexbox. ...
- Stijl de heldentekst. ...
- Stijl de heldenknop. ...
- Test de hero-sectie op verschillende viewport-formaten.
Hoe maak je een afbeeldingsheld in HTML?
Eerst maken we een <div> tag met de klasse "heroImage". In onze CSS-code gebruiken we deze klasse om een achtergrondafbeelding toe te voegen aan onze held. Dan maken we een <div> tag met de klasse "heroContents". Dit <div> tag bevat de inhoud van onze heldafbeelding: de tekst en knop.
Wat maakt een goed heldenbeeld??
Je heldenimago moet twee dingen tegelijk doen: de aandacht trekken (en er goed uitzien) je product laten zien of de emotie die je probeert te creëren versterken.
Wat is een held in design?
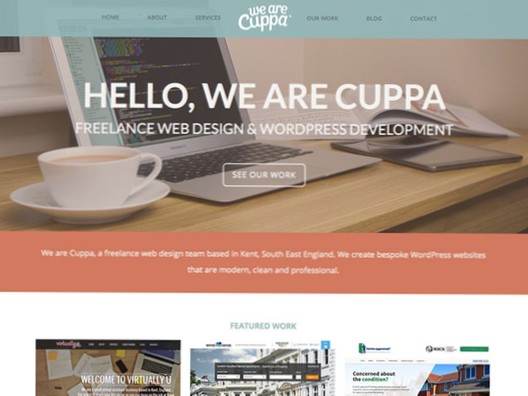
Het heldenbeeld is vaak het eerste visuele element dat een bezoeker op de site tegenkomt; het geeft een overzicht van de belangrijkste inhoud van de site. Een heldenafbeelding bestaat vaak uit afbeelding en tekst en kan statisch of dynamisch zijn (bijv.g. een roterende lijst van afbeeldingen en/of onderwerpen).
Hoeveel pixels is volledig scherm?
De ideale afbeeldingsgrootte van een websiteheld voor achtergrondafbeeldingen op volledig scherm is standaard 1200 pixels breed. Als gebruikers echter op grotere schermen browsen, moeten deze afbeeldingen worden opgeschaald om het scherm te vullen.
Wat is held in Web?
Een hero-afbeelding is een website-ontwerpterm die wordt gebruikt om een te grote bannerafbeelding bovenaan een website te beschrijven. Soms wordt het een "heldenkop" genoemd, het dient als de eerste glimp van een gebruiker van uw bedrijf en aanbod vanwege de prominente plaatsing bovenaan een webpagina die zich meestal over de volledige breedte uitstrekt.
Hoe maak je van een foto een volledige pagina??
Een vrij eenvoudige manier om dit aan te pakken, is door een inline-afbeelding op de pagina te plaatsen, deze vast linksboven te plaatsen en deze een minimale breedte en minimale hoogte van 100% te geven, waarbij de beeldverhouding behouden blijft.
Hoe voeg ik een achtergrondafbeelding toe in HTML?
In HTML kunnen we eenvoudig de achtergrondafbeelding toevoegen aan het Html-document dat op een webpagina moet worden weergegeven met behulp van de volgende twee methoden: Met behulp van het attribuut Achtergrond (Html-tag)
...
- <! Doctype Html>
- <HTML>
- <Hoofd>
- <Titel>
- Voeg de achtergrondafbeelding toe met behulp van het achtergrondkenmerk.
- </Titel>
- </Hoofd>
- <Lichaam>
Waarom wordt het heldenbeeld genoemd??
Een klein beetje trivia voor jongens die zich afvragen waarom heldenafbeeldingen zo worden genoemd. De term "held" werd voor het eerst gebruikt in de theaterwereld en het was de prop (het wordt meestal de hero prop genoemd) die gedetailleerder is dan normaal omdat het bedoeld is om van dichtbij te worden gezien of bekeken.
Wat is de hero-sectie in HTML?
Op internet is de hero-sectie meestal een prominente afbeelding, slider, tekst of soortgelijk element dat een prominente plaats inneemt bovenaan de lay-out van uw startpagina en mogelijk volgende pagina's. Het is vooraan en in het midden en in je gezicht.
 Usbforwindows
Usbforwindows