- Hoe laad ik dynamische inhoud in bootstrap?
- Hoe kan ik dynamische gegevens krijgen van bootstrap modal?
- Hoe geef je dynamische waarde door in modaal?
- Hoe creëer je een dynamisch modaal?
- Hoe toon ik gegevens in modale pop-up?
- Hoe geef je gegevens door aan modal?
- Hoe ververs je modal na Ajax-succes?
- Hoe kan ik bootstrap modale gegevens dynamisch wijzigen Target Click?
- Hoe open ik een modaal op een andere pagina?
- Hoe geef ik gegevens door aan modal in hoek 6?
- Hoe wijzig ik modale inhoud?
- Hoe verander ik de modale inhoud met een klik??
Hoe laad ik dynamische inhoud in bootstrap?
Stappen om dynamische inhoud in de bootstrap-pop-up te laden
- Database maken.
- Databaseverbinding.
- HTML maken met Bootstrap.
- Schrijf jQuery-script om pop-up te openen.
- PHP-code om gegevens in de pop-up te laden.
- Uitgang:.
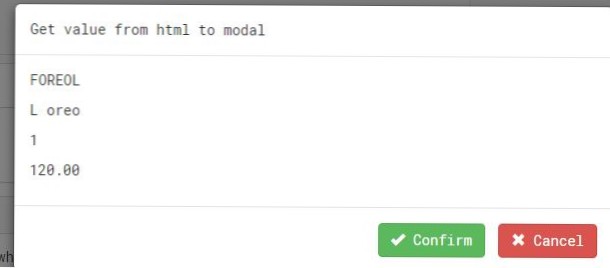
Hoe krijg ik dynamische gegevens van bootstrap modal?
Dit voorbeeld laat zien hoe u de inhoud van een externe URL laadt in de Bootstrap modale pop-up.
- JavaScript-code: door te klikken op de Open Modal ( . ...
- Dynamische gegevens met behulp van PHP & MySQL: In de getContent. ...
- HTML-code: in het data-href-attribuut moet de URL worden opgegeven, van waaruit u de inhoud wilt laden. ...
- JavaScript-code:
Hoe geef je dynamische waarde door in modaal?
Hoe dynamische gegevens in bootstrap modal te krijgen?
- ID ophalen met jQuery.
- Geef het door aan de controller via Ajax.
- Krijg je resultaat terug.
Hoe creëer je een dynamisch modaal?
laat sluiten = document. createElement("span"); dichtbij. className = "modal-js-close"; dichtbij. innerHTML = "x"; dichtbij.
Hoe toon ik gegevens in modale pop-up?
Toon de gegevens
Hier maken we een weergaveknop die drie gegevensattributen bevat. data-target="#view-modal" – Dit attribuut schakelt tussen modaal om op gebeurtenis te klikken. data-target="#view-modal" – Dat attribuut zal een gericht modaal starten met view-modal Id. id="<%=rs.
Hoe geef je gegevens door aan modal?
Gegevens kunnen worden doorgegeven aan de modale body vanuit het HTML-document dat wordt weergegeven wanneer de modal verschijnt. Om gegevens door te geven aan de modale body worden jQuery-methoden gebruikt. jQuery is vergelijkbaar met JavaScript, maar jQuery-methoden zijn eenvoudig en gemakkelijker te implementeren. jQuery verkleint de regels code.
Hoe ververs je modal na Ajax-succes?
"herlaad div na ajax-succes" Code Antwoord
- $(document). klaar(functie()
- $. ajaxSetup(cache: false );
- setInterval(functie()
- $('#loaddiv'). load('teste'.adder');
- , 1000);
- );
Hoe kan ik bootstrap modale gegevens dynamisch wijzigen Target Click?
In deze modaliteit verzendt een knop een verzoek om de datum en, indien succesvol, verwisselt de klasse van de div om aan te tonen dat de datum is aangevraagd. Dit is mijn probleem: in Bootstrap 2x zou ik de klikgebeurtenis ontkoppelen en opnieuw binden aan een nieuwe klikgebeurtenis.
Hoe open ik een modaal op een andere pagina?
jQuery - Open een andere pagina in het modale venster
Voeg dit deel toe aan je basispagina. Voeg deze div toe op uw pagina die de controle heeft om de modal te openen. Ik gebruik Link Button om de modal te openen. Zo activeer je de javascript-functie.
Hoe geef ik gegevens door aan modal in hoek 6?
Gegevens doorgeven aan en ontvangen van NG Bootstrap-modals
- definieer en maak een object in een bovenliggende component.
- geef dat object door aan een modaal onderdeel.
- bewerk dat object in de modale component.
- geef het terug aan de bovenliggende component.
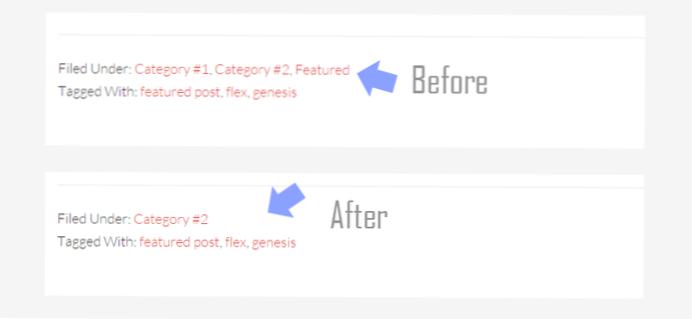
Hoe wijzig ik modale inhoud?
Modale inhoud wijzigen
Gebruik evenement. relatedTarget en HTML data-* attributen om de inhoud van de modal te wijzigen, afhankelijk van de knop waarop is geklikt.
Hoe verander ik de modale inhoud met een klik??
2 antwoorden. maak een container-div met initiële inhoud en klik vervolgens op doe dit: var html = "<p>Nieuwe html</p>";$(". container_div"). leeg().
 Usbforwindows
Usbforwindows