- Hoe voeg ik een geweldig lettertype toe aan mijn WordPress-thema??
- Hoe voeg ik een geweldig lettertype toe aan mijn project?
- Hoe gebruik ik Font Awesome lokaal??
- Hoe gebruik ik het gedownloade lettertype awesome?
- Waar plaats ik Font Awesome-pictogrammen?
- Hoe koppel ik Font Awesome?
- Kun je geweldige lettertypepictogrammen downloaden??
- Hoe verander je de kleur van geweldige lettertypepictogrammen?
- Waarom werkt Font Awesome niet??
- Bevat bootstrap een geweldig lettertype??
- Kan ik lettertype geweldig offline gebruiken??
- Hoe gebruik ik Font Awesome 5-pictogrammen?
Hoe voeg ik een geweldig lettertype toe aan mijn WordPress-thema??
Handmatig Font Awesome-pictogrammen toevoegen aan WordPress
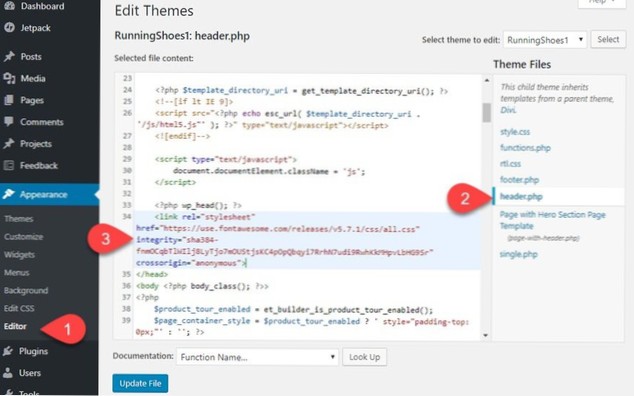
- Stap 1: Zet lettertype in de wachtrij voor Awesome Stylesheet in uw WordPress-thema.
- Stap 2: Voeg Font Awesome-pictogrammen in.
- Stap 1: Installeer en activeer de plug-in.
- Stap 2: Voeg Font Awesome-pictogrammen in.
- Verander de grootte van lettertype Awesome-pictogrammen.
- Draai lettertype Awesome-pictogrammen.
Hoe voeg ik een geweldig lettertype toe aan mijn project?
PRO: Aangepast MINDER
- Kopieer de font-awesome directory naar je project.
- Open de bootstrap/bootstrap van uw project.minder en vervangen. @import "sprites.minder"; ...
- Open de font-awesome/variabelen van je project. ...
- Compileer uw LESS opnieuw als u een statische compiler gebruikt. ...
- Bekijk de voorbeelden om Font Awesome te gaan gebruiken!
Hoe gebruik ik Font Awesome lokaal??
8 antwoorden
- Download het geweldige pakket van hun website.
- Pak het pakket uit waar je de fontawesome vindt. css-bestand.
- Kopieer dit bestand naar je css-map.
- kopieer alle fonts-bestanden van het uitgepakte fontawesome pakket naar uw fonts-map.
- Voeg tot slot de fontawesome toe.
Hoe gebruik ik het gedownloade lettertype awesome?
Weblettertypen gebruiken met CSS
Kopieer de volledige map /webfonts en de /css/all. css in de statische activamap van uw project (of waar u ook liever front-end-activa of leveranciersdingen bewaart). Voeg een verwijzing toe aan de gekopieerde /css/all. css-bestand in de <hoofd> van elke sjabloon of pagina waarop u Font Awesome wilt gebruiken.
Waar plaats ik Font Awesome-pictogrammen?
Je kunt Font Awesome-pictogrammen bijna overal plaatsen met behulp van een stijlvoorvoegsel en de naam van het pictogram. We hebben geprobeerd ervoor te zorgen dat pictogrammen de kenmerken aannemen en op een natuurlijke manier naast tekst verschijnen.
Hoe koppel ik Font Awesome?
Downloaden & Eenvoudig aanpassen
- Kopieer de hele font-awesome directory naar je project.
- In de <hoofd> van je html, verwijs de locatie naar je font-awesome. min. css. <link rel="stylesheet" href="pad/naar/font-awesome/css/font-awesome.min.css">
- Bekijk de voorbeelden om Font Awesome te gaan gebruiken!
Kun je geweldige lettertypepictogrammen downloaden??
Wie kan downloaden? Verschillende vellen Font Awesome-pictogrammen en illustraties klaar voor kleurpotloden, creativiteit en kleuren - geweldig voor kinderen en kinderen in hart en nieren.
Hoe verander je de kleur van geweldige lettertypepictogrammen?
Om de kleur van de pictogrammen te wijzigen, voegt of wijzigt u eenvoudig de eigenschap "kleur" in de CSS. Dus om de kleur van de pictogrammen in het bovenstaande voorbeeld in rood te veranderen, voegt u "kleur: rood" toe aan de .
Waarom werkt Font Awesome niet??
Zorg ervoor dat u de nieuwste en beste gebruikt door uw CDN-codereferentie bij te werken, uw Font Awesome-pakket bij te werken via npm of een nieuwe kopie van Font Awesome te downloaden. U kunt de versie controleren waaraan een pictogram is toegevoegd op de detailpagina (bijv.g. vraagcirkel is toegevoegd in versie 1 maar voor het laatst bijgewerkt in 5.0. 0).
Bevat bootstrap een geweldig lettertype??
Font Awesome-pictogrammen gebruiken in Bootstrap
Een van de meest populaire en zeer compatibele externe pictogrambibliotheek voor Bootstrap is Font Awesome. Het biedt meer dan 675 pictogrammen die beschikbaar zijn in SVG, PNG en in weblettertypeformaat voor betere bruikbaarheid en schaalbaarheid.
Kan ik lettertype geweldig offline gebruiken??
Ga naar de officiële website van font awesome en download het gratis zip-bestand, pak het uit en koppel dit aan je pagina, klaar..! Om font awesome offline te kunnen gebruiken, moet u de pictogrammen handmatig naar uw lokale computer downloaden.
Hoe gebruik ik Font Awesome 5-pictogrammen?
Om de gratis Font Awesome 5-pictogrammen te gebruiken, kunt u ervoor kiezen om de Font Awesome-bibliotheek te downloaden, of u kunt zich aanmelden voor een account bij Font Awesome en een code krijgen (genaamd KIT CODE) die u kunt gebruiken wanneer u Font Awesome aan uw web toevoegt bladzijde.
 Usbforwindows
Usbforwindows