- Hoe voeg ik code toe aan de header in WordPress?
- Wat zijn header-scripts?
- Hoe verander ik de headercode in WordPress?
- Hoe voeg ik een kop- en voettekst toe in WordPress?
- Hoe plaats je een headercode??
- Wat zijn kop- en voettekstscripts WordPress?
- Wat is footer HTML?
- Hoe voeg ik een script toe aan de body-tag in WordPress?
- Hoe bewerk ik kop- en voettekst in WordPress?
- Hoe voeg ik code toe aan de WordPress-header zonder plug-in??
Hoe voeg ik code toe aan de header in WordPress?
Zodra de plug-in is geactiveerd, gaat u naar Instellingen » Kop- en voetteksten invoegen vanuit uw beheerderspaneel. Daarna ziet u twee vakken voor het toevoegen van code aan kop- en voettekst. Plak de code gewoon in een van de twee vakken. Als u klaar bent, vergeet dan niet op de knop Opslaan te klikken om uw wijzigingen op te slaan.
Wat zijn header-scripts?
Een "koptekst" is een tekst die bovenaan elke pagina verschijnt. Een "Footer" is een tekst die onderaan elke pagina verschijnt. Technisch gezien heeft de Header maar één ding nodig voor een script dat niet in productie is: het paginanummer in de rechterbovenhoek.
Hoe verander ik de headercode in WordPress?
Vanuit het WordPress-dashboard: Ga naar Uiterlijk > Thema-editor > koptekst. php-bestand. Bovenaan het bestand zou u de . moeten zien <hoofd> en </hoofd>. Voeg eenvoudig uw code toe tussen de tags.
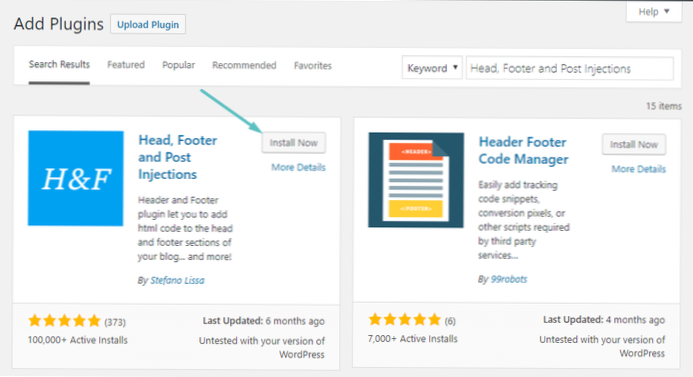
Hoe voeg ik een kop- en voettekst toe in WordPress?
Installatie
- Installeer Insert Headers and Footers door de insert-headers-and-footers directory te uploaden naar de /wp-content/plugins/ directory. ...
- Activeer Kop- en voetteksten invoegen via het menu Plug-ins in WordPress.
- Voeg code in uw kop- of voettekst in door naar Instellingen . te gaan > Menu Kop- en voetteksten invoegen.
Hoe plaats je een headercode??
Optie 2: Direct toevoegen aan de kop.php-bestand
- Ga naar "Uiterlijk", dan "Editor", dan "header. php".
- Zoeken naar </hoofd>.
- Plak de trackingcode voor de sluiting </hoofd> label.
- Sla de code op door op "Bestand bijwerken" te klikken.
Wat zijn kop- en voettekstscripts WordPress?
Kop- en voettekstscripts invoegen
Kop- en voettekstscripts Inserter is een gebruiksvriendelijke en lichtgewicht WordPress-plug-in waarmee u eenvoudig aangepaste scripts zoals JavaScript, HTML en CSS in het kop- en/of voettekstgedeelte van uw website kunt invoegen. Het toevoegen van aangepaste scripts is een traditie voor gebruikers.
Wat is voettekst-HTML?
de HTML <voettekst> element vertegenwoordigt een voettekst voor de dichtstbijzijnde sectie-inhoud of sectie-rootelement. EEN <voettekst> bevat doorgaans informatie over de auteur van de sectie, copyrightgegevens of links naar gerelateerde documenten.
Hoe voeg ik een script toe aan de body-tag in WordPress?
- Bewerk eerst de koptekst van het onderliggende thema. ...
- Bewerk nu het hoofdbestand van de plug-in - 99robots-header-footer-code-manager.php door de volgende code toe te voegen voorbij regel 387 // Functie om fragmenten toe te voegen na BODY-tagfunctie hfcm_body_scripts() hfcm_add_snippets('body'); add_action( 'hfcm_after_body_tag', 'hfcm_body_scripts');
Hoe bewerk ik kop- en voettekst in WordPress?
Kop- en voettekst bewerken in WordPress
- WordPress-editor openen.
- Klik op Widgets aan de linkerkant en klik vervolgens als volgt op het gedeelte met de tekst die u wilt bewerken:
- Breng de gewenste wijzigingen aan in de beschikbare velden en klik vervolgens op Opslaan & Publiceren.
Hoe voeg ik code toe aan de WordPress-header zonder plug-in??
Hoe u handmatig code toevoegt aan de kop- en voettekst van WordPress
- Stap 1: Bereid codefragmenten voor. Om u op weg te helpen, geven we u een ruw raamwerk om code toe te voegen aan zowel uw kop- als voettekst. Gebruik dit codefragment om code aan uw header toe te voegen: ...
- Stap 2: Voeg codefragmenten toe aan functies. php-bestand in onderliggend thema.
 Usbforwindows
Usbforwindows