- Hoe voeg ik handmatig een schema toe?
- Hoe voeg je een schema-opmaak toe?
- Hoe voeg ik een schema-opmaak toe aan WordPress zonder plug-ins?
- Hoe voeg ik handmatig een schema-opmaak toe in WordPress?
- Waar plaats ik schema?
- Hoeveel soorten schemamarkeringen zijn er?
- Wat zijn voorbeelden van schema's?
- Waar is schema-opmaak voor??
- Wat is de JSON-LD-indeling??
- Doet Yoast schema??
- Hoe maak je een schema?
- Hoe voeg ik een FAQ-schema toe in WordPress zonder plug-in??
Hoe voeg ik handmatig een schema toe?
Handmatig microdata-opmaak toevoegen voor een eigenschap
Klik op het gegevenstype in de lijst Gegevenstypen die worden ondersteund door Markup Helper. Klik vervolgens op de link naar het schema.org-referentiedocumentatie voor het gegevenstype. Zoek de naam van de eigenschap voor de aanvullende gegevens die u wilt markeren.
Hoe voeg je een schema-opmaak toe?
Hoe implementeer ik schema-opmaak op mijn site??
- Ga naar Google's Structure Data Markup Helper.
- Selecteer het type gegevens dat u wilt markeren.
- Plak de URL van de pagina of het artikel dat u wilt markeren.
- Markeer en selecteer het type elementen dat moet worden gemarkeerd.
- Doorgaan met het toevoegen van opmaakitems. ...
- Maak de HTML.
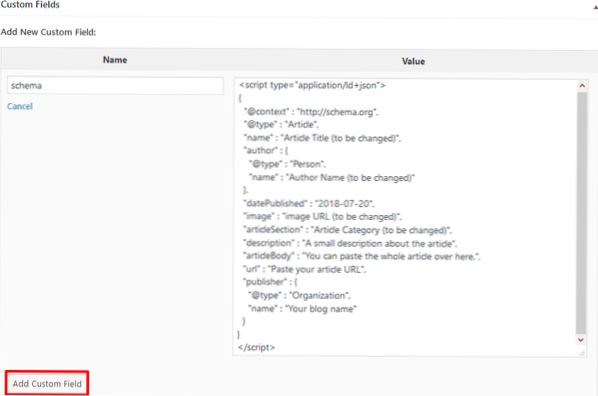
Hoe voeg ik een schema-opmaak toe aan WordPress zonder plug-ins?
Stap 1: Ga in uw WordPress-dashboard naar een bericht of pagina waaraan u een schema wilt toevoegen. Zorg ervoor dat aangepaste velden zijn aangevinkt in de Schermopties bovenaan. Stap 2: In deze stap ga ik schema-opmaakcode maken met behulp van Google Structured Data Markup Helper. Volg de video om dit proces te voltooien.
Hoe voeg ik handmatig een schema-opmaak toe in WordPress?
Installeer het op de gebruikelijke manier door naar Plugins . te gaan > Nieuw toevoegen en zoeken naar Schema. Klik op Installeren en vervolgens op Activeren. Zodra de plug-in is geïnstalleerd en geactiveerd, gaat u naar Schema > Instellingen om Schema-opmaak aan uw site toe te voegen.
Waar plaats ik schema?
Je zou het in de koptekst kunnen plaatsen, je zou het in de voettekst kunnen plaatsen, je zou het rechtstreeks in de HTML en de hoofdtekst kunnen plaatsen. Echt gewoon, het moet naar die pagina gaan en het mag duidelijk niets verpesten. Als je echt schoon wilt zijn. Ik raad aan om het zo hoog mogelijk op de pagina te plaatsen.
Hoeveel soorten schemamarkeringen zijn er?
De meest populaire zoekmachines ondersteunen drie typen indelingen voor schema-opmaak: JSON-LD. Microgegevens. RDFa.
Wat zijn voorbeelden van schema's?
Schema's vertegenwoordigen de manieren waarop de kenmerken van bepaalde gebeurtenissen of objecten worden opgeroepen, zoals bepaald door iemands zelfkennis en cultureel-politieke achtergrond. Voorbeelden van schema's zijn rubrieken, waargenomen sociale rollen, stereotypen en wereldbeelden world.
Waar is schema-opmaak voor??
Schema-opmaak ( schema.org) is een gestructureerd gegevensvocabulaire dat zoekmachines helpt de informatie op uw website beter te begrijpen om rijke resultaten te leveren. Met deze markeringen kunnen zoekmachines de betekenis en relaties zien achter entiteiten die op uw site worden vermeld.
Wat is de JSON-LD-indeling??
JSON-LD is een lichtgewicht Linked Data-formaat. ... Het is gebaseerd op het reeds succesvolle JSON-formaat en biedt een manier om JSON-gegevens te helpen samenwerken op webschaal. JSON-LD is een ideaal gegevensformaat voor programmeeromgevingen, REST-webservices en ongestructureerde databases zoals Apache CouchDB en MongoDB.
Doet Yoast schema??
De Yoast SEO WooCommerce-plug-in voert productschema uit om uw producten in de zoekresultaten te laten uitlichten. Yoast SEO gebruikt JSON-LD om Schema toe te voegen.org-informatie over uw sitezoekopdracht, uw sitenaam, uw logo, afbeeldingen, artikelen, sociale profielen en nog veel meer naar uw webpagina's.
Hoe maak je een schema?
Schema App's JSON-LD Generator
Om te gebruiken, selecteert u een van de acht onderliggende typen of gebruikt u de vervolgkeuzelijst om een van de honderden bovenliggende typen te selecteren. Zodra u klaar bent met het invoeren van de gewenste informatie, kopieert en plakt u de code in uw website. Maar vergeet niet eerst uw werk te controleren op Google's Structured Data Testing Tool.
Hoe voeg ik een FAQ-schema toe in WordPress zonder plug-in??
Veelgestelde vragen-schema toevoegen in WordPress zonder plug-in
- Genereer FAQ-schemacode zoals uitgelegd in de kop Hoe een FAQ-schema aan een website toe te voegen.
- Ga naar het bericht of de pagina waarin je het FAQ-schema wilt toevoegen.
- Plak de gegenereerde FAQ Schema-code onder de post/pagina-inhoud. ...
- Klik op Bijwerken/Publiceren om wijzigingen op te slaan.
 Usbforwindows
Usbforwindows