- Hoe maak ik een dynamisch menu in een aangepast WordPress-thema??
- Hoe maak ik een dynamische navigatiebalk in WordPress?
- Hoe maak ik een dynamische koptekst in WordPress?
- Hoe maak ik een dynamisch menu en submenu in WordPress?
- Hoe maak ik een dynamisch vervolgkeuzemenu in WordPress?
- Hoe maak ik een aangepast menu in WordPress?
- Hoe geef ik een navigatiemenu vorm in WordPress?
- Hoe wijzig ik de navigatiebalk in WordPress 2020?
- Hoe voeg ik een aangepaste balk toe in WordPress?
- Hoe pas ik mijn WordPress-header aan?
- Hoe maak ik een dynamische koptekst??
- Hoe verander ik de kopstijl in WordPress?
Hoe maak ik een dynamisch menu in een aangepast WordPress-thema??
Om een aangepast navigatiemenu toe te voegen, moet u eerst uw nieuwe navigatiemenu registreren door deze code toe te voegen aan de functies van uw thema. php-bestand. add_action( 'init' , 'wpb_custom_new_menu'); U kunt nu naar de pagina Uiterlijk »Menu's in uw WordPress-beheerder gaan en proberen een nieuw menu te maken of te bewerken.
Hoe maak ik een dynamische navigatiebalk in WordPress?
Stappen om een navigatiemenu te maken met het onderliggende thema
- Stap 1: Aangepast navigatiemenu registreren. De primaire stap is om het navigatiemenu te registreren met behulp van de register_nav_menus() functie. ...
- Stap 2: Geef het aangepaste navigatiemenu weer. ...
- Stap 3: Geef het aangepaste navigatiemenu vorm.
Hoe maak ik een dynamische koptekst in WordPress?
5. Nu moet u de sjabloontag die door de plug-in is gemaakt, toevoegen aan uw themabestand waar u uw dynamische koptekst wilt laten verschijnen (dit is meestal in wp-content/themes/your-theme-name/header. php).
Hoe maak ik een dynamisch menu en submenu in WordPress?
Dynamische vervolgkeuzemenu's maken in WordPress
- Om een submenu aan te maken logt u eerst in op www.jouw site.com/wp-admin. ...
- Nu aan de rechterkant van de menupagina vindt u enkele menu-opties zoals aangepaste links, pagina's, categorieën en tags, enz. ...
- Nu zie je bovenaan een nieuw menu (ik heb HP Laptop als voorbeeld aan het menu toegevoegd).
Hoe maak ik een dynamisch vervolgkeuzemenu in WordPress?
Een WordPress-vervolgkeuzemenu maken met kernfunctionaliteit
- Stap 1: Maak een menu (indien nodig) Als u nog geen menu heeft, voert u een naam in het vak Menunaam in en klikt u vervolgens op de knop Menu maken. ...
- Stap 2: Koppelingen aan menu toevoegen. ...
- Stap 3: Orden menu-items met slepen en neerzetten. ...
- Stap 4: Kies menulocatie.
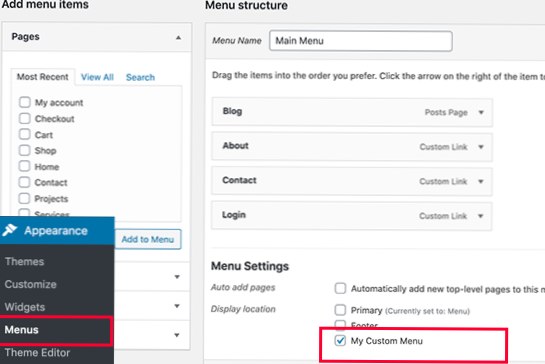
Hoe maak ik een aangepast menu in WordPress?
Een aangepast menu maken in WordPress
- Ga naar het dashboard > Uiterlijk.
- Klik op "Menu's"
- Geef je menu een naam.
- Klik op "Menu maken"
Hoe geef ik een navigatiemenu vorm in WordPress?
Ga naar de pagina Uiterlijk »Menu's in uw WordPress-beheerder en klik op de knop Schermopties. Als je dat vakje eenmaal hebt aangevinkt, zul je zien dat er een extra veld wordt toegevoegd wanneer je elk afzonderlijk menu-item gaat bewerken. Nu kunt u deze CSS-klasse in uw stylesheet gebruiken om uw aangepaste CSS toe te voegen.
Hoe wijzig ik de navigatiebalk in WordPress 2020?
Log in op je WordPress website, ga naar 'Uiterlijk' en klik op 'Menu's' in het linkermenu side. Klik op 'Selecteer een menu om te bewerken' en kies het menu dat je wilt wijzigen.
Hoe voeg ik een aangepaste balk toe in WordPress?
Installeren via het WordPress-dashboard:
Navigeer naar Plug-ins en selecteer nieuwe toevoegen om naar de pagina "Plug-ins toevoegen" te gaan. Voer aan de rechterkant "Storefront Top Bar" in de zoekinvoerbalk in en druk op Enter. Klik op installeren en wacht tot de plug-in is gedownload. Als u klaar bent, activeert u de plug-in.
Hoe pas ik mijn WordPress-header aan?
De optie om de headers te wijzigen is meestal aanwezig onder Uiterlijk »Aanpassen, dat zich in de linker menubalk in het WordPress Admin Panel bevindt. Met de koptekstlink kunt u de koptekst naar behoefte wijzigen of uw eigen aangepaste koptekst uploaden. De afbeeldingen kunnen indien nodig ook worden bijgesneden om in de koptekst te passen.
Hoe maak ik een dynamische koptekst??
Dynamische koptekst maken in Word
- Ga naar je tekst en selecteer de koptekst in je document en specificeer in het stijlgedeelte "Kop 1" voor hen.
- Ga door met deze stappen om de kop voor alle hoofdstukken in uw document op te geven.
- Klik op het tabblad Invoegen.
- Klik in het gedeelte Koptekst en voettekst op de opdracht Koptekst of Voettekst.
- Kies Leeg.
Hoe verander ik de kopstijl in WordPress?
Log in op uw WordPress-beheerdersdashboard. Ga naar Uiterlijk > kop. Houd er rekening mee dat sommige thema's de koptekstoptie niet hebben, dus u moet naar Uiterlijk gaan > Thema-editor > Header en wijzig de header PHP-bestanden.
 Usbforwindows
Usbforwindows