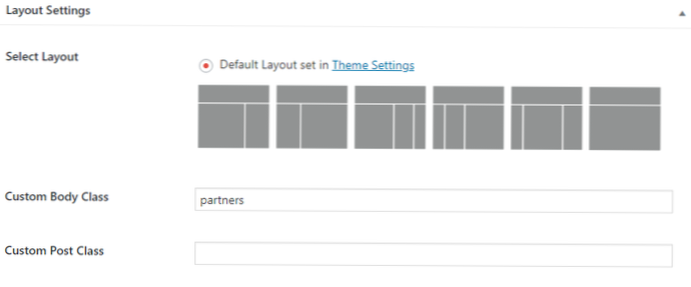
- Hoe wijzig ik de lay-out van een WordPress-bericht??
- Hoe maak je Gutenberg-blokken responsief??
- Hoe verander ik de weergave van mijn bericht?
- Hoe toon ik mijn WordPress-berichten in een rasterlay-out??
- Wat is beter Gutenberg of Elementor??
- Wat is het verschil tussen Gutenberg en klassieke editor??
- Is Gutenberg ingebouwd in WordPress?
- Hoe heet de nieuwe editor in WordPress??
- Wat is de beste WordPress-editor??
- Wat is de eerste stap om een bericht op WP te publiceren??
Hoe wijzig ik de lay-out van een WordPress-bericht??
Hoe de lay-out van blogberichten te wijzigen
- Ga naar het dashboard -> Uiterlijk -> Aanpassen -> Post & Bladzijde -> Blogpagina-instellingen.
- Selecteer berichtlay-out van Blogpostlay-out.
- Klik op Opslaan & Publiceren.
Hoe maak je Gutenberg-blokken responsief??
Dit containerblok moest een paar dingen doen:
- Stel automatisch een maximale breedte in voor de inhoud.
- Verhoog of verlaag de opvulling van de container.
- Sta beheerders toe om een achtergrondkleur voor de container in te stellen.
- Laat het containerblok alle blokken consumeren, zowel native als custom.
Hoe verander ik de weergave van mijn bericht?
Wijzig berichtlay-out in WordPress
- Om te beginnen met het aanpassen van de berichtlay-out, gaat u naar het Administratiepaneel (Dashboard) en zoekt u het tabblad Berichten in de linkerkolom.
- Als een bericht dat u wilt wijzigen al bestaat, navigeer dan naar het submenu Alle berichten en klik op de link Bewerken voor het bericht, welke lay-out u wilt wijzigen.
Hoe toon ik mijn WordPress-berichten in een rasterlay-out??
Hoe u uw WordPress-berichten in een rasterlay-out kunt weergeven
- Navigeer naar Uiterlijk -> Aanpassen in uw beheerderspaneel. Open de blogpagina. Je ziet een nieuw tabblad Blog-instellingen, open het.
- Open vervolgens het tabblad Blog om de lay-outinstellingen van de blogpagina te beheren. Selecteer Rasterindeling en aantal kolommen.
- Sla wijzigingen op wanneer u klaar bent en controleer uw blogpagina.
Wat is beter Gutenberg of Elementor??
Gutenberg is het perfecte startpunt als je nog niet bekend bent met WordPress. Als u meer kracht en flexibiliteit wilt, kiest u in plaats daarvan Elementor. Meer kracht en flexibiliteit betekent echter meer dingen om uit te zoeken en misschien overweldigend als u niet de tijd neemt om te leren wat elke functie doet.
Wat is het verschil tussen Gutenberg en klassieke editor??
De hele ervaring van publiceren en bewerken is opnieuw vormgegeven door Gutenberg. Blokken zijn de nieuwe tools om uw ideeën om te zetten in mediarijke inhoud.
...
Vergelijking Gutenberg versus klassieke editor Editor.
| Gutenberg-editor | Klassieke editor |
|---|---|
| Hiermee kunt u inhoud maken met blokken | Biedt een duidelijk gebied om inhoud te maken en uw teksten te typen |
Is Gutenberg ingebouwd in WordPress?
Gutenberg werd in WordPress gerold 5.0 als de standaard inhoudseditor. Op 16 december 2018, WordPress 5.0 is uitgebracht. Deze grote versie van WordPress omvatte een grote revisie van de post- en pagina-editor, waarbij Gutenberg werd geïntroduceerd als de standaard WordPress-editor.
Hoe heet de nieuwe editor in WordPress??
Gutenberg is een kijk op een nieuwe editor voor WordPress. Het is vernoemd naar Johannes Gutenberg, die meer dan 500 jaar geleden een drukpers met beweegbare letters uitvond. De huidige visuele editor vereist veel van ons om shortcodes en HTML te gebruiken om dingen te laten werken.
Wat is de beste WordPress-editor??
Vind de beste WordPress Page Builder voor uw website
- Elementor. Elementor is beschikbaar als gratis plug-in-download, maar je hebt ook de mogelijkheid om voor de Pro-versie te betalen. ...
- GenereerPers met secties. ...
- Bever Builder. ...
- Divi. ...
- WP Page Builder. ...
- Page Builder door SiteOrigin. ...
- Visuele componist.
Wat is de eerste stap om een bericht op WP te publiceren??
3 eenvoudige stappen om uw eerste bericht in WordPress te publiceren
- Stap 1: Maak een startpagina & Blogpagina. WordPress zal uw blogberichten in eerste instantie op uw startpagina weergeven. ...
- Stap 2: Vertel WordPress hoe deze pagina's moeten worden gebruikt. Ga naar Uiterlijk → Aanpassen → Statische voorpagina. ...
- Stap 3: Maak je eerste bericht. Nu ben je klaar om je eerste bericht te maken.
 Usbforwindows
Usbforwindows