In WooCommerce-winkel- of archiefpagina's kunt u alleen producten, alleen categorieën of beide producten en categorieën samen weergeven.
...
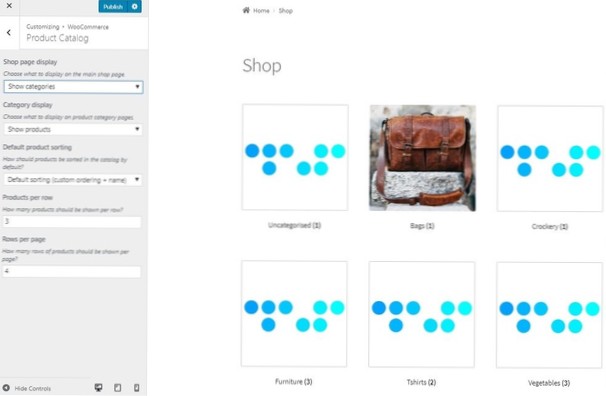
Toon productcategorieën op winkelpagina
- Klik op Uiterlijk > Aanpassen.
- Ga dan naar WooCommerce > Product catalogus.
- Selecteer 'Categorieën weergeven' in de weergave van de winkelpagina.
- Klik op Wijzigingen opslaan.
- Hoe toon ik een categorieafbeelding in WooCommerce?
- Hoe krijg ik WooCommerce-producten op mijn startpagina??
- Hoe wijzig ik de standaard productafbeelding in WooCommerce?
- Hoe pas ik een categoriepagina aan in WooCommerce?
- Hoe toon ik de categorie van een afbeelding?
- Hoe maak ik een categorielink in WooCommerce?
- Hoe toon ik items op mijn homepage?
- Hoe stel ik productberichten in als mijn startpagina?
- Hoe kan ik de plaatsaanduidingsafbeelding wijzigen?
- Wat is een tijdelijke aanduiding voor WooCommerce??
- Wat is de beste maat voor WooCommerce productafbeeldingen??
Hoe toon ik een categorieafbeelding in WooCommerce?
Ga naar WooCommerce → Instellingen, selecteer het tabblad Producten en kies vervolgens de optie Weergeven. Selecteer voor elk van de winkelpaginaweergave en standaardcategorieweergave de optie Producten weergeven. Sla uw wijzigingen op.
Hoe krijg ik WooCommerce-producten op mijn startpagina??
Producten weergeven met WooCommerce op uw startpagina in SpicePress
- De WooCommerce-plug-in installeren. Om WooCommerce te installeren, kun je dit artikel volgen.
- Uw Homepage-productsectie beheren. Ga in uw WP-beheerderspaneel naar Uiterlijk >> Aanpassen >> Startpagina Sectie Instellingen >> Home Shop instellingen.
Hoe wijzig ik de standaard productafbeelding in WooCommerce?
Zodra u de afbeeldings-ID heeft, moet u naar Woocommerce gaan>Instellingen>Producten>Tijdelijke aanduiding afbeelding. Nadat u de afbeeldings-ID heeft bijgewerkt, ziet u alle producten zonder afbeelding, bijgewerkt met uw standaardafbeelding!
Hoe pas ik een categoriepagina aan in WooCommerce?
Een aangepast WooCommerce-categoriepagina-ontwerp maken met WooCommerce Product Table
- WooCommerce-producttabel configureren. Nadat u de plug-in WooCommerce Product Table hebt geïnstalleerd en geactiveerd, wilt u de standaardinstellingen configureren. ...
- Maak uw WooCommerce-categorieën beter doorzoekbaar met filters.
Hoe toon ik de categorie van een afbeelding?
php if ( is_product_category() ) global $wp_query; $cat = $wp_query->get_queried_object(); $thumbnail_id = get_woocommerce_term_meta ($cat->term_id, 'thumbnail_id', waar); $image = wp_get_attachment_url( $thumbnail_id); echo "<img src='$image' alt='' />"; ?>
Hoe maak ik een categorielink in WooCommerce?
Je zou de get_term_link() functie kunnen gebruiken om de woocommerce productcategorie link te krijgen.
Hoe toon ik items op mijn homepage?
Selecteer het widgettype als 'Catalog Products List' en voer de basisinformatie in. Onderaan zie je de voorwaarden om toe te voegen. Selecteer de optie 'Categorie' en selecteer de categorie die u op de startpagina wilt weergeven en klik op de knop "Widget invoegen". Dat is het.
Hoe stel ik productberichten in als mijn startpagina?
Een productbericht instellen als uw startpagina
- Klik op Producten en klik op de knop Bewerken voor het product dat u wilt gebruiken.
- Kijk naar de URL in de adresbalk van je browser en noteer de post-ID.
- Ga naar Pagina's → Nieuwe toevoegen. ...
- Voer de volgende shortcode in: ...
- Plaats uw cursor tussen de aanhalingstekens en voer het ID-nummer van uw product in .
Hoe kan ik de plaatsaanduidingsafbeelding wijzigen??
Stap 1: Klik op de vorm/afbeelding die u wilt vervangen en druk op de Delete-toets op uw toetsenbord. Klik vervolgens op het kleine afbeeldingspictogram in de lege vorm van de tijdelijke aanduiding. Stap 2: Selecteer de gewenste afbeelding in het dialoogvenster en klik met de rechtermuisknop om de afbeelding naar achteren te sturen als er objecten bovenop staan.
Wat is een tijdelijke aanduiding voor WooCommerce??
Wanneer de Uitgelichte afbeelding nog niet is ingesteld voor een product, wordt WooCommerce standaard ingesteld op een tijdelijke afbeelding. De standaard placeholder-afbeelding van WooCommerce is een eenvoudig grijs vak dat niet op zijn plaats kan lijken op een site met ontwerp- en brandinginstellingen.
Wat is de beste maat voor WooCommerce productafbeeldingen??
Hoe groot moeten productafbeeldingen zijn?? De minimale resolutie die u moet gebruiken voor uw WooCommerce-productafbeeldingen is 800px x 800px. We raden je echter aan om hoger te mikken, want hoe hoger de kwaliteit van je afbeeldingen, hoe beter ze zullen worden waargenomen.
 Usbforwindows
Usbforwindows