Hoe ongebruikte CSS handmatig te verwijderen
- Chrome DevTools openen.
- Open het commandomenu met: cmd + shift + p.
- Typ "Dekking" en klik op de optie "Toon dekking"".
- Selecteer een CSS-bestand op het tabblad Dekking waardoor het bestand wordt geopend op het tabblad Bronnen.
- Hoe heb je ongebruikt JavaScript verwijderd??
- Hoe kom ik van ongebruikte CSS af zonder plug-ins??
- Hoe verwijder ik ongebruikte CSS met asset CleanUp?
- Hoe kom ik aan ongebruikte CSS-stijlen??
- Hoe verwijder ik handmatig ongebruikte CSS?
- Wat is ongebruikt JavaScript??
- Hoe verwijder ik ongebruikte CSS Autoptimize??
- Hoe verwijder ik ongebruikte CSS-plug-ins??
- Hoe verwijder ik ongebruikte CSS in WP Rocket??
- Hoe verwijder ik ongebruikte CSS- en JavaScript-bestanden in WordPress??
- Hoe vind ik ongebruikte JavaScript-bestanden op mijn website??
Hoe heb je ongebruikt JavaScript verwijderd??
2. Verwijder ongebruikte JavaScript met Asset CleanUp
- Stap 1: Installeer Asset CleanUp of Perfmatters. ...
- Stap 2: Schakel de testmodus in bij gebruik van Asset CleanUp.
- Stap 3: Schakel de Script Manager in bij gebruik van Perfmatters.
- Stap 4: Controleer het laden van JavaScript op uw site.
- Stap 5: JavaScript uitschakelen waar het niet hoeft te worden geladen.
Hoe kom ik van ongebruikte CSS af zonder plug-ins??
Hoe de gezuiverde CSS-code op uw WordPress-website te gebruiken?
- Gezuiverde stylesheet uploaden. ...
- Bestaande stylesheets verwijderen. ...
- Zorg ervoor dat alle stijlen zijn verwijderd. ...
- Verwijder inline stijlen, indien aanwezig if. ...
- De gezuiverde CSS in de wachtrij plaatsen. ...
- Test uw wijzigingen grondig! ...
- Gezuiverde CSS-code aanpassen.
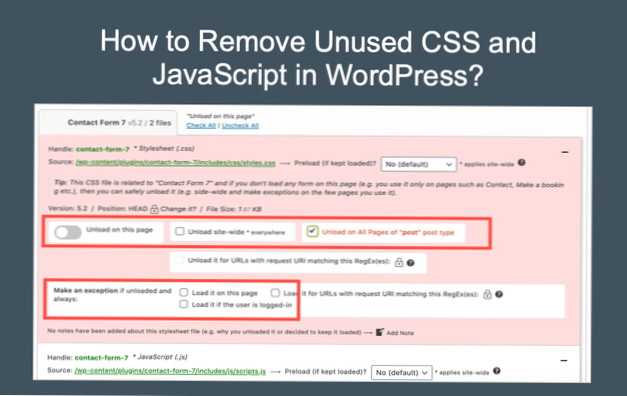
Hoe verwijder ik ongebruikte CSS met asset CleanUp?
Ga naar "Activa opruimen" > Instellingen” menu en vervolgens naar het tabblad “Voorkeuren voor gebruik van plug-ins”. Hier kunt u beslissen hoe u de ongebruikte CSS / scripts op uw pagina's wilt bekijken en uitschakelen.
Hoe kom ik aan ongebruikte CSS-stijlen??
Hoe ongebruikte CSS te detecteren # Het tabblad Dekking van Chrome DevTools kan u helpen kritieke en onkritische CSS te ontdekken. Zie Gebruikte en ongebruikte CSS bekijken met het tabblad Dekking. Chrome DevTools: tabblad Dekking.
Hoe verwijder ik handmatig ongebruikte CSS?
Hoe ongebruikte CSS handmatig te verwijderen
- Chrome DevTools openen.
- Open het commandomenu met: cmd + shift + p.
- Typ "Dekking" en klik op de optie "Toon dekking"".
- Selecteer een CSS-bestand op het tabblad Dekking waardoor het bestand wordt geopend op het tabblad Bronnen.
Wat is ongebruikt JavaScript??
Ongebruikte JavaScript-bestanden zijn bronnen die niet nodig zijn voor het weergeven van de pagina - dat wil zeggen, om de hoofdinhoud van de pagina te laden en weer te geven.
Hoe verwijder ik ongebruikte CSS Autoptimize??
er is momenteel geen manier om het verwijderen van onnodige CSS te automatiseren, maar u kunt mogelijk enige verbetering krijgen met e.g. "plugin organizer" om alleen plug-ins op specifieke pagina's te laten werken) en door een kindthema te maken dat alleen de CSS heeft die nodig is voor uw site (u moet de CSS van het bovenliggende thema echter uit de wachtrij halen).
Hoe verwijder ik ongebruikte CSS-plug-ins??
Hoe ongebruikte CSS te verwijderen
- Asset CleanUp installeren. Ga naar plug-in en vervolgens Nieuwe toevoegen. ...
- Ga naar plugin-instellingen. Om toegang te krijgen tot de instellingen van de plug-in, klikt u in het WordPress-dashboard op instellingen en vervolgens op Asset CleanUp.
- Verwijder ongewenste CSS en JS.
Hoe verwijder ik ongebruikte CSS in WP Rocket??
We kunnen echter geen ongebruikte onderdelen verwijderen. Dus voor nu, om echt aan deze aanbeveling te voldoen, zou je de CSS van je site op maat moeten coderen. Als er op sommige pagina's volledige bestanden zijn geladen die helemaal niet nodig zijn, kunt u deze verwijderen met behulp van de Asset CleanUp-plug-in.
Hoe verwijder ik ongebruikte CSS- en JavaScript-bestanden in WordPress??
Ik raad je aan om Asset CleanUp te gebruiken om CSS / JS-bestanden in WordPress op te schonen. Deze plug-in heeft een gratis versie op wordpress.org. Deze plug-in is heel gemakkelijk te gebruiken. Ga na het installeren en activeren naar Asset CleanUp > CSS / JS Manager om pagina's en elementen op uw website te controleren door de bijbehorende tabbladen te kiezen.
Hoe vind ik ongebruikte JavaScript-bestanden op mijn website??
Detecteer ongebruikt JavaScript
Het tabblad Dekking in Chrome DevTools kan u een regel voor regel uitsplitsing van ongebruikte code geven. De Coverage-klasse in Puppeteer kan je helpen het proces van het detecteren van ongebruikte code en het extraheren van gebruikte code te automatiseren.
 Usbforwindows
Usbforwindows