Met het srcset-attribuut van de img-tag kunt u responsieve afbeeldingen instellen die de browser kan gebruiken, afhankelijk van de pixeldichtheid of vensterbreedte, volgens uw voorkeuren.
- Kan ik afbeelding Srcset gebruiken??
- Wat is Srcset van afbeeldingen?
- Hoe werkt IMG Srcset??
- Hoe maak ik responsieve afbeeldingen op meerdere apparaten??
- Hoe maak ik mijn afbeelding responsive?
- Hoe gebruik ik Srcset in react?
- Wat is SRC en Srcset?
- Kan ik Srcset en maten gebruiken??
- Wat is een afbeeldingselement in HTML?
- Wat is Srcset in HTML?
- Welke van de volgende benaderingen is het beste voor een responsieve paginalay-out??
- Hoe maak ik mijn lettertype responsive?
Kan ik afbeelding Srcset gebruiken??
De srcset-attributen bevatten het pad naar de afbeelding die moet worden weergegeven. Net zoals we zagen met <img> bovenstaande, <bron> kan een srcset-attribuut gebruiken met meerdere afbeeldingen waarnaar wordt verwezen, evenals een maten-attribuut. U kunt dus meerdere afbeeldingen aanbieden via a <foto> element, maar bied dan ook meerdere resoluties van elk aan.
Wat is Srcset van afbeeldingen?
Het attribuut srcset specificeert de URL van de afbeelding die in verschillende situaties moet worden gebruikt. Dit kenmerk is vereist wanneer: <bron> wordt gebruikt in <foto> .
Hoe werkt IMG Srcset??
De nieuwe manier: srcset
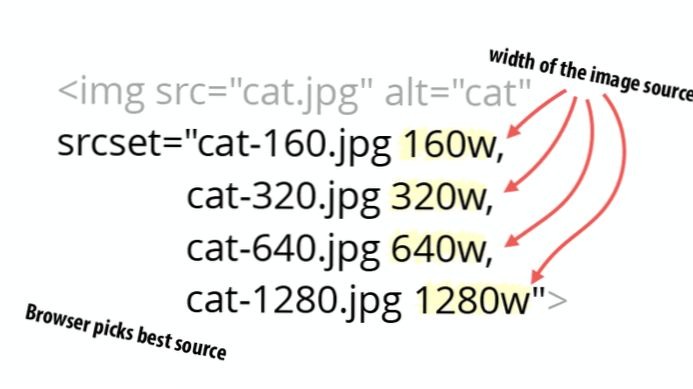
Het gebruik van het srcset-attribuut heeft het formaat van responsieve afbeeldingen veel eenvoudiger gemaakt. Hiermee kunt u een lijst met versies van verschillende grootte van dezelfde afbeelding definiëren en informatie verstrekken over de grootte van elke versie. Vervolgens mag de klant (browser) de beslissing nemen.
Hoe maak ik responsieve afbeeldingen op meerdere apparaten??
Responsieve afbeeldingen leveren op meerdere apparaten
- De afmetingen van het kijkvenster. Of de viewport nu 1280px breed of 640px of 320px is.
- De grootte van de afbeelding ten opzichte van de viewport. Of de afbeelding nu 100% van de beschikbare breedte of 50% of 33% inneemt. In ons voorbeeld van de banner op volledige breedte hierboven, neemt de afbeelding 100% van de beschikbare breedte in beslag.
Hoe maak ik mijn afbeelding responsive?
Om een afbeelding responsief te maken, moet u een nieuwe waarde geven aan de eigenschap width. Dan past de hoogte van de afbeelding zichzelf automatisch aan. Het belangrijkste om te weten is dat je altijd relatieve eenheden moet gebruiken voor de eigenschap width, zoals percentage, in plaats van absolute eenheden zoals pixels.
Hoe gebruik ik Srcset in react?
Voer Reageer srcset in
Een tijdje geleden werd het srcset-attribuut geïntroduceerd op <img> tags. Dit is een krachtig kenmerk waarmee de browser kan bepalen welke afbeelding de gebruiker moet dienen! Geen javascript, niet wachten tot de pagina is geladen! Je kunt ook het React Image Srcset-pakket van Crystallize bekijken.
Wat is SRC en Srcset?
Het srcset-kenmerk.
Er is een stylesheet die de afmetingen van afbeeldingen instelt op 400x400px. In browsers zonder srcset-ondersteuning, wordt de waarde van het src-attribuut gebruikt als de afbeelding src [standaardafbeelding]. ... Op beeldschermen met 2 apparaatpixels per CSS-pixel wordt de 2x-variant van de srcset gebruikt [2x afbeelding].
Kan ik Srcset en maten gebruiken??
Met srcset en maten is het mogelijk om meerdere maten van dezelfde afbeelding aan te bieden. De browser doet de berekening (yeah!) en kiest het beste formaat om aan de gebruiker weer te geven. Browserondersteuning van srcset en maten is goed en de fallback is perfect.
Wat is een afbeeldingselement in HTML?
de HTML <foto> element geeft webontwikkelaars meer flexibiliteit bij het specificeren van afbeeldingsbronnen. De <foto> element bevat een of meer <bron> elementen, die elk verwijzen naar verschillende afbeeldingen via het srcset-attribuut. Op deze manier kan de browser de afbeelding kiezen die het beste past bij de huidige weergave en/of het apparaat.
Wat is Srcset in HTML?
Met srcset kunt u een lijst met verschillende afbeeldingsbronnen definiëren, samen met informatie over de grootte, zodat de browser de meest geschikte afbeelding kan kiezen op basis van de werkelijke resolutie van het apparaat.
Welke van de volgende benaderingen is het beste voor een responsieve paginalay-out??
Responsieve ontwerpen worden meestal gebouwd met behulp van een mobiel-eerste benadering. ... Dit zorgt over het algemeen voor betere ervaringen, omdat het gemakkelijker is om een ontwerp uit te breiden dan te proberen een grote lay-out voor mobiele schermen te vereenvoudigen.
Hoe maak ik mijn lettertype responsive?
De eenvoudigste manier om vloeiende typografie te gaan gebruiken, is door de lettergrootte op het html-element in te stellen als een vloeiende eenheid:
- html lettergrootte: 2vw; ...
- h1 lettergrootte: 2em; ...
- html lettergrootte: calc(1em + 1vw); ...
- @mediascherm en (min-breedte: 50em) html font-size: 2vw;
 Usbforwindows
Usbforwindows