- Hoe voeg ik een blok toe in WooCommerce?
- Hoe bewerk ik een blok in WooCommerce?
- Wat zijn WooCommerce-blokken??
- Hoe pas ik mijn productweergave aan in WooCommerce?
- Hoe schakel ik Woobuilder in?
- Hoe lijn ik een product uit in WooCommerce?
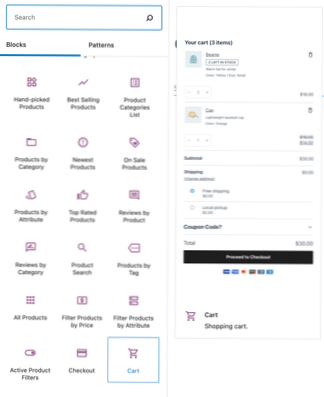
- Hoe krijg ik toegang tot WooCommerce-blokken??
- Hoe verberg ik tags en categorieën in WooCommerce?
- Wat is WooCommerce Admin?
- Wat zijn blokken WordPress?
- Wat is een productblok??
- Gebruikt WooCommerce Gutenberg??
Hoe voeg ik een blok toe in WooCommerce?
Om deze plug-in automatisch te installeren, logt u in op uw WordPress-dashboard, navigeert u naar het menu Plug-ins en klikt u op Nieuwe toevoegen. Typ in het zoekveld "WooCommerce Blocks" en klik op Search Plugins. Zodra je deze plug-in hebt gevonden, kun je er details over bekijken, zoals de puntvrijgave, beoordeling en beschrijving.
Hoe bewerk ik een blok in WooCommerce?
Selecteer het blok Alle producten en vervolgens het pictogram Bewerken en u ziet nieuwe opties om te regelen hoe de producten in het raster worden weergegeven. U kunt deze blokken binnen een blok gebruiken om elementen zoals de productafbeelding, producttitel, productbeoordeling, productprijs, productoverzicht en productknop toe te voegen, te verwijderen of opnieuw te rangschikken.
Wat zijn WooCommerce-blokken??
Ontworpen om te werken met de nieuwe Block Editor geïntroduceerd met WordPress 5.0, WooCommerce Blocks biedt een reeks blokken die u kunt gebruiken om uw site te bouwen en aan te passen. ... Onze huidige "stabiele" blokken zijn gebundeld in WooCommerce en kunnen worden toegevoegd vanuit het gedeelte "WooCommerce" in de blokinvoeger.
Hoe pas ik mijn productweergave aan in WooCommerce?
Hoe de WooCommerce-productpagina aan te passen
- Stap 1: Maak de sjabloon voor één product. ...
- Stap 2: Kies een vooraf ontworpen productpaginasjabloon of maak er een helemaal opnieuw. ...
- Stap 3: Voeg de productwidgets toe die uw pagina zullen vormen. ...
- Stap 4: Bekijk een voorbeeld van de productpagina met een ander product. ...
- Stap 5: Stel de voorwaarden in.
Hoe schakel ik Woobuilder in?
Installatie
- Zorg ervoor dat de WooCommerce-add-on is ingeschakeld in de WordPress-beheerder > 'Paginabouwer' > 'Modules'.
- Upload het ZIP-bestand via de 'Plugins' > 'Nieuwe toevoegen' > 'Upload'-scherm in je WordPress-dashboard.
- Activeer de plug-in via het menu 'Plugins' in WordPress.
Hoe lijn ik een product uit in WooCommerce?
Als u verschillende afbeeldingsformaten moet gebruiken, kunt u proberen om de verticale uitlijning Ruimte tussen voor elke kolom te gebruiken. Bewerk elke kolom, verander Verticale uitlijning in Ruimte tussen en ze zullen beter voor je op één lijn liggen.
Hoe krijg ik toegang tot WooCommerce-blokken??
Activeer het productenblok
Als je het hier niet ziet, kun je zoeken naar WooCommerce Blocks op het tabblad Nieuw toevoegen onder Plugins. U kunt het blok activeren in de lijst met plug-ins of door op de knop bovenaan het WordPress-dashboard te klikken.
Hoe verberg ik tags en categorieën in WooCommerce?
Log in op uw WordPress-site en open het Dashboard als beheerder. Klik in het Dashboard-menu op Uiterlijk Menu > Thema-editormenu. Wanneer de pagina Thema-editor is geopend, zoekt u naar het bestand met themafuncties om de functie toe te voegen om de "Alle producten" te verbergen > Tags” link in het beheerdersmenu.
Wat is WooCommerce Admin?
WooCommerce Admin is een nieuwe JavaScript-gestuurde interface voor het beheren van uw winkel. De plug-in bevat nieuwe en verbeterde rapporten en een dashboard om de belangrijkste statistieken van uw site te controleren.
Wat zijn blokken WordPress?
Blokken zijn inhoudselementen die u aan het bewerkingsscherm toevoegt om inhoudslay-outs te maken. Elk item dat je aan je bericht of pagina toevoegt, is een blok. U kunt blokken toevoegen voor elke alinea, afbeeldingen, video's, galerijen, audio, lijsten en meer. Er zijn blokken voor alle gebruikelijke inhoudselementen en er kunnen meer worden toegevoegd door WordPress-plug-ins.
Wat is een productblok??
Een productblok toont een item uit de winkel van uw site op andere pagina's of berichten. Ze zijn een geweldige manier om artikelen op uw site te promoten of om een lay-out te maken die er anders uitziet dan de ingebouwde bestemmingspagina van uw winkel. U kunt voor elk item een knop Toevoegen aan winkelwagentje toevoegen.
Gebruikt WooCommerce Gutenberg??
Omdat WooCommerce niet is geoptimaliseerd voor de Gutenberg-editor, hebben we besloten om de oude editor voorlopig te behouden, zodat sites niet kapot gaan wanneer WordPress 5.0 is vrijgegeven. Producten zijn niet gericht op inhoud, dus het is niet ideaal om Gutenberg te gebruiken met onze metabox onhandig onderaan geplaatst.
 Usbforwindows
Usbforwindows